
Эта первая статья, которая открывает цикл статей о работе с графическим редактором Corel Draw. Думаю, они помогут всем желающим обучится работать с векторной графикой. Раскрыть для себя все возможности вектора.
Попробуем нарисовать время, а верней его оболочку в виде песочных часов.
Попробуем нарисовать время, а верней его оболочку в виде песочных часов.
Corel Draw. Рисуем часы.
Эта первая статья, которая открывает цикл статей о работе с графическим редактором Corel Draw. Думаю, они помогут всем желающим обучится работать с векторной графикой. Раскрыть для себя все возможности вектора.
Попробуем нарисовать время, а верней его оболочку в виде песочных часов.
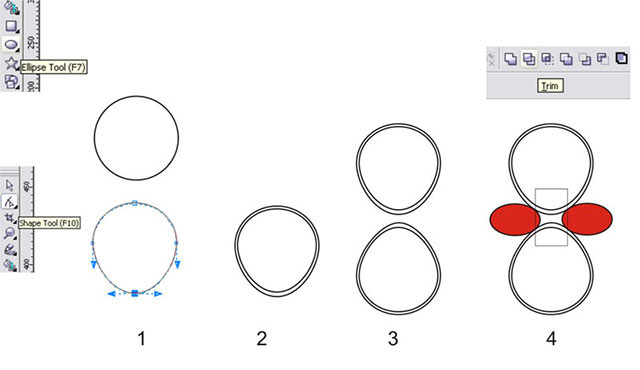
1. Инструментом Ellipse Tool (F7) рисуем круг, для ровного круга зажимаем Ctrl, затем конвертируем круг в кривую Arrange-Convert to curves(Ctrl+Q)
взяв нижнюю точку, приспустим её вниз, как на рисунке!
2. Копируем этот овал (Shift+ тащим Pick Tool к середине объекта) и немного дорабатываем его форму, сделаем его немного тупее (кстати, скопируйте этот внутренний овал и положите его в уголок, он нам еще пригодится!).

3. выделим первые два объекта и скопируем их вниз (выделяем Pick tool, зажимаем Ctrl и тащим)
полученные объекты немного вытянем из верхней точки, как рисунке. На нём, кстати, не очень видно у вас должно быть поострее! Делаем мы это специально потому, что на наши будущие часы мы будем смотреть немного сверху!
4. Теперь инструментом Elipse Tool (F7) нарисуем овал, скопируем его и расположим как на рисунке, сверху инструментом Rectangle Tool рисуем прямоугольник!
5. Обрезаем кружками квадрат, для этого сначала выделяем круг, затем квадрат (зажав Shift) и щелкаем по кнопке Trim.
Повторяем это всё со вторым кругом.
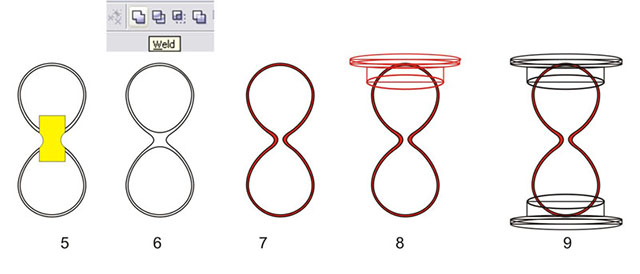
6. Теперь выделим два больших овала и нажмем Weld! Смотрим, что получилось!
кстати, на этом этапе при объединении могут получиться лишние точки их надо удалить, и если надо поменять тип точки
7. Такой же трюк проделываем с внутренними овалами.
У нас уже есть колба для песка она конечно одна но будем называть её двумя объектами большой колбой и малой (внутренней).
Возьмите внутреннюю "колбу" и вырежьте отверстие. Но её не удаляйте!

8. Теперь берем опять инструмент Elise Tool (F7), рисуем овал, затем копируем его и размещаем две копии наверху,
чем выше круг тем он должен быть уже! Дорисуем два прямоугольника, как на рисунке!
9. Выделим пять последних фигур, скопируем и утащим вниз объекта ( отзеркалив их) и забудем о них на некоторое время!
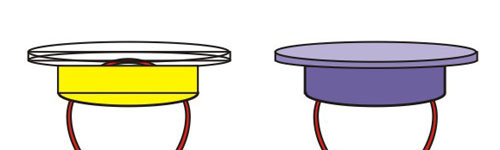
10. Сосредоточим внимание на верхней части!
Объединим нижний овал с большим прямоугольником. Как объединять объекты вы уже знаете.
Теперь объединим средний овал и небольшой прямоугольник. Если вы зальёте эти объекты, получится как на рисунке.

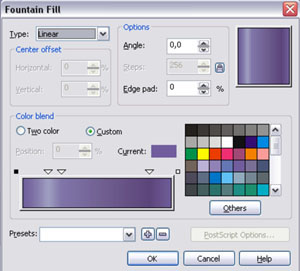
11. Заливаем объекты инструментом Fountain Fill Dialog (F11) или кликаем по палитре сбоку левой кнопкой мыши.

Если вдруг у вас объекты будут расположены в другой последовательности, то для того что бы верхний овал был самым верхним, жмем Shift+Page Up (самым нижним Shift+Page Down) если надо сместить только на один слой Ctrl+Page Up (Down)
Не уделяйте сейчас внимание заливке, о ней поговорим потом.
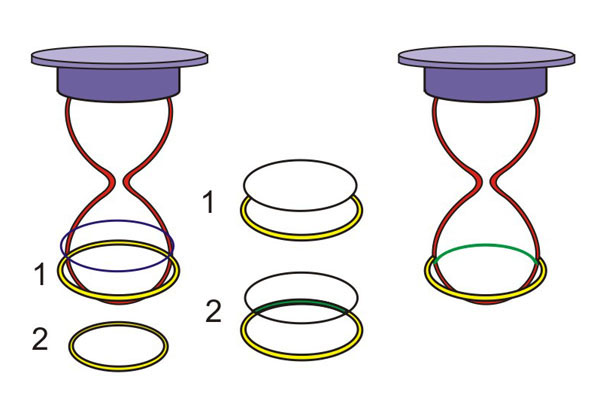
12. Теперь пошли вниз. Почему мы просто не копируем верхнюю часть? Потому что линия горизонта над предметом низ нам видно больше и вид там будет совершенно другой.
Рисуем заново все объекты или используете то, что вначале утащили вниз в запасник!
Берем овал, обратите внимание, как он расположен и растяните его по высоте, теперь мы видим его больше. Смело копируйте его в середину!
Вырежьте меньшим дырку в большем. Он обозначен желтым цветом! Меньший положим сбоку, потом еще попользуем!
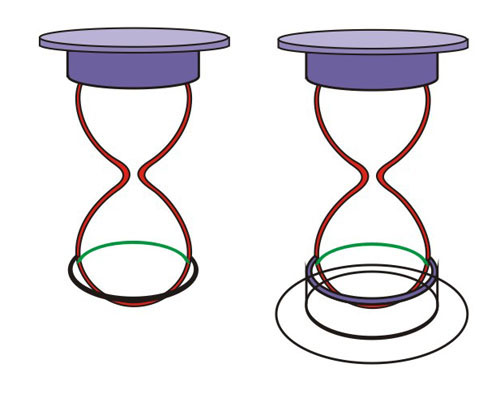
13. Скопируем колечко и уменьшим его немного, смотрите как на рисунке. Для того, что бы было понятнее, назовём колечки 1(большее) и 2(меньшее).
Берем колечко 1-нарисуйте любую форму и обрежьте им колечко, можно обрезать тем овалом, что мы отложили. Обратите внимание на уголки!

14. Берем запасное кольцо 2, располагаем, как на рисунке затем рисуем овал и обрезаем им колечко, с помощью Intersectin. Полученная форма выделена зеленым. Теперь совместим их.

Это будет наше преломление стеклом. Если бы у нас был фон с узорами, он бы тоже должен был преломиться!
15. Дальше уже известным нам методом объединения и обрезки, получаем из прямоугольника и овала, нижнюю часть подставки. Помним что овал у нас теперь очень широкий.

16. Дорисовываем основание подставки тем же методом, что и верх. Здесь используется объединение готовых форм потому что нам важно сделать симметричный объект. Возьмем отложенный овал и подложим его в самый низ!
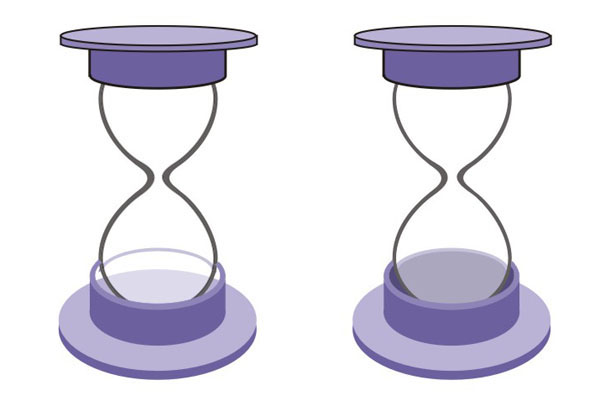
17. Вот почти всё готово! Меньшую "колбу" заливаем и делаем ей прозрачность инструментом Interactive transparenci Tool
Заливаем все, чтоб нам было понятно, что это у нас такое! А это часы без песка!

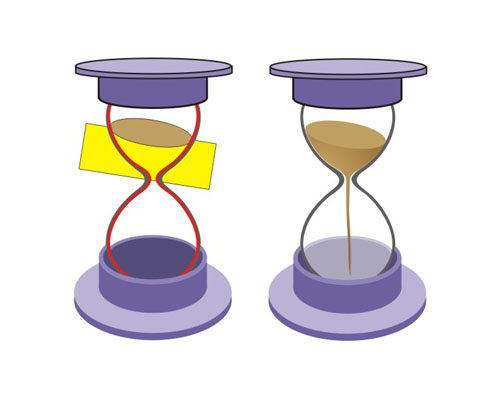
18. Теперь рисуем сам песок. Сначала рисуем овал, наклоняем его, на рисунке песок сыплется немного наклонно.
Затем рисуем прямоугольник. Сначала выделяем малую ”колбу”, затем новоиспеченный прямоугольник и жмем Intersect!
Подгоняем точки по узкой форме и заливаем цветом песка. Можно продлить этот объект вниз и нарисовать как бы падающую струйку песка. Добавим несколько песчинок для декоративности.

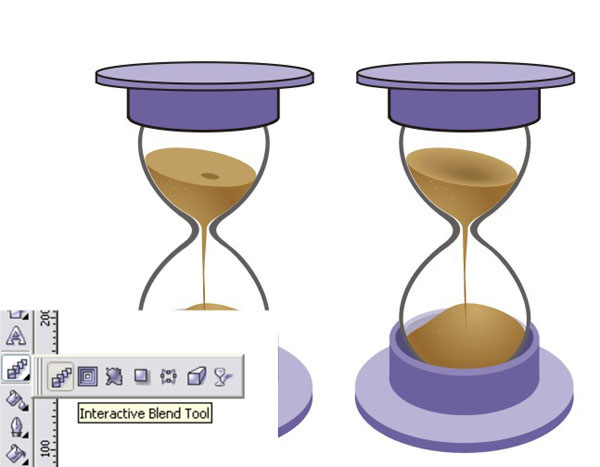
19.На самом верхнем овале песка нарисуем поменьше, зальем более темным цветом и применим интерактивное перетекание Interactive Blend Tool.
Ниже нарисуем небольшую горку упавшего песка. И заливаем просто градиентной заливкой.

20. А теперь самое важное - рисуем блики. Чем больше бликов, тем лучше! Мы можем скопировать меньшую колбу и деформируя её по нескольким точкам также добавить блики. Очень удобно брать её как основу, потому что блики должны идти именно по её форме. Здесь нам пригодится отложенный в начале овал, его тоже удобней подгонять по форме колбы.
Рисуем мелкие блики, деформируя круги по точкам! Затем заливаем и применяем прозрачность.
21. Теперь дорабатываем заливку.

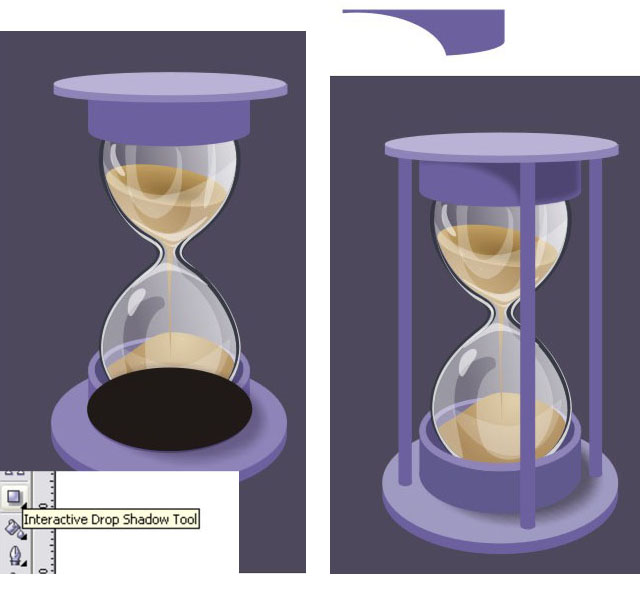
Добавим тени!
Рисуем овал, добавляем тень инструментом Interactive Droр Shadow Tool. Отделим тень от объекта Ctrl+K, удалим овал.

Таким же способом нарисуем тень на верхней подставке.

Еще можно добавить опорные ножки. Рисуют их так же как всё, объединяя квадрат и овал.
В этом уроке изложен принцип рисования подобной формы вы можете усложнить или облегчить саму форму, добавить красивых деталей, прорисовать блики, инкрустировать корпус камушками... В общем, фантазируйте!






























