Добро пожаловать,
|
|
|
|
|
|
 Поиск Поиск
 |
Дата: 14.10.2025
Модуль:
Категория: .NET
На занимательных примерах расмотрено программирование на языке Visual Basic.net. описана работа с текстами и строками: от создание бегушихстрок и мигаюших заголовков до програмирование различных текстовых эффектов. Рассмотрены примеры создания геометрических фигур и рисование различных кривых линий. (от синусоиды до спирали Архимеда), а также примеры программирования градиентных заливок, геометрического преоброзования объектов и сложных фигур: звезд, фигуры Инь-Янь, снежинок и др.
|
|
 |
Alpha Skins - это набор стандартных и некоторых уникальных компонентов, поддерживающих скины (AlphaSkins), а также имеющих некоторые дополнительнвые возможности. Все элементы скина могут иметь свои собственные свойства для рисования продвинутого градиента, реалистичных рамок, полу-прозрачности и размытых теней.
Графические функции производят все расчеты и рисования в real-time, что позволяет гибко приспосабливаться к используемым цветовым схемам системы. Добавлено свойство BoundLabel для элементов редактирования. Обрабатываются различные события мыши, что дает некоторые доплнительные возможности компонентам.
Менеджер подсказок управляет подсказками в приложении и придает им красивый вид с множеством настроек, которые можно изменять с помощью специального дизайнера. Аналоги стандартных компонентов обеспечивают все функциональные возможности и добавляют множество новых решений для улучшения работы программ и качества их внешнего вида.
P.S. Одним словом Отличный компонент.
|
|
 |
Компонент всплывающее окно, позволяет реализовать в вашей программе всплывающие окна из трея, наподобие как в qip. Поддерживает прозрачность, изменение цвета, градиент (разные виды, вставка рисунков, многостраничность).
Установка: с этим проблемм возникнуть не должно, но если что скопируйте advalertwindow.dcu в папку lib
|
|
 |
Разместил: Игорь

|
|
 |
На примере создания иллюстрации можно понять основные приемы работы с Blend Tool, а также некоторые нюансы, которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи. Не обычное применение Blend Tool.
На примере создания иллюстрации можно понять основные приемы работы с Blend Tool, а также некоторые нюансы, которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи.

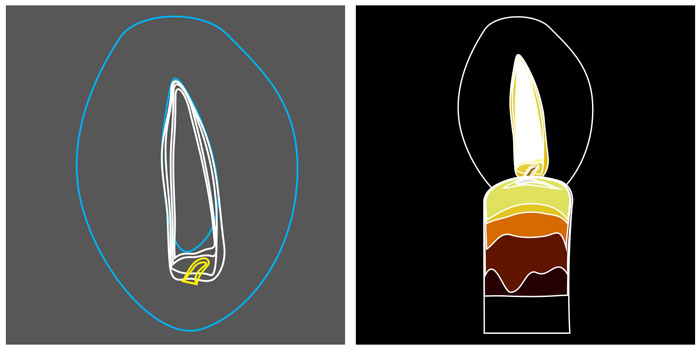
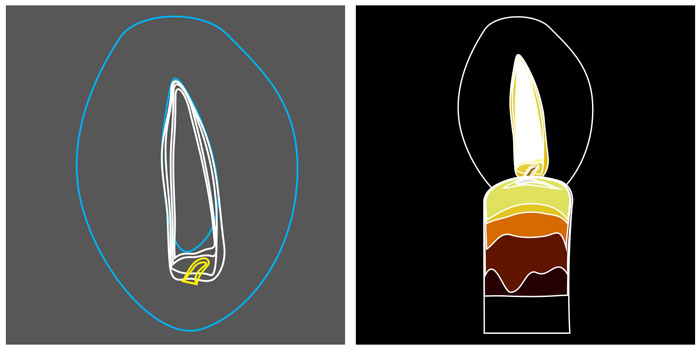
Свеча на рисунке выглядит достаточно реалистичной, для ее создания использовалась техника описания ниже. Забегая вперед, скажу что время, затраченное автором не превышает одного часа, в рисунке использовалось шестнадцать нарисованных вручную элементов, все остальное сделано автоматически инструментом Blend Tool.
Для начала определимся с основными формами. В данном случае это пламя, ореол света, фитиль и собственно свеча. Те самые шестнадцать элементов это парные объекты, начальные и конечные, между которыми и производится операция перетекания, благодаря чему цвета плавно распределяются и рисунок выглядит реалистично. Это не маловажный аспект, цвет конечного (в данном случае внешнего) объекта языка пламени должен совпадать с цветом начального (внутреннего) объекта ореола, а цвет конечного объекта ореола с цветом фона.
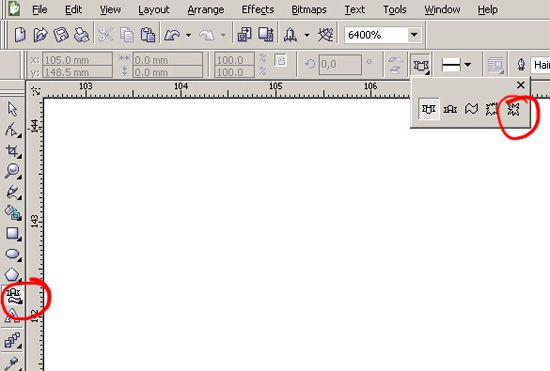
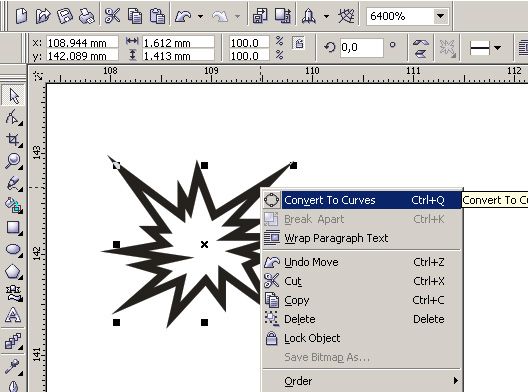
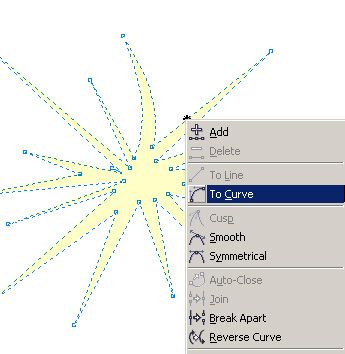
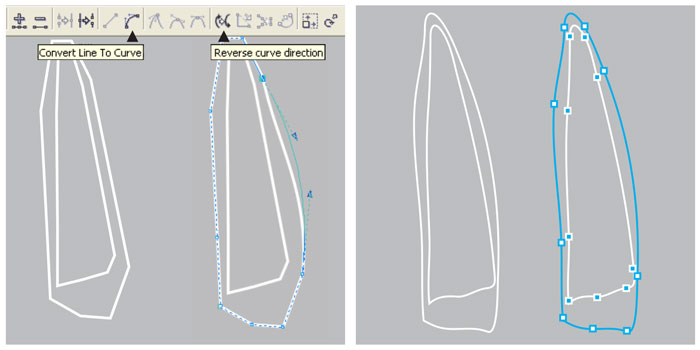
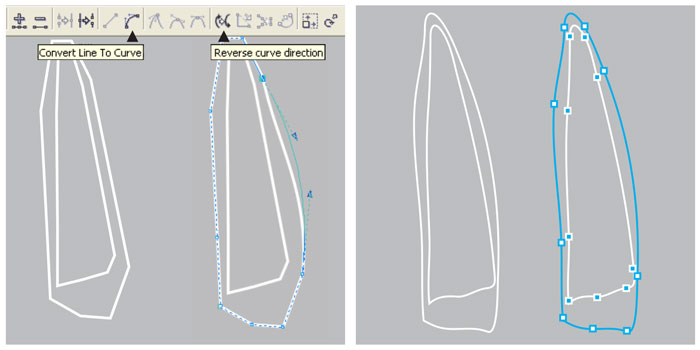
Инструментом Bezier Tool по контрольным точкам нарисуем кривую. Следует отметить, что операции с кривыми требующие определенной точности нужно проводить именно Bezier Tool или Pen Tool, и изначально рисовать прямыми линиями, то есть определить на глаз где должны находится узлы и соединить их прямыми линиями. Инструмент Freehand Tool здесь не подойдет из-за неточности. Итак, когда линия проведена, делаем двойной клик на инструменте Shape Tool, двойной клик выделит все узлы элемента и все линии легко сделать кривыми командой Convert Line To Curve на панели свойств (Property Bar) активной при выбранном инструменте. Оставив активным инструмент Shape Tool отредактируем кривую до нужного вида, для хорошего перетекания важно чтоб все было плавно.
Не торопитесь с построением следующего объекта, здесь есть один важный нюанс. В идеале начальный объект дублируется и путем редактирования превращается в конечный. Дублируем кривую нажатием «+» на цифровой клавиатуре и инструментом Shape Tool тянем узлы на нужные позиции, с помощью направляющих линии доводятся до нужной степени изогнутости. Таким образом, получается кривая с тем же количеством схожих по свойствам узлов, что обеспечивает бес проблемное выполнение операции перетекания (Blend).

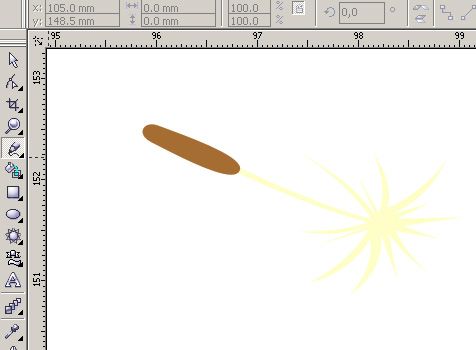
Далее руководствуясь теми же принципами рисуются остальные элементы рисунка. Язык пламени достаточно сложный объект, в нем используется три пары кривых, три последовательных перетекания.
Когда все пути готовы можно приступать к выбору цветовой гаммы. Здесь тоже следует обратить внимание на некоторые нюансы. Например не следует осуществлять переход от темно-желтого к светло-желтому в системе CMYK таким образом: из C0:M20:Y100:K20 в C0:M0:Y60:K0, так как в промежутке появятся «грязные» цвета типа C0:M11:Y81:K11, что значительно испортит вид рисунка. Такой переход лучше осуществить в два этапа: из C0:M20:Y100:K20 в C0:M0:Y100:K0, а из последнего в C0:M0:Y60:K0. Это стоит запомнить, руководствуясь таким принципом строятся и качественные градиенты, программные средства не идеальны, не следует полностью доверять им в таком важном аспекте как работе с цветом. Здесь не стоит ленится и жалеть времени, это один из завершающих этапов создания иллюстрации, следует уделить ему внимание, по экспериментировать и получить впоследствии картинку с яркими и сочными цветами, достойную глянцевой обложки.

Подготовительный, рутинный и самый сложный этап работы закончен. Теперь осталось самая приятная часть – создание переходов между объектами, превращение набора плашек в фотореалистичную иллюстрацию.
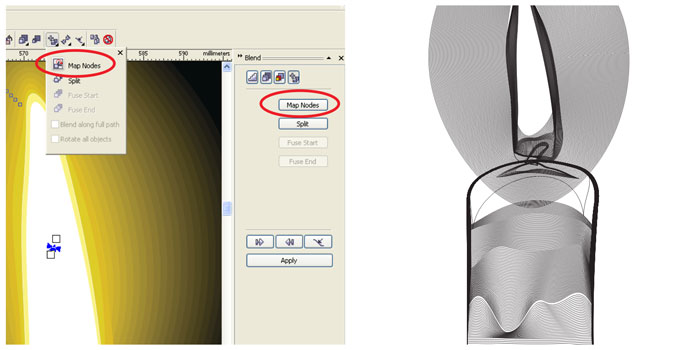
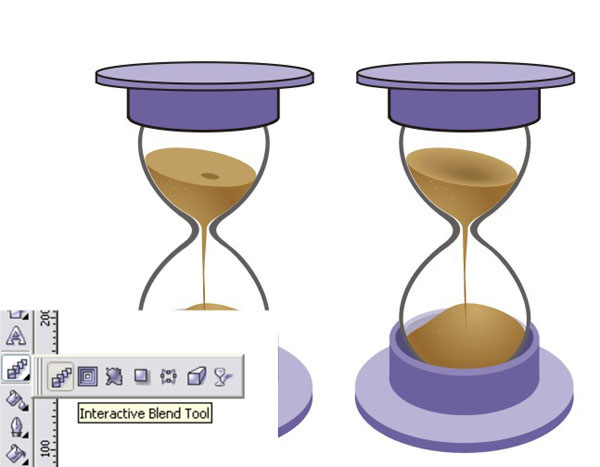
Выбираем инструмент Interactive Blend Tool или открываем докер Effects>Blend, делаем переход от объекта к объекту вручную или выбираем пару и нажимаем кнопку Apply в докере. В зависимости от исходного размера рисунка устанавливаем количество шагов (Steps).
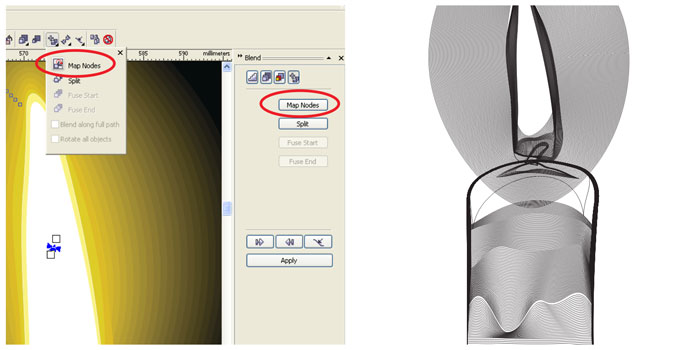
Проблем возникнуть не должно если все сделано правильно, но все же если что-то упущено вместо ровного перехода может возникнуть цепочка из непонятных «рваных» объектов, не имеющих на первый взгляд никакого отношения к оригинальным и тем более к задуманному. Не стоит отчаиваться, для настоящего профессионала нет проблем которые нельзя решить. Такая ситуация может возникнуть в двух случаях: пути объектов имеют разное направление или несовпадающие узлы (даже если узлов одинаковое количество). Первая проблема решается просто, инструментом Shape Tool выделяется один объект и инвертируется направление кривой командой Reverse curve direction на панели свойств. Если не помогло придется самому назначить начальные и конечные узлы перетекания (предварительно убедившись что их одинаковое количество), для этого у инструмента есть набор опций Miscellaneous Blend Options (иконка с плюсиком на Property Bar, или последняя в докере), а в нем функция Map Nodes. После клика по ней курсор превратится в изогнутую стрелку и на одном из исходных объектов отобразятся узлы в виде увеличенных квадратиков, после клика на одном из таких квадратиков активируется второй объект с аналогичным отображением узлов, теперь следует кликнуть по узлу соответствующему первому выбранному, и повторить если потребуется на всех контрольные точки, хотя на практике все стает на свои места после «синхронизации» двух-трех узлов. Функция Split тоже достаточно интересна, она позволяет выделить любой объект из уже сделанного перетекания и сделать его третьим (средним) исходным и произвести над ним манипуляции (изменить цвет, размер, форму и т.д.) таким образом изменив все перетекание, в некоторых случаях достаточно удобно.

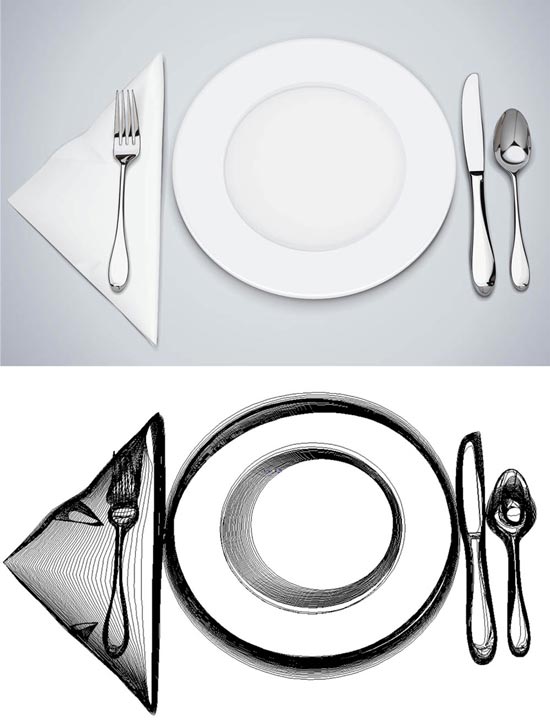
И на последок хотелось бы отметить. Данная статья лишь иллюстрирует на небольшом примере возможности программы и ее инструментов. Многие пользователи CorelDRAW недооценивают возможности Blend Tool и пренебрегают ее использованием, но при хорошо освоенной технике и достаточной практике с помощью инструмента без особого труда можно создавать сложные фотореалистичные, технически грамотные иллюстрации и элементы дизайна. Пламя, хромовые, матовые и глянцевые поверхности, объемные предметы и фигуры, тени – все это далеко не полный перечень того что можно изобразить этой техникой.
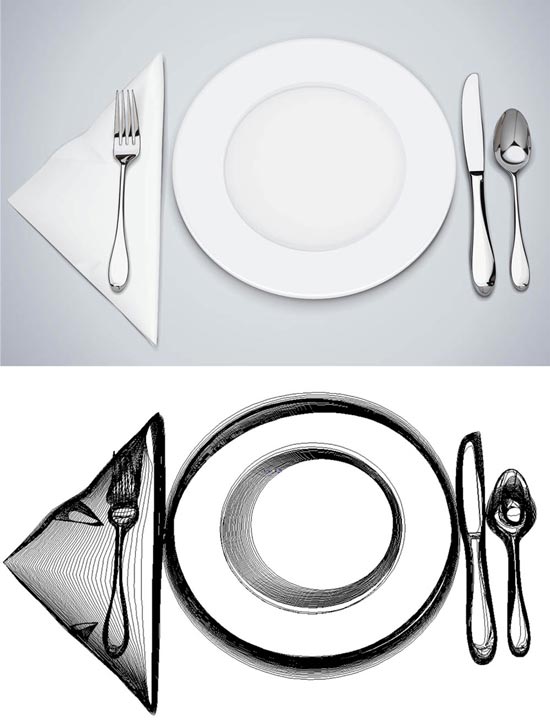
Вот отличный пример использования данной техники.

Разместил: Игорь

|
|
 |
Эта первая статья, которая открывает цикл статей о работе с графическим редактором Corel Draw. Думаю, они помогут всем желающим обучится работать с векторной графикой. Раскрыть для себя все возможности вектора.
Попробуем нарисовать время, а верней его оболочку в виде песочных часов. Corel Draw. Рисуем часы.
Эта первая статья, которая открывает цикл статей о работе с графическим редактором Corel Draw. Думаю, они помогут всем желающим обучится работать с векторной графикой. Раскрыть для себя все возможности вектора.
Попробуем нарисовать время, а верней его оболочку в виде песочных часов.
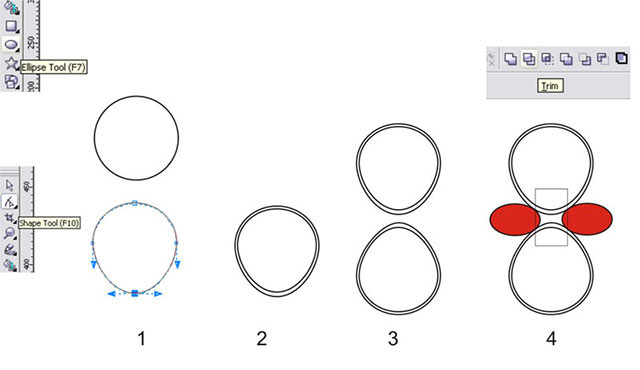
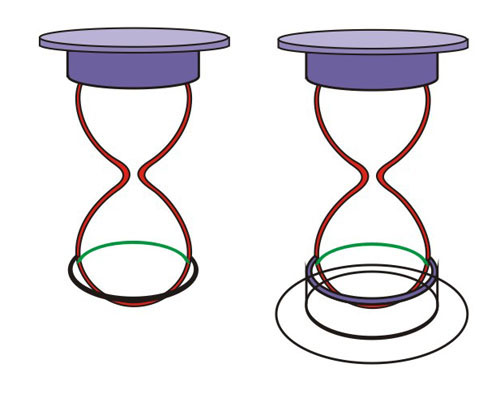
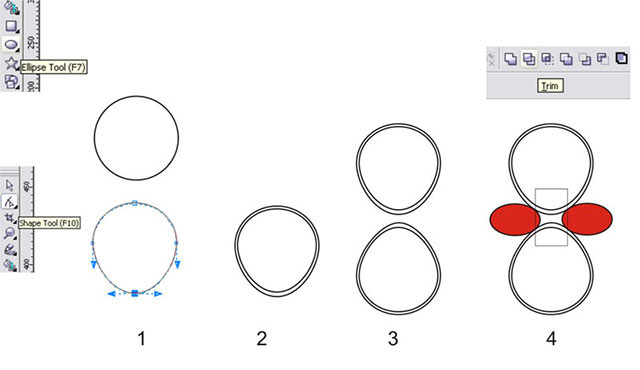
1. Инструментом Ellipse Tool (F7) рисуем круг, для ровного круга зажимаем Ctrl, затем конвертируем круг в кривую Arrange-Convert to curves(Ctrl+Q)
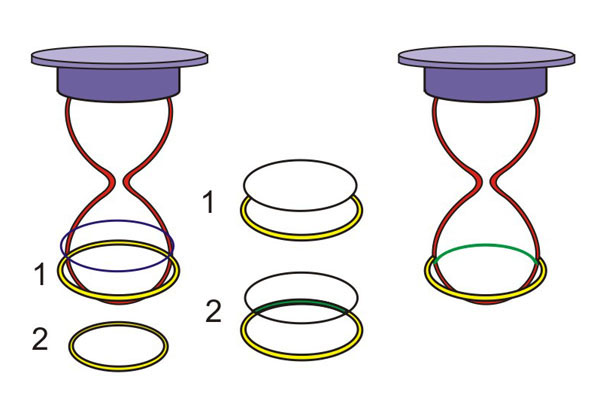
взяв нижнюю точку, приспустим её вниз, как на рисунке!
2. Копируем этот овал (Shift+ тащим Pick Tool к середине объекта) и немного дорабатываем его форму, сделаем его немного тупее (кстати, скопируйте этот внутренний овал и положите его в уголок, он нам еще пригодится!).

3. выделим первые два объекта и скопируем их вниз (выделяем Pick tool, зажимаем Ctrl и тащим)
полученные объекты немного вытянем из верхней точки, как рисунке. На нём, кстати, не очень видно у вас должно быть поострее! Делаем мы это специально потому, что на наши будущие часы мы будем смотреть немного сверху!
4. Теперь инструментом Elipse Tool (F7) нарисуем овал, скопируем его и расположим как на рисунке, сверху инструментом Rectangle Tool рисуем прямоугольник!
5. Обрезаем кружками квадрат, для этого сначала выделяем круг, затем квадрат (зажав Shift) и щелкаем по кнопке Trim.
Повторяем это всё со вторым кругом.
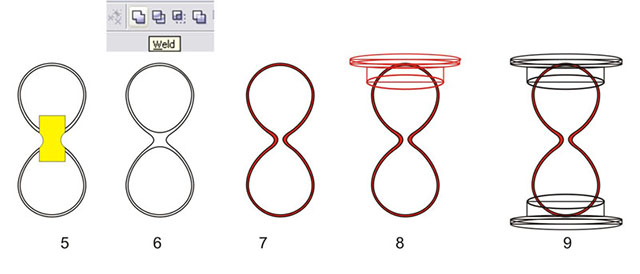
6. Теперь выделим два больших овала и нажмем Weld! Смотрим, что получилось!
кстати, на этом этапе при объединении могут получиться лишние точки их надо удалить, и если надо поменять тип точки
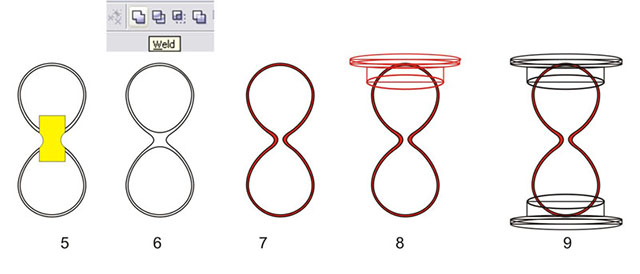
7. Такой же трюк проделываем с внутренними овалами.
У нас уже есть колба для песка она конечно одна но будем называть её двумя объектами большой колбой и малой (внутренней).
Возьмите внутреннюю "колбу" и вырежьте отверстие. Но её не удаляйте!

8. Теперь берем опять инструмент Elise Tool (F7), рисуем овал, затем копируем его и размещаем две копии наверху,
чем выше круг тем он должен быть уже! Дорисуем два прямоугольника, как на рисунке!
9. Выделим пять последних фигур, скопируем и утащим вниз объекта ( отзеркалив их) и забудем о них на некоторое время!
10. Сосредоточим внимание на верхней части!
Объединим нижний овал с большим прямоугольником. Как объединять объекты вы уже знаете.
Теперь объединим средний овал и небольшой прямоугольник. Если вы зальёте эти объекты, получится как на рисунке.

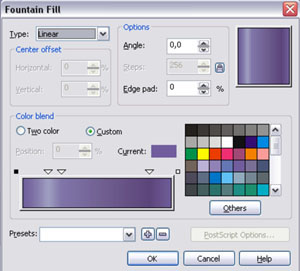
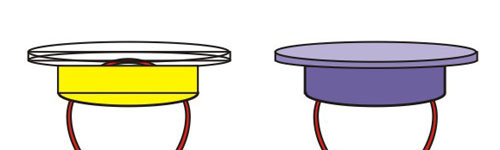
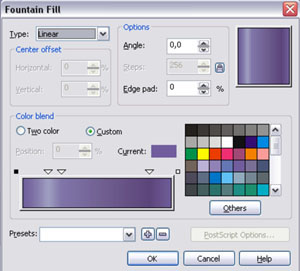
11. Заливаем объекты инструментом Fountain Fill Dialog (F11) или кликаем по палитре сбоку левой кнопкой мыши.

Если вдруг у вас объекты будут расположены в другой последовательности, то для того что бы верхний овал был самым верхним, жмем Shift+Page Up (самым нижним Shift+Page Down) если надо сместить только на один слой Ctrl+Page Up (Down)
Не уделяйте сейчас внимание заливке, о ней поговорим потом.
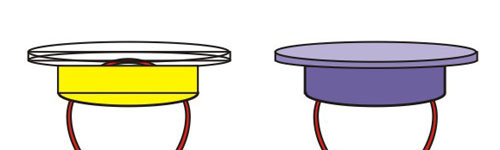
12. Теперь пошли вниз. Почему мы просто не копируем верхнюю часть? Потому что линия горизонта над предметом низ нам видно больше и вид там будет совершенно другой.
Рисуем заново все объекты или используете то, что вначале утащили вниз в запасник!
Берем овал, обратите внимание, как он расположен и растяните его по высоте, теперь мы видим его больше. Смело копируйте его в середину!
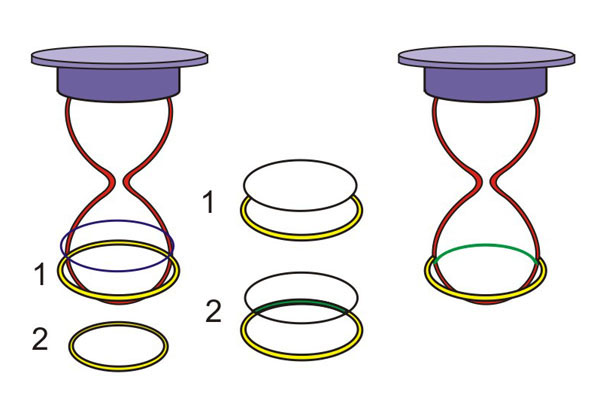
Вырежьте меньшим дырку в большем. Он обозначен желтым цветом! Меньший положим сбоку, потом еще попользуем!
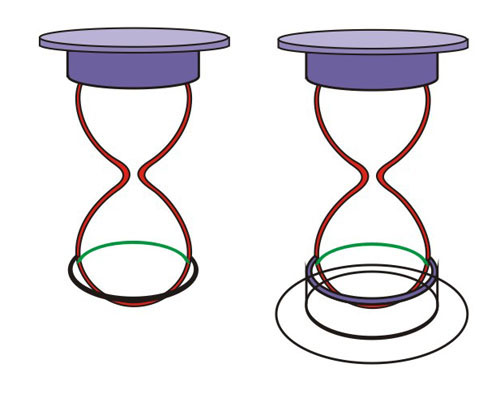
13. Скопируем колечко и уменьшим его немного, смотрите как на рисунке. Для того, что бы было понятнее, назовём колечки 1(большее) и 2(меньшее).
Берем колечко 1-нарисуйте любую форму и обрежьте им колечко, можно обрезать тем овалом, что мы отложили. Обратите внимание на уголки!

14. Берем запасное кольцо 2, располагаем, как на рисунке затем рисуем овал и обрезаем им колечко, с помощью Intersectin. Полученная форма выделена зеленым. Теперь совместим их.

Это будет наше преломление стеклом. Если бы у нас был фон с узорами, он бы тоже должен был преломиться!
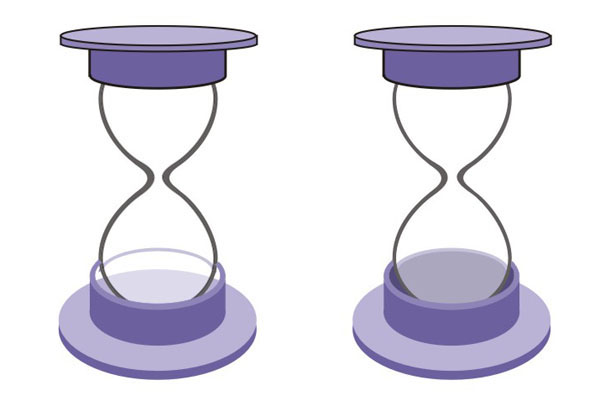
15. Дальше уже известным нам методом объединения и обрезки, получаем из прямоугольника и овала, нижнюю часть подставки. Помним что овал у нас теперь очень широкий.

16. Дорисовываем основание подставки тем же методом, что и верх. Здесь используется объединение готовых форм потому что нам важно сделать симметричный объект. Возьмем отложенный овал и подложим его в самый низ!
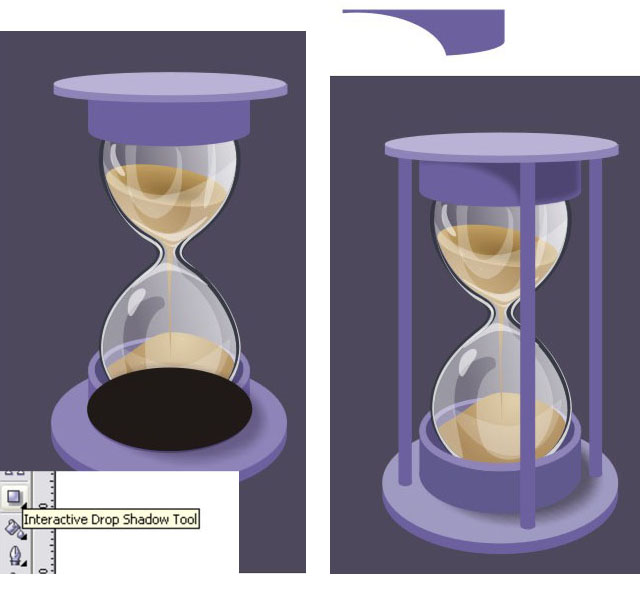
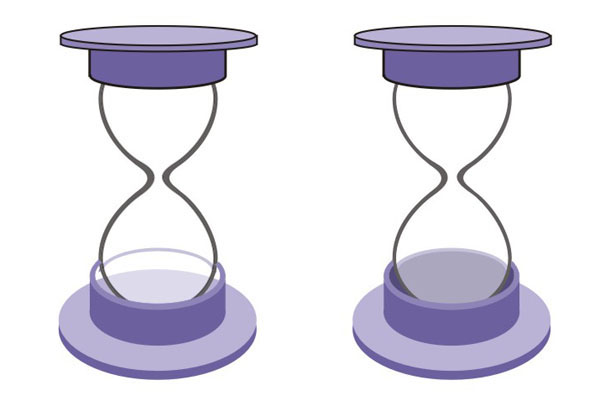
17. Вот почти всё готово! Меньшую "колбу" заливаем и делаем ей прозрачность инструментом Interactive transparenci Tool
Заливаем все, чтоб нам было понятно, что это у нас такое! А это часы без песка!

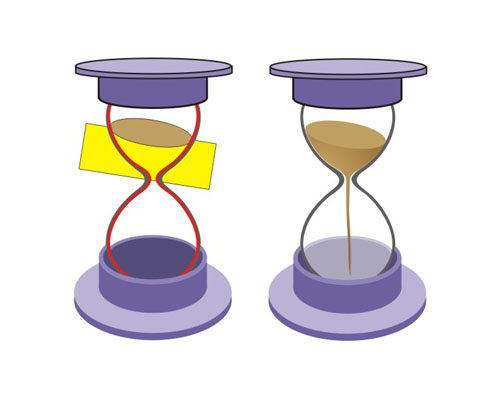
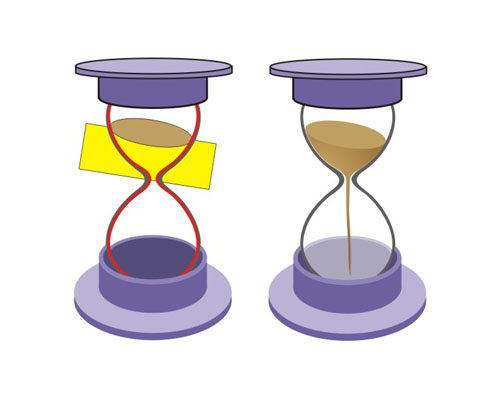
18. Теперь рисуем сам песок. Сначала рисуем овал, наклоняем его, на рисунке песок сыплется немного наклонно.
Затем рисуем прямоугольник. Сначала выделяем малую ”колбу”, затем новоиспеченный прямоугольник и жмем Intersect!
Подгоняем точки по узкой форме и заливаем цветом песка. Можно продлить этот объект вниз и нарисовать как бы падающую струйку песка. Добавим несколько песчинок для декоративности.

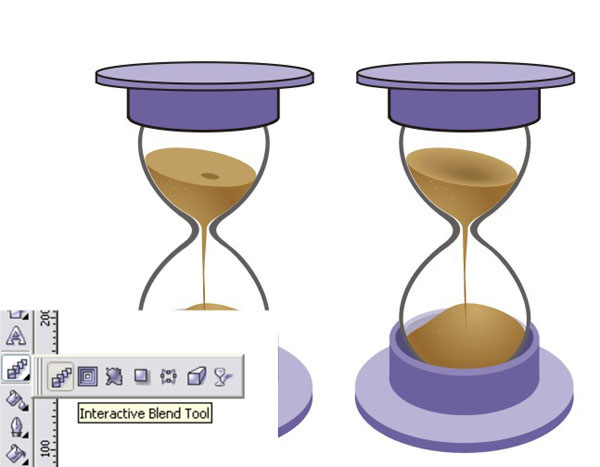
19.На самом верхнем овале песка нарисуем поменьше, зальем более темным цветом и применим интерактивное перетекание Interactive Blend Tool.
Ниже нарисуем небольшую горку упавшего песка. И заливаем просто градиентной заливкой.

20. А теперь самое важное - рисуем блики. Чем больше бликов, тем лучше! Мы можем скопировать меньшую колбу и деформируя её по нескольким точкам также добавить блики. Очень удобно брать её как основу, потому что блики должны идти именно по её форме. Здесь нам пригодится отложенный в начале овал, его тоже удобней подгонять по форме колбы.
Рисуем мелкие блики, деформируя круги по точкам! Затем заливаем и применяем прозрачность.
21. Теперь дорабатываем заливку.

Добавим тени!
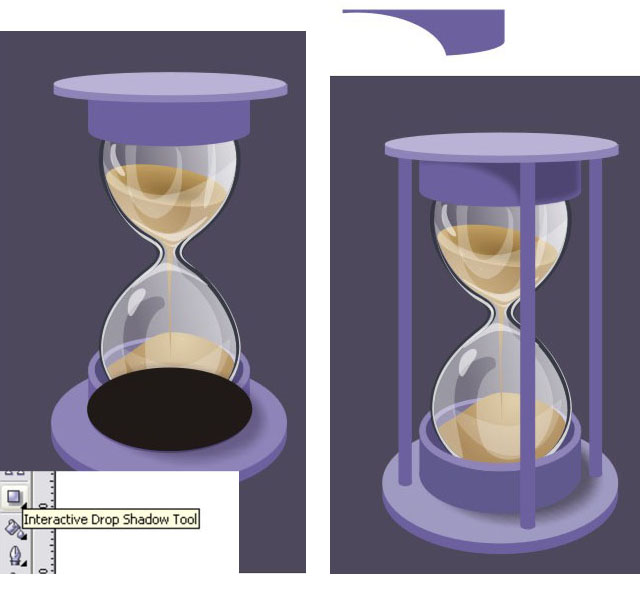
Рисуем овал, добавляем тень инструментом Interactive Droр Shadow Tool. Отделим тень от объекта Ctrl+K, удалим овал.

Таким же способом нарисуем тень на верхней подставке.

Еще можно добавить опорные ножки. Рисуют их так же как всё, объединяя квадрат и овал.
В этом уроке изложен принцип рисования подобной формы вы можете усложнить или облегчить саму форму, добавить красивых деталей, прорисовать блики, инкрустировать корпус камушками... В общем, фантазируйте!

Разместил: Игорь

|
|
 |
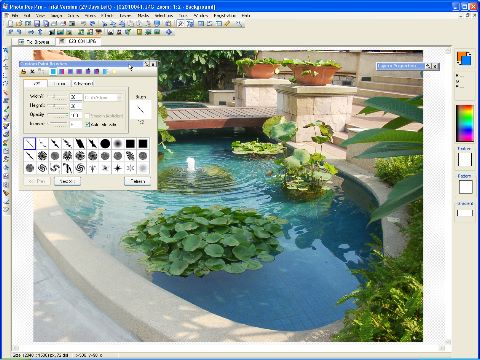
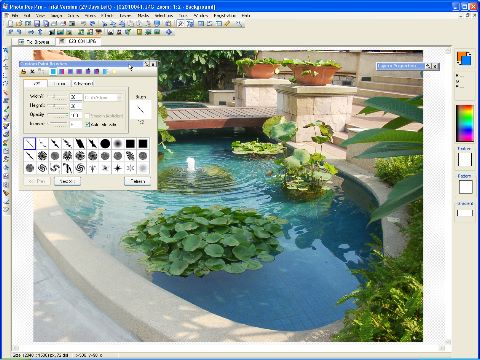
Самым распространенным и популярным из профессиональных графических редакторов считается Adobe Photoshop. Но многим профессионалам все возможности «Фотошопа» не нужны в полном объеме, а цена его довольно высокая. Вот и приходится искать более дешевые но с профессиональными возможностями. Таких редакторов в настоящее время существует достаточно много. Один из них Photo Pos Pro от компании Power of Software, у которого есть все возможности профессионального графического редактора. Photo Pos Pro еще один профессиональный графический редактор.

Самым распространенным и популярным из профессиональных графических редакторов считается Adobe Photoshop. Но многим профессионалам все возможности «Фотошопа» не нужны в полном объеме, а цена его довольно высокая. Вот и приходится искать более дешевые но с профессиональными возможностями. Таких редакторов в настоящее время существует достаточно много. Один из них Photo Pos Pro от компании Power of Software, у которого есть все возможности профессионального графического редактора.
Сколько существует графических редакторов столько же и существует логик работы с ними. С Photo Pos Pro придется немного повозиться, вникая в его логику. К примеру, масштабировать изображение по "горячим" клавишам Ctrl+ и Ctrl– не получится, зато можно масштабировать с помощью левой и правой кнопок мыши, что тоже довольно удобно. Так же отсутствует типовой для всех графических редакторов инструмент Levels в чистом виде. Привычные в других программах операции здесь выполнялись несколько по-другому, и поэтому приходилось внимательно изучать файл справки. И, к сожалению, обращение к справке требует знаний английского языка — программа не локализована.

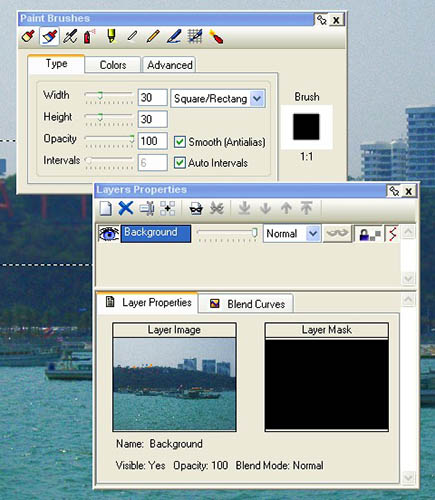
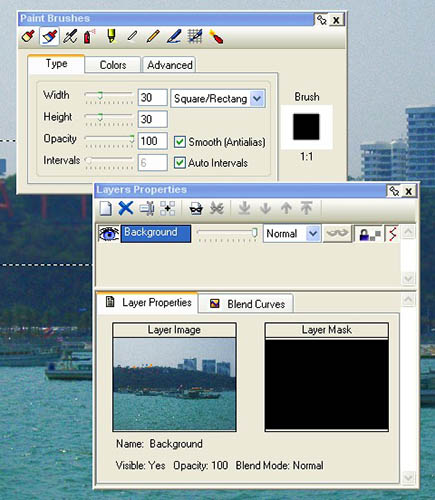
Когда же немного освоишься в программе, начинаешь понимать, насколько ее интерфейс удобен. Иконки поначалу кажутся маленькими, но привыкаешь к ним быстро. Оригинально выполнены окна панелей инструментов. Их всего два: менеджер слоев и собственно панель инструментов. Менеджер слоев — постоянная панель, а вот панель инструментов меняется в зависимости от выбранного инструмента. Обе панели автоматически сворачиваются и разворачиваются при наведении на них указателя мыши. Это очень удобно, так как панель в развернутом виде нужна только при настройке параметров инструмента, а в остальное время она мешает работе. Автоматическое сворачивание панелей до полосы с названием панели позволяет максимально сосредоточиться на творческой деятельности. Впрочем, при необходимости можно закрепить панели в развернутом состоянии.


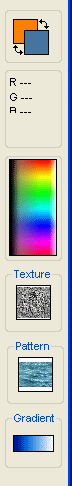
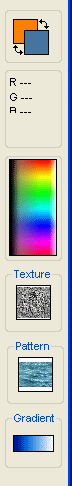
Довольно-таки удобно реализован и инструмент выбора цвета. Он находится на правом крае рабочей области программы и включает в себя кроме инструмента выбора цвета еще и возможности по управлению градиентом заливки, текстурой и шаблонами. Здесь также нашлось некоторое отклонение от стандартных правил, хотя инструмент очень удобен. В соответствии с этими правилами цвет фона (background) располагается на инструментах выбора цвета за цветом инструмента (foreground). В Photo Pos Pro все наоборот, и это на первых порах сбивает с толку, но потом привыкаешь и к этому.
Еще удобно сделано в интерфейсе поддержка вкладок. Некоторых редакторах несколько открытых изображений показываются через отдельные окна, что затрудняет навигацию между ними, если открыто много картинок. При использовании механизмов вкладок такая навигация упрощается. Точно так же в виде вкладки может быть встроенный просмотрщик картинок. В самом просмотрщике можно получить полную информацию о любой из фотографий, как о самом файле, так и Exif.
Есть возможность использования фонов, которые можно просмотреть через специальный инструмент Themes Background. Темы фона в этом каталоге разбиты на пять категорий, и общее их количество не очень велико. Хотя можно загрузить бесплатные темы с сайта либо поместить свои картинки в папку Pictures каталога программы, так как в качестве фона используются картинки в обычных графических форматах. Аналогично можно поступить с масками, шаблонами, кистями, текстурами, подкладывая собственные образцы в соответствующие папки. А вот с рамками так не получится, так как для рамок используется собственный формат.
В арсенале инструментов для обработки изображений у Photo Pos Pro есть практически все:
• инструменты выделения, поворота и отображения;
• инструменты перемещения, обрезки и трансформации;
• разнообразные виды кистей, шаблоны, текстуры, градиенты;
• инструменты создания различных форм и линий;
• инструменты пакетной, ручной и автоматической цветокоррекции;
• разнообразные фильтры, маски и эффекты;
• инструменты добавления рамок, текста;
• возможность работы со слоями.
Удобство работы с инструментами все же не такое высокое, как в иных редакторах. Не совсем удобны маленькие и не изменяемые в размерах окна фильтров. В них получаются очень мелкие превьюшки обрабатываемых изображений, поэтому приходится использовать кнопку Preview, либо включать режим AutoPrewiew, который отображает на самом изображении вносимые изменения. А на полную обработку картинки требуются время и вычислительные ресурсы. На слабых компьютерах это будет серьезно мешать дизайнеру. С этой точки зрения системные требования к компьютеру явно занижены разработчиками.
Механизмы эффектов, фильтров, инструментов цветокоррекции работают довольно хорошо. Реализовать какую-нибудь задумку не сможет разве что ну очень "креативный" дизайнер. Набор фильтров богат, хотя совсем уж оригинальных не нашлось. Также не нашлось механизма подключения плагинов сторонних разработчиков, такая функция не помешала бы.

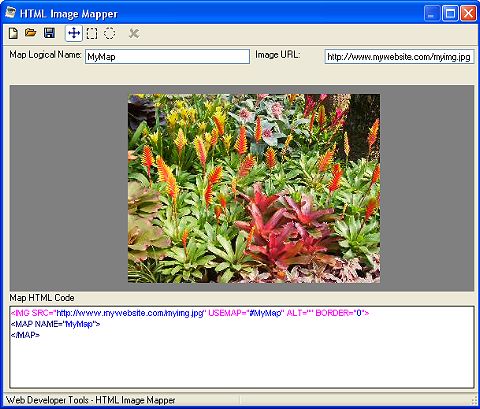
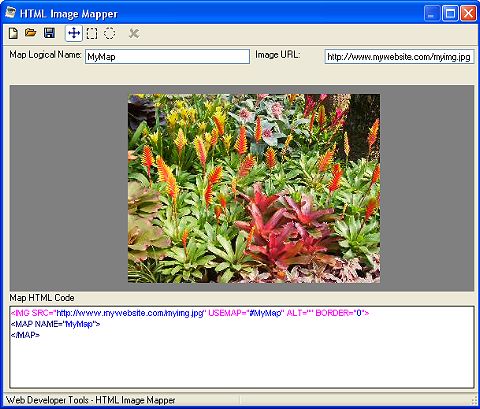
В Photo Pos Pro есть упрощенный инструмент нарезки изображений для Веба: HTML Image Mapper. К нему бы добавить инструмент оптимизации самого изображения для Веба по размеру файла, который здесь отсутствует — и вовсе было бы замечательно.
А в общем Photo Pos Pro — довольно удобный графический редактор, который претендует на уровень профессионального. К нему, конечно, нужно привыкать, но, однажды привыкнув, вы сможете на довольно высоком уровне обрабатывать графический материал, получая профессиональные результаты.
Системные требования:
• операционная система Windows 98/Me/XP/Vista;
• процессор с частотой 350 МГц и выше;
• 256 Mб оперативной памяти;
• 300 Mб свободного места на жестком диске;
• 16-битная цветопередача;
• разрешение монитора 800x600 пикселей.
Разместил: Игорь

|
|
 |
Те, кто хорошо умеет работать с графическим редактором Photoshop, могут сделать анимированный GIF непосредственно в этой программе. Но создания баннера или анимированной кнопки совсем не обязательно каждому изучать Photoshop. Есть множество специализированных программ для создания анимированной графики, которые в свою очередь имеют множество специальных инструментов и шаблонов, благодаря которым создание рекламного объявления или анимированного логотипа для сайта становится делом нескольких минут. Программы создающие GIF-анимацию.
Те, кто хорошо умеет работать с графическим редактором Photoshop, могут сделать анимированный GIF непосредственно в этой программе. Но создания баннера или анимированной кнопки совсем не обязательно каждому изучать Photoshop. Есть множество специализированных программ для создания анимированной графики, которые в свою очередь имеют множество специальных инструментов и шаблонов, благодаря которым создание рекламного объявления или анимированного логотипа для сайта становится делом нескольких минут.
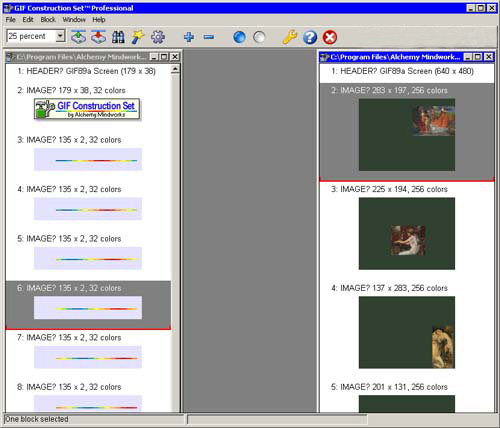
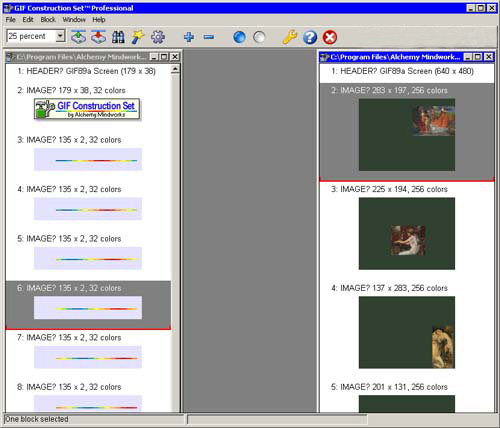
GIF Construction Set Professional.
На первый взгляд кажется, что эта программа проста но это не так. Возможности ее очень широки, и, в отличие от многих аналогичных программ, она позволяет компилировать анимационные файлы не только в формате GIF. GIF Construction Set Professional может преобразовывать созданную в ней анимацию или уже готовый GIF-файл в формат Macromedia Flash (SWF). Файл Macromedia Flash имеет свои преимущества и недостатки перед GIF. Так, например, степень сжатия изображения в GIF ниже, и файл SWF может включать в себя не только анимацию, но и звук.
При экспорте созданной анимации в файл Macromedia Flash, следует помнить о том, что если в анимированном GIF можно указать время отображения каждого кадра по отдельности, в файле SWF частота смены изображений будет фиксированной. Кроме этого, файлы SWF, в отличие от GIF не поддерживают прозрачности.

Экспортировать в формат Macromedia Flash циклическую анимацию не получится – файл можно проиграть только один раз. Для имитации многократно повторяющейся анимации необходимо вносить дополнительные изменения в HTML-код страницы, на которой будет расположен SWF файл.
Принцип создания анимированного GIF-файла такой же, как и разработка рисованного мультфильма. Создается группа изображений с несколько измененным рисунком, после чего указывается их последовательность, и все они экспортируются в единый файл. Изображения, из которых будет состоять GIF-анимация, в GIF Construction Set Professional отображены в виде столбца кадров. Инструменты для выполнения различных манипуляций с кадрами «спрятаны» в контекстном меню. Они дают возможность вращать, обрезать, выполнять цветокоррекцию, добавлять эффект тени, выполнять объединение и удаление кадров.
Для файлов, которые помещаются на интернет-странице, очень важно, чтобы их размер был как можно меньше. В утилите GIF Construction Set Professional имеется специальная функция «суперсжатия», благодаря которой программа анализирует код GIF файла и делает размер анимации несколько меньше.
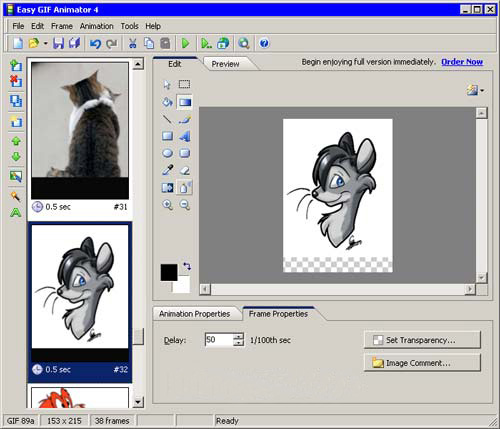
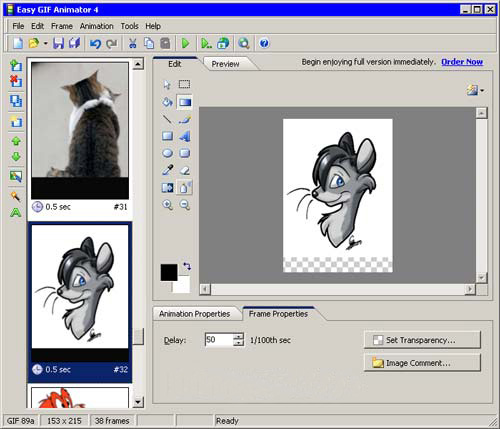
Easy GIF Animator Pro
Эта программа сделана, так чтобы любая задача могла быть выполнена в ней буквально за несколько минут. Реализовано это за счет продуманного процесса создания нового анимационного файла. В программе имеется свои мастера настроек - мастер создания нового баннера и мастер создания новой кнопки. Удобство таких предварительных заготовок еще и в том, что в программе уже заложены стандартные основные размеры баннеров, которые не всегда можно запомнить. В программе содержатся небольшой набор шаблонов кнопок с разными текстурами: мраморные, стеклянные, деревянные и пр.

Чтобы несколько разнообразить монотонное «слайд-шоу» сменяющихся кадров на баннере или на другом графическом элементе интернет-страницы, Easy GIF Animator Pro предлагает использовать анимационные эффекты перехода от одного изображения к другому. Вторая картинка может, например, выезжать из угла кадра или медленно проступать поверх предыдущей.
Easy GIF Animator Pro имеет скромный набор инструментов для редактирования каждого изображения в анимации. Однако, несмотря на то, что этот «арсенал» напоминает палитру инструментов программы Microsoft Paint, на практике оказывается, что его вполне достаточно даже для того чтобы сделать текстовый баннер «с нуля». Здесь можно создавать геометрические фигуры, выполнять заливку, добавлять текст и делать заливку изображения градиентным цветом или даже выбранной текстурой.
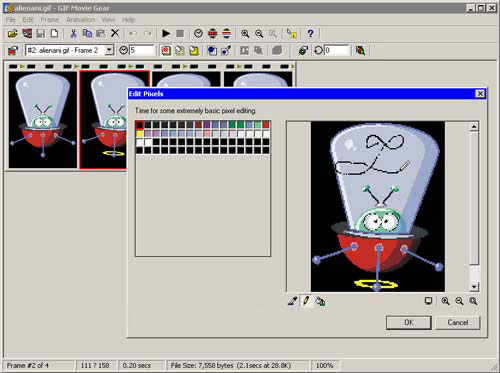
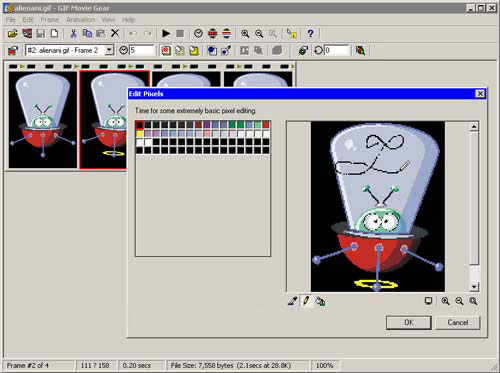
GIF Movie Gear
В этой программе практически полностью отсутствует возможность редактирования изображений. Единственный способ это сделать – изменять рисунок по пикселам, что не далеко не всегда удобно. Из этого можно сделать вывод, что программа GIF Movie Gear позиционируется не как самостоятельный инструмент для работы с форматом GIF, а как вспомогательная утилита, которую будет уместно использовать в паре с каким-нибудь графическим редактором. В программе даже имеется возможность указать путь на диске к утилите, которая будет запускаться всякий раз, когда возникнет необходимость изменить рисунок кадра.
В GIF Movie Gear хорошо реализована оптимизация выходного файла. Во-первых, с ее помощью можно управлять количеством цветов в индексированной палитре GIF-файла, а также вручную подбирать цвета индексированной палитры и сохранять ее в отдельный файл для повторного использования. Во-вторых, в программе есть целая группа настроек для уменьшения размера файла без потери качества изображения. Среди них – максимально возможная обрезка кадров, устранение ненужных кадров (например, повторяющихся), замена дублирующихся точек изображения с прозрачностью. Эффективность выбранных настроек может быть мгновенно просчитана программой и оценена в процентах сжатия от общего размера анимационного файла.

В GIF Movie Gear можно использовать не только для создания GIF анимации. С помощью программы можно также создавать иконки *.ico (вот тут и пригодится возможность точечного рисунка), обычные и анимированные курсоры (*.cur, *.ani). Кроме вышеперечисленных форматов, изображения могут быть сохранены в виде многослойного файла PSD или в виде секвенции изображений в других графических форматах.
Если необходимо особым образом пометить создаваемый файл GIF, в него можно внедрить комментарий. При этом внешне файл останется прежним, лишь слегка увеличится его размер.
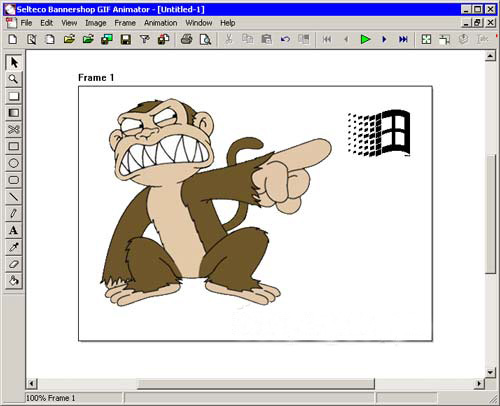
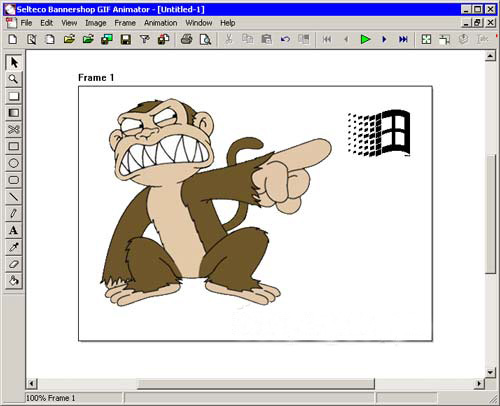
Selteco Bannershop GIF Animator
Эта программа нацелена, в основном на создание баннеров. В списке наиболее часто встречаемых разрешений можно найти все популярные сегодня типы баннеров, от стандартного 468x60 до «небоскреба» (skyscraper). Bannershop GIF Animator имеет специальный режим для быстрого создания анимированного изображения. Работая в нем, достаточно составить список графических файлов, задать задержку перед выводом на экран следующего кадра и все, файл можно сохранять в формате GIF. По такому же принципу работает и мастер создания слайд-шоу из отдельных картинок.
В Bannershop GIF Animator можно использовать анимационные эффекты, которые разделены на три группы – Intro Animation, Animation и Outro Animation. В первом случае можно получить эффект появления выделенного кадра, в последнем – его исчезновение. Отчасти, эти эффекты напоминают эффекты перехода, однако их область применения шире. Они также могут использоваться как видеофильтры. Эффекты еще одной группы, Animation, заставляют изображение двигаться особым образом – скользить, дрожать и переливаться светом.

Если составленная цепочка кадров включает в себя изображения разного разрешения, можно воспользоваться функцией Autosizing Frames, которая будет увеличивать рабочее пространство до тех пор, пока его площади не будет достаточно, чтобы отобразить самый большой кадр.
Нередко при создании текстового баннера приходится использовать символьный шрифт. Для того чтобы отыскать нужный значок, приходится тратить довольно много времени или использовать специальные программы-менеджеры установленных в системе шрифтов.
Создавая текст на баннере, отыскать нужный символ в Bannershop GIF Animator очень просто. Команда Inserт Symbol откроет таблицу со всеми элементами выбранного шрифта. Перебирая названия в списке установленных в системе шрифтов и наблюдая за таблицей, можно легко найти то, что нужно.
Готовую анимацию можно сразу сохранять в виде HTML страницы, в коде которой уже указано название графического файла.
Среди прочих особенностей программы стоит отметить возможность экспорта подготовленной анимации в AVI и поддержку векторного формата WMF, изображение которого растрируется при импорте в программу.
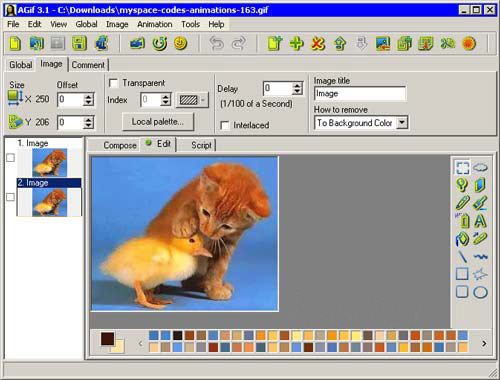
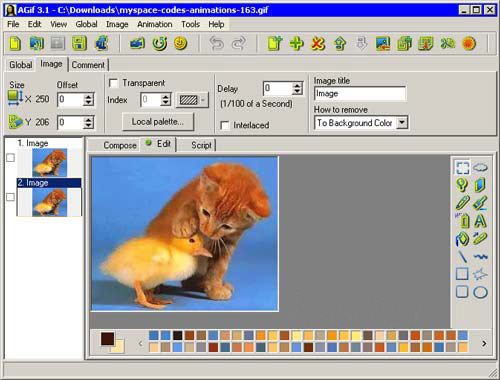
Active GIF Creator
Если необходимо сделать большое количество похожих баннеров, анимированных кнопок или логотипов, стоит задуматься о том, как упростить процесс. В Active GIF Creator это можно сделать с помощью специальных скриптов.
Модуль для работы со скриптами Script Editor является главной "изюминкой" программы. Он дает возможность автоматизировать рутинную работу, записав последовательность действий в отдельный скрипт. Анимационные скрипты – это файлы с расширением *.agif, которые сохраняются внутри проекта и могут многократно использоваться во время работы над ним. Таким образом, можно автоматически перемещать объекты, изменять их размер, управлять их отображением.

Active GIF Creator может оптимизировать размер анимационного файла, в зависимости от указанной скорости модема. В программе можно сохранять Gif анимацию сразу с HTML кодом и при этом подбирать в окне предварительного просмотра цвет фона и текста.
Кроме этого, программа умеет создавать GIF-файлы из командной строки в пакетном режиме. Самостоятельно разобраться с этой возможностью достаточно тяжело, но, тем не менее, ответы, на все вопросы, касающиеся работы с командной строкой, можно найти в технической документации Active GIF Creator.
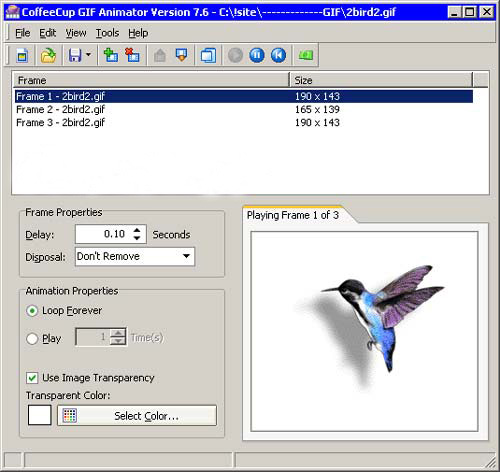
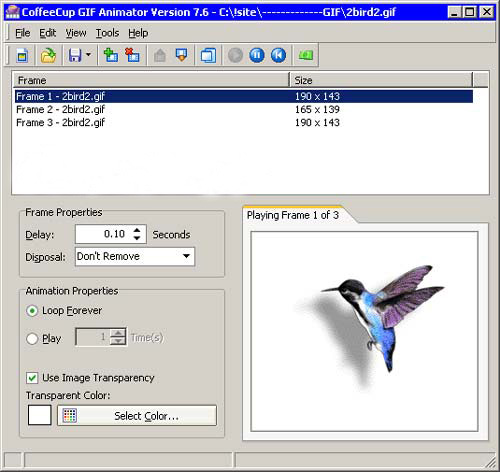
CoffeeCup GIF Animator
CoffeeCup GIF Animator - это отличный выход для тех, у кого нет никакого желания и времени разбираться со сложными настройками Photoshop только ради того, чтобы сделать аватар. Программа несложна в использовании и при этом имеет все необходимые инструменты для решения такой задачи. Так, например, программа поддерживает импорт видео-файлов, может задавать время задержки для всех кадров GIF-анимации сразу или по отдельности, устанавливать для каждого кадра свое время отображения, задавать цвет, который должен быть прозрачным на изображении. Настроек в программе минимум, и все они помещаются в небольшом окне программы, в котором происходит сборка и предварительный просмотр анимации.

Мастер оптимизации также практически не требует от пользователя никакого вмешательства – достаточно следовать его простым инструкциям, и размер файла будет уменьшен настолько, насколько это возможно, без потери качества изображения. Это достигается за счет ограничения индексированной палитры и устранения присутствующих в файле GIF внутренних комментариев.
CoffeeCup GIF Animator также сохраняет сделанную анимацию в SWF, и при этом выводит на экран код, который нужно будет вставить, чтобы файл отображался на веб-странице.
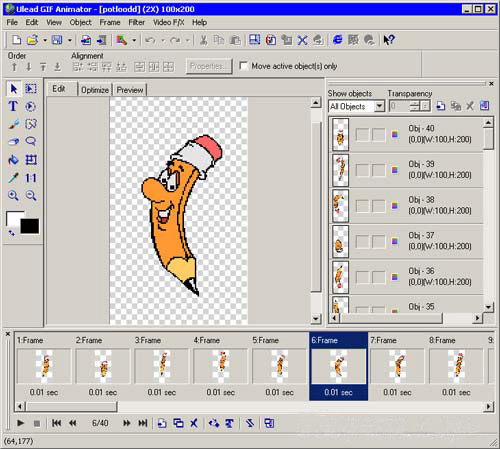
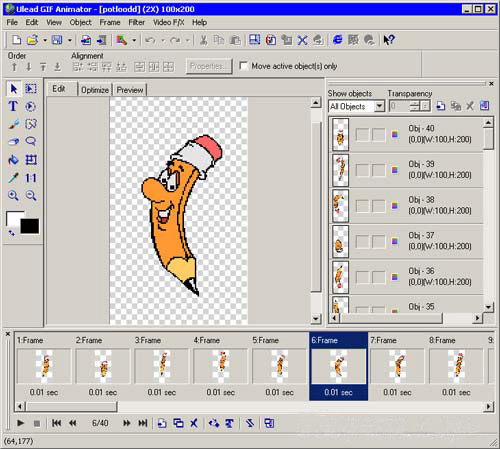
Ulead GIF Animator
Компания Ulead известна, прежде всего, своим программным обеспечением для работы с цифровым видео, поэтому неудивительно, что ее утилита GIF Animator унаследовала черты настоящего видеоредактора. Так, например, программа изобилует всевозможными эффектами, большинство которых перекочевали в GIF Animator из стандартного набора эффектов перехода приложений для обработки видео - Video Studio и Media Studio Pro.

Количество встроенных эффектов можно и увеличить. Для этого в настройках Ulead GIF Animator можно указать расположение фильтров Photoshop и дополнительных фильтров, совместимых с графическим редактором от Adobe. Тут, впрочем, следует вспомнить о том, что со времени выхода последней версии GIF Animator, прошло довольно много времени, и новые фильтры программой от Ulead не поддерживаются.
В режиме, предназначенном для оптимизации файла, рабочая область для наглядности разделена на две части – в одной показываются кадры проекта до сжатия в формат GIF, во второй – после. Изменение настроек сжатия мгновенно отображается на конечном результате. Подбирать «золотую середину» в соотношении размер-качество можно используя ограничение цветовой палитры. Кроме этого, досутпно еще два параметра – Dither, определяющий точность передачи градиентного перехода цвета, и Lossy, отвечающий за количество потерь при сжатии изображения. Управлять кадрами анимации можно либо с помощью панели кадров, где они показаны в виде слайдов, либо с панели настроек, где эта же анимация отображена в виде группы слоев, каждый из которых означает отдельный кадр.
Среди различных форматов экспорта присутствует совершенно неожиданная функция – упаковка созданной анимации в исполнительный EXE-файл. В этом случае на выходе вы получаете один файл, при запуске которого происходит примерно следующее – на экран поверх открытых окон программ выплывает созданное в GIF Animator изображение, а затем воспроизводится анимация. Трудно сказать, какое применение можно найти для этой возможности программы, скорее всего, ее можно использовать для необычного оформления презентации, которая будет начинаться таким неожиданным появлением изображения, либо это может быть просто способ пошутить над коллегой по работе.
Программ GIF-анимации обязательно нужно держать под рукой – чтобы в один прекрасный момент проблема создания анимированного баннера не затормозила всю остальную работу. Для тех, кто постоянно создает анимационные баннеры в больших количествах, следует попробовать в работе редактор скриптов Active GIF Creator, для тех, кому нужно быстро сделать свой аватар или оригинальный юзербар лучше подойдет CoffeeCup GIF Animator. Ну, а если нужен просто универсальный и надежный GIF-аниматор, «на все случаи жизни», советуем присмотреться к хорошо зарекомендовавшей себя программе от Ulead.
Разместил: Игорь

|
|
Внимание! Если у вас не получилось найти нужную информацию, используйте рубрикатор или воспользуйтесь поиском
.
книги по программированию исходники компоненты шаблоны сайтов C++ PHP Delphi скачать
|
|