     |
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
JavaScript 1.1: добавлено свойство defaultSelected; в свойство text добавлена возможность изменять текст опции. |
Конструктор Option или тэг HTML OPTION.
new Option([text[, value[, defaultSelected[, selected]]]])
После создания Option-объекта вы можете добавлять его в список выбора, используя массив Select.options.
text | |
value | Специфицирует значение, возвращаемое на сервер, когда опция выбрана и форма отправляется. |
defaultSelected | Специфицирует, выбрана ли опция по умолчанию (true или false). |
selected |
| Свойство | Описание |
|---|---|
defaultSelected | |
index | Индекс с базой 0 элемента в массиве Select.options. |
length | Количество элементов в массиве Select.options. |
selected | |
text | |
value | Специфицирует значение, возвращаемое на сервер, когда опция выбрана и форма отправляется. |
Этот объект наследует методы watch и unwatch из объекта Object.
Обычно Вы работаете с объектами Option в контексте списка выбора/selection list (объект Select). Когда JavaScript создаёт Select-объект для каждого тэга SELECT в документе, он создаёт Option-объекты для тэгов OPTION внутри тэга SELECT и помещает эти объекты в массив options объекта Select.
Кроме того, Вы можете создавать новые опции, используя конструктор Option, и добавлять эти опции в список выбора. После создания опции и добавления её в Select-объект, Вы обязаны обновить документ, используя history.go(0). Этот оператор обязан быть последним. При перезагрузке документа переменные теряются, если они не сохранены в куках или значениях элементов формы.
Вы можете использовать свойства Option.selected и Select.selectedIndex для изменения статуса выбора опции.
document.myForm.musicTypes.selectedIndex = i
Для изменения текста опции используйте свойство Option.text. Например, форма имеет следующий Select-объект:
<SELECT name="userChoice">
<OPTION>Choice 1
<OPTION>Choice 2
<OPTION>Choice 3
</SELECT>
Вы можете установить текст элемента iй на основе текста, введённого в текстовое поле whatsNew:
myform.userChoice.options[i].text = myform.whatsNew.value
Вам не нужно перезагружать или обновлять документ после изменения текста опции.
Создаётся два Select-объекта, один с и другой без атрибута MULTIPLE. Никакие опции этих объектов первоначально не определены. Когда пользователь щёлкает кнопку, ассоциированную с Select-объектом, функция populate создаёт 4 опции для Select-объекта и выбирает первую опцию.
<SCRIPT>
function populate(inForm) {
colorArray = new Array("Red", "Blue", "Yellow", "Green")
var option0 = new Option("Red", "color_red")
var option1 = new Option("Blue", "color_blue")
var option2 = new Option("Yellow", "color_yellow")
var option3 = new Option("Green", "color_green")
for (var i=0; i < 4; i++) {
eval("inForm.selectTest.options[i]=option" + i)
if (i==0) {
inForm.selectTest.options[i].selected=true
}
}
history.go(0)
}
</SCRIPT>
<H3>Select Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest"></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
<P>
</FORM>
<HR>
<H3>Select-Multiple Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest" multiple></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
</FORM>
Булево значение, указывающее статус выбора данной опции по умолчанию в списке выбора.
JavaScript 1.1. Это свойство запорчено/разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Если опция выбрана по умолчанию, значение свойства defaultSelected равно true; иначе - false.
defaultSelected первоначально отражает использование атрибута SELECTED
в тэге OPTION; однако установка defaultSelected переопределяет атрибут SELECTED.
Вы можете установить свойство defaultSelected в любое время. Отображение соответствующего Select-объекта не обновляется, когда Вы устанавливаете свойство defaultSelected опции, оно обновляется только при установке свойств Option.selected или Select.selectedIndex.
Объект Select, созданный без атрибута MULTIPLE, может иметь выбранной по умолчанию только одну опцию. Если Вы устанавливаете defaultSelected в таком объекте, любые предыдущие установки по умолчанию, включая установки атрибутом SELECTED, очищаются. Если Вы устанавливаете defaultSelected в Select-объекте, созданном с атрибутом MULTIPLE, предыдущие установки выбора не изменяются.
Здесь функция restoreDefault возвращает объект musicType Select в состояние по умолчанию. Цикл for использует массив options для вычисления каждой опции Select-объекта. Оператор if устанавливает свойство selected, если defaultSelected имеет значение true.
function restoreDefault() {
for (var i = 0; i < document.musicForm.musicType.length; i++) {
if (document.musicForm.musicType.options[i].defaultSelected == true) {
document.musicForm.musicType.options[i].selected=true
}
}
}
В предыдущем примере предполагается, что Select-объект определён примерно так:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
Индекс с базой 0 элемента в массиве Select.options.
Свойство index специфицирует позицию элемента в массиве Select.options, начиная с 0.
Здесь функция getChoice возвращает значение свойства index выбранной опции. Цикл for вычисляет каждую опцию Select-объекта musicType. Оператор if находит выбранную опцию.
function getChoice() {
for (var i = 0; i < document.musicForm.musicType.length; i++) {
if (document.musicForm.musicType.options[i].selected == true) {
return document.musicForm.musicType.options[i].index
}
}
return null
}
Предполагается, что Select-объект таков:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
Обратите внимание, что можно также определить индекс выбранной опции этого примера путём использования document.musicForm.musicType.selectedIndex.
Количество элементов в массиве Select.options.
Значение этого свойства такое же, что и значение Select.length.
См. в Option.index пример для свойства length.
Булево значение, указывающее на то, выбрана ли опция Select-объекта.
JavaScript 1.1. Это свойство запорчено/разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Если опция Select-объекта выбрана, значение свойства selected опции равно true; иначе - false. Вы можете установить свойство selected в любое время. Вид ассоциированного Select-объекта обновляется сразу после установки свойства selected для одной из его опций.
Вообще, свойство Option.selected используется чаще, чем свойство Select.selectedIndex, в Select-объектах, созданных с атрибутом MULTIPLE. С помощью свойства Option.selected Вы можете вычислять каждую опцию массива Select.options для определения множественного выбора, а также можете выбирать отдельные опции без изменения статуса выбора других опций.
См. примеры для defaultSelected.
Строка, специфицирующая текст опции в списке выбора.
JavaScript 1.1: свойство text может быть изменено для обновления опции выбора. В предыдущих релизах Вы могли установить свойство text, но новое значение не отражалось в Select-объекте. |
JavaScript 1.1. Это свойство запорчено/разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Свойство text первоначально содержит текст, который идёт после тэга OPTION в тэге SELECT. Вы можете установить свойство text в любое время, и текст, отображаемый опцией в списке выбора, изменится.
Пример 1. Здесь функция getChoice возвращает значение свойства text для выбраной опции. Цикл for вычисляет каждую опцию Select-объекта musicType. Оператор if находит выбранную опцию.
function getChoice() {
for (var i = 0; i < document.musicForm.musicType.length; i++) {
if (document.musicForm.musicType.options[i].selected == true) {
return document.musicForm.musicType.options[i].text
}
}
return null
}
Предполагается, что Select-объект таков:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
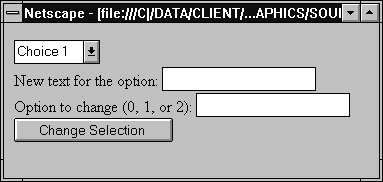
Пример 2. В следующей форме пользователь может ввести некоторый текст в первом текстовом поле, а затем ввести число от 0 до 2 (включительно) во втором текстовом поле. Когда пользователь щёлкает по кнопке, текст изменяется на номер выбранной опции, и эта опция выбирается.

<SCRIPT>
function updateList(theForm, i) {
theForm.userChoice.options[i].text = theForm.whatsNew.value
theForm.userChoice.options[i].selected = true
}
</SCRIPT>
<FORM>
<SELECT name="userChoice">
<OPTION>Choice 1
<OPTION>Choice 2
<OPTION>Choice 3
</SELECT>
<BR>
New text for the option: <INPUT TYPE="text" NAME="whatsNew">
<BR>
Option to change (0, 1, or 2): <INPUT TYPE="text" NAME="idx">
<BR>
<INPUT TYPE="button" VALUE="Change Selection"
onClick="updateList(this.form, this.form.idx.value)">
</FORM>
Строка, отражающая атрибут VALUE опции.
JavaScript 1.1. Это свойство запорчено/разрушено по умолчанию. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Если атрибут VALUE специфицируется в HTML, то свойство value это строка, отражающая его. Если атрибут VALUE не специфицируется в HTML, то свойство value это пустая строка. Свойство value не отображается на экране, а возвращается на сервер, если опция выбрана.
Не путайте это свойство со статусом выбора опции или текста, который отображается вслед за ней. Свойство selected определяет статус выбора объекта, а свойство defaultSelected определяет статус выбора по умолчанию. Отображаемый текст специфицируется после тэга OPTION и соответствует свойству text.
Оглавление | Назад | Вперёд | ИндексДата последнего обновления: 28 мая 1999 года.
Copyright (c) 1999 Netscape Communications Corporation
|