Добро пожаловать,
|
|
|
|
|
|
 Поиск Поиск
 |
Вашему вниманию предлагается книга известного французского автора Фредерика Жимарши. Книгу без преувеличения можно назвать энциклопедией мобильных роботов. В ней детально рассматривается элементная база роботов: микроконтроллеры, их архитектура и система команд, типы применяемых датчиков, силовых контроллеров и двигателей, для роботов. Детально описаны конструкции нескольких роботов ("робот F", "робот-борец Сумо", "робот-муравей", "робот с походкой человека" и др.), которые можно собрать своими руками: электронные схемы, чертежи печатных плат и размещения радиоэлементов, соединение составных частей; листинги программ, часть которых дана в Ассемблере, часть - на языках С и Basic. Изюминкой книги является рассмотрение специально разработанных языков для роботов - объектно-ориентированного языка, на основе которого создан язык LEGO одноименной фирмы, и улучшенного метода программирования при помощи ускоренного создания прототипа, который предлагает молодая французская фирма Controlord. В книге много ссылок на сайты по робототехнике.
Книга будет интересна студентам технических университетов и колледжей, а также всем энтузиастам, интересующимся проблематикой робототехники.
Книга рассчитана на самый широкий круг любителей радио с образованием в объеме средней школы, будет также полезна как справочное пособие начинающим инженерам и техникам.
|
|
 |
Эта книга является превосходным учебным пособием, дающим наиболее полное и системное понимание основополагающих механизмов Delphi. Цель книги — помочь программистам, начинающим работать с Delphi, сделать первый шаг в ее изучении так, чтобы не возвращаться к пройденному материалу в дальнейшем для углубления знаний. В то же время книга будет интересна и опытным программистам, благодаря своему обобщенному изложению.
Основная часть материала описывает фундаментальные основы Delphi, структуру компонентов и правила их использования. Подробно рассмотрено обьектно-ориентированное программирование в Delphi. Описываются технологии взаимодействия приложений с операционной системой.
Книгу отличает глубокий, системный подход и, в то же время, доступное изложение материала. Используется большое количество наглядных примеров. Лучший выбор для всех, кто хочет получить серьезные знания и грамотно работать с Delphi.
|
|
 |
Программирование всегда было достаточно сложной задачей. Эта книга поможет вам легко преодолеть возникающие трудности с помощью библиотеки мощных алгоритмов, полностью реализованных в исходном коде Delphi. Вы узнаете, как выбрать способ, наиболее подходящий для решения конкретной задачи, и как добиться максимальной производительности вашего приложения. Рассматриваются типичные и наихудшие случаи реализации алгоритмов, что позволит вам вовремя распознать возможные трудности и при необходимости переписать или заменить часть программы. Подробно описываются важнейшие элементы алгоритмов хранения и обработки данных (списки, стеки, очереди, деревья, сортировка, поиск, хеширование и т.д.). Приводятся не только традиционные решения, но и методы, основанные на последних достижениях объектно-ориентированного программирования.
Книга предназначена для начинающих программистов на Delphi, но благодаря четкой структуризации материала и богатой библиотеке готовых алгоритмов будет также интересна и специалистам.
|
|
 |
Дата: 17.12.2025
Модуль:
Категория: C, C++
Не так давно компания Microsoft известила весь мир о создании новой технологии .NET. Эта технология выводит программирование на новый уровень развития. Специально для нее компания Microsoft разработала язык Си (Си Шарп), который является новейшим на сегодняшний день языком программирования. Он сочетает в себе преимущества уже существующих языков программирования и дополняет их удобными механизмами работы с технологией .NET.
Эта книга позволит вам в короткие сроки ознакомиться, с основными возможностями С#. Вы сможете изучить синтаксис языка, типы данных, классы, свойства, методы, атрибуты и многое другое. Также в книге подробно рассмотрена методика создания приложений для Windows. Все описанные в книге возможности языка подчеркиваются многочисленными примерами. Прочитав эту книгу, вы сможете с легкостью приступить к созданию собственных приложений на языке Си.
Книга будет интересна как новичкам, так и имеющим опыт программистам.
|
|
 |
Дата: 17.12.2025
Модуль:
Категория: Flash MX
Данная книга посвящена Macromedia Flash MX 2004 - наиболее популярной программе создания анимации и интерактивного содержимого для Web. Это руководство научит вас создавать графику, анимацию и интерактивные кнопки, использовать звук и видео в своих проектах, добавлять сценарии ActionScript и выполнять многое другое. Помимо общего ознакомления с рабочей средой и общими приемами работы с программой, книга включает подробные инструкции по разработке разнообразного Flash-содержимого и окончательной публикации или экспорту Flash-фильмов. Простые пошаговые инструкции проведут вас по всем этапам создания разнообразных Flash-компонентов и полных фильмов. В конце каждой главы предлагаются контрольные вопросы для закрепления, пройденного материала.
Книга предназначена для тех, кто не имеет опыта работы с приложением и хочет научиться создавать эффектную анимацию и интерактивное содержимое для Web, но, несомненно, будет интересна и тем, кто уже знаком с этим приложением по предыдущим версиям.
|
|
 |
Дата: 17.12.2025
Модуль:
Категория: Perl
Эта книга научит вас основам языка программирования Perl. Вы узнаете достаточно для того, чтобы самому сделать что-нибудь полезное. Автор ведет повествование в легком и /доступном стиле, опуская в то же время редко встречающиеся нюансы программирования. Каждая новая методика продемонстрирована на множестве работающих примеров — от создания простейшей программы на Perl и до разработки сложных CGl-приложений. Книга будет интересна широкому кругу читателей.
|
|
 |
Бурное развитие телекоммуникаций застало приход нового тысячелетия в новом витке технологических преобразований. Не остался в стороне и Web-Hosting как одна из профилирующих услуг интернет-сервиса. И если стремительное развитие IT характеризовалось, прежде всего, широко представленным предложением виртуального (в т.ч. бесплатного) хостинга, то новое десятилетие отмечает возросший интерес к разного рода технологиям выделенных серверов (dedicated servers) и co-location.
Что такое co-location? Co-location (colocation, collocation) дословно - это размещение физической машины клиента в специально оборудованном помещении провайдера на его технической площадке (в дата-центре). Помимо собственно размещения в базовый набор услуг по co-location входит:
Предоставление определенного объема предоплаченного трафика (входящего или исходящего, в зависимости от провайдера) или полосы пропускания;
Подключение к внешним каналам с высокой пропускной способностью (от 100 Мбит/c), наличие резервных каналов;
Повышенный уровень безопасности (система бесперебойного электропитания, климат-контроль, backup, охрана от физического проникновения посторонних на техническую площадку и т.д.);
Круглосуточная поддержка;
Оперативное устранение неисправностей непосредственно "на месте" (on-site).
Смежной с co-location является услуга аренды выделенного сервера (сервер не принадлежит клиенту, а взят в аренду у провайдера). В базовый набор услуг при аренде выделенного сервера обычно входит в дополнение к выше перечисленному :
Программное обеспечение для управления функциями сервера;
Предустановленное серверное программное обеспечение.
Услуга аренды сервера интересна в большей степени клиентам, территориально удаленным от коммуникационных центров (в России это Москва и Санкт-Петербург), а также тем, кто не хочет вкладывать деньги в покупку сервера, и тем у кого нет возможности инсталировать сервер своими силами, т.к. для этого нужно обладать знаниями системного администратора.
Co-location и dedicated существенно расширяют возможности веб-узла и являются единственно возможным решением для некоторых интернет-проектов. Как правило, к услугам аренды и размещения сервера прибегают при высоких требованиях к безопасности, потреблении большого объема трафика, высокой нагрузке на вычислительные мощности. Ведь при виртуальном хостинге ресурсы сервера делятся на всех клиентов размещенных на нем, и в случае появления высоко загруженного ресурса на сервере, вероятен отказ в обслуживании. Кроме того, безопасность виртуального хостинга вызывает большие сомнения: в 80% случаев взломы таких серверов производятся самими же клиентами. Немаловажным фактором при выборе выделенного сервера является возможность использования различного программного обеспечения и полный контроль над сервером. Последнее обстоятельство позволяет реализовать проект любой сложности с гарантированной защищенностью данных; для высоко загруженных проектов возможна реализация распределения вычислительной и сетевой нагрузки по нескольким серверам.
Среди проектов, решение которых в сети Интернет требует услуги co-location или выделенного сервера, следует назвать:
поисковые системы (www.yandex.ru)
фото-галереи (www.alenmax.ru)
виртуальные магазины (www.ozon.ru)
хостинг-провайдеры (www.alexhost.ru)
on-line базы данных (www.integrum.ru)
крупные проекты (www.uptime.ru)
интернет-версии оффлайновых СМИ (www.comprice.ru)
сайты с большим трафиком (www.mail.ru)
особо важные проекты (www.government.ru)
порталы (www.interpress.ru)
Несмотря на непространственную природу Интернет, широкое распространение спроса на услуги co-location в последнее время является своеобразной реакцией на распространение виртуального хостинга. Можно сказать, что в случае заключения контракта на co-location абонент покупает прежде всего определенное географическое место. Это место может характеризоваться особым географическим положением провайдера, включенностью в оптимальную телекоммуникационную инфраструктуру или, что тоже важно, хотя бы как психологический фактор, относительной близостью к главному офису заказчика.
Учитывая все эти факторы можно уверенно прогнозировать стремительное развитие данного вида web-услуг в Санкт-Петербурге. Данный регион - являющийся важнейшим телекоммуникационным центром России, местом, где пересекаются основные магистральные линии, связывающие страну с мировыми коммуникациями, - является вторым по экономической значимости регионом РФ. Более низкая по отношению к Москве затратная часть IT-бизнеса, высокий профессиональный уровень кадров, быстрое экономическое развитие региона в целом позволяют прогнозировать развитие спроса на услуги co-location и dedicated на петербургском рынке.
|
|
 |
Настройки по умолчанию в Кореле не очень удобны. В любом графическом редакторе всегда хочется иметь как можно больше рабочего пространства. Настройки по умолчанию хороши лишь для изучения редактора, так как все руководства, справка и книги написаны под них. Когда же всё изучено и опробовано, можно настроить интерфейс «под себя». А некоторые опции просто необходимо скорректировать для комфортной работы. Настраиваем сами Corel Draw.
Настройки по умолчанию в Кореле не очень удобны. В любом графическом редакторе всегда хочется иметь как можно больше рабочего пространства. Настройки по умолчанию хороши лишь для изучения редактора, так как все руководства, справка и книги написаны под них. Когда же всё изучено и опробовано, можно настроить интерфейс «под себя». А некоторые опции просто необходимо скорректировать для комфортной работы.
Для настройки интерфейса обычно используют меню Customization. Но в этой статье часто будет использоваться ещё один способ. Заключается он в том, что элементы интерфейса можно перетаскивать, зажав клавишу Alt, если при перетаскивании воспользоваться сочетанием Ctrl+Alt то перемещаемые элементы дублируется. Чтобы просто удалить элемент достаточно кликнуть на нем правой кнопкой мыши и в появившемся контекстном меню выбрать Customize>Toolbar Item>Delete. Сами «бары» перетаскиваются за двойную линию с левого или верхнего края.
Настройка внешняя.
Удаляем всё лишнее.
В верхней части интерфейса находятся Menu Bar (стандартные File, Edit, View и т.д.), Standard toolbar (панель, где находятся пиктограммы New, Open, Save...) и Property Bar (панель свойств, где устанавливаются параметры страницы, единицы измерения и прочие параметры документа). Menu Bar имеет привычное для большинства Windows приложений расположение, поэтому можно оставить его без изменений. Сэкономить место, здесь можно разместив Standard toolbar и Property Bar в один ряд, что станет возможно, если удалять с Standard toolbar. Лишние элементы, начиная, справа это выпадающее меню масштаба (zoom level), которое дублируется при выбранном Zoom Tool`е, затем кнопки «Access the Corel Graphics Community Web site» и «Start Corel applications», кнопки импорта и экспорта заменят легко запоминающиеся сочетания Ctrl+I и Ctrl+E. Всем знакомы такие сочетания как Ctrl+Z и Ctrl+Shift+Z, соответственно кнопкам со стрелочками «Undo» и «Restore» не место в новом интерфейсе. Опять же копирование/вставка – стандартные во всех приложениях Ctrl+C/X/V, да и в контекстном меню они присутствуют, так что тоже можно смело удалять. В общем, что оставить в Standard toolbar`е и оставлять ли его вообще дело индивидуальное, главное поставить его вряд с Property Bar`ом, что расширит рабочую область аж на 32 пиксела. Беспокоится о неправильных действиях и удалении чегото нужного сильно не стоит. Стандартные панели можно вернуть к прежнему виду в меню Tools>Customization>Command Bars, выделив нужную и нажав кнопку Reset. Либо через контекстное меню Customize>[Toolbar Name]>Reset to Default. Сбросить же все настройки на дефолтные если вдруг ваши эксперименты совсем выйдут из под контроля можно стартовав CorelDRAW с зажатой клавишей F8. То что находится внизу называется Status Bar и по умолчанию занимает неоправдано много места, показывая такие ненужные вещи как позиция курсора, доступные команды для инструментов и свойства объектов которые дублируются на панели свойств. Удалив все лишнее можно разместить вряд Object Information, Object Detalis, Fill Color и Outline color таким образом уменьшив размер панели состояния вдвое.

Ну и наконец немного расширить рабочую область можно отключив линейки, двойной клик и в появившемся окне снять галочку Show Rulers, существенный минус это отсутствие возможности вытягивать из них направляющие (Guidelines) и выставлять нулевые координаты в нужное место. Как вариант можно вынести кнопку включения/отключения линеек в какое-нибудь удобное место, находится она в меню Tools>Customization>Commands выпадающем списке View и называется Rulers.
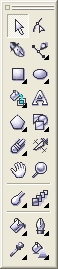
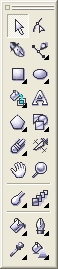
Панель инструментов (Toolbox).
Та часть интерфейса, в которой расположены инструменты (Pick, Zoom, Shape, Bezier Tools и т.д.) интерактивные эффекты (Blend, Transparency, Envelope и т.д.) и прочее необходимое в работе и есть Toolbox или панель инструментов. По умолчанию она расположена неподвижно в крайней левой части окна и все инструменты расположены в один столбик, а некоторые объеденены в группы. Такой порядок не очень удобен опытному пользователю и уж тем более профессионалу или векторному маньяку.
Расположение в два столбика более практично и удобно, с этого и следует начать – перетащить Toolbox за верхний край со стандартного места в свободную область и растянуть до расположения инструментов в два столбца. Теперь руководствуясь собственным опытом и манерой работы нужно выставить инструменты в нужном порядке. Например Shape Tool можно вынести отдельно от группы и расположить рядом с Pick Tool`ом, также с инструментом Hend, а в выпадающих группах подвинуть наиболее используемые инструменты ближе к левому краю.
Чтобы новая панель выглядела аккуратней можно убрать верхнюю часть с названием и крестиком закрытия, для этого нужно кликнуть на панели правой кнопкой мыши, в контекстном меню выбрать Customize>Toolbox Toolbar>Properties... и в появившемся окне снять галочку «Show title when toolbar is floating».

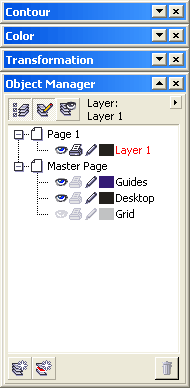
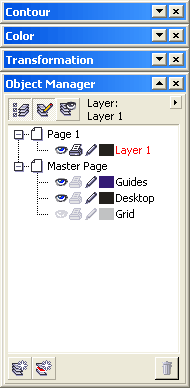
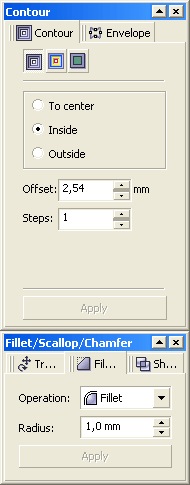
Докеры (Dockers).
Особенностью интерфейса CorelDRAW является то что многие полезные функции и эффекты реализованы в виде докеров – панелей по умолчанию открывающихся справа. Там им самое место, вот только открывать каждый раз нужный докер не очень удобно, располагаются они в разных частях меню, хотя почти все их можно найти в меню Window>Dockers и на многие уже назначены сочетания клавиш. Наиболее удобный выход держать их открытыми, только в свернутом состоянии, так они будут расположены в нужном порядке удобными вкладками и при надобности разворачиваться одним кликом и так же легко сворачиваться. Определившись с наиболее удобным порядком (чтобы чаще используемые были выше) нужно поочередно открыть их через меню Window>Dockers. После этих действий правая часть экрана будет занята набором удобных закладок.

При желании расположить их можно и не привязывая к экрану, перетаскиваются они также как и другие элементы. В «плавающем» состоянии докеры представляют собой отдельные окошки, напоминающие аналогичные в «Адобовских» продуктах, которые так же легко сворачиваются и объединяются в группы.
 
Палитру цветов так же можно расположить более удобно, горизонтально например или в виде той же плавающей панели, форма и место расположения практически ничем не ограничиваются.
С принципом настройки интерфейса и некоторыми вариантами модификации, думаю, все понятно, она на то и кастомизация чтобы каждый мог изменить рабочее пространство на удобное ему. Теперь о настройках внутренних.
Настройка внутренняя.
Горячие клавиши.
Здесь каждый вправе сам решать что нужнее всего и достойно назначения клавиш.
В меню Tools>Customization>Commands во вкладке Shortcut Keys назначить свое сочетание клавиш можно любой функции. Совет: при установке горячих клавиш включите режим Navigate to conflict on Assign это позволит не допустить повтора уже существующих сочетаний. И ещё один важный совет: многим в Corel`е не хватает аналога функции Hand Tool в Photoshop`е и Illustrator`е, которой можно перемещаться по рабочей области зажав пробел не отрываясь от основных действий и не переключая инструментов. Такая функция присутствует, но по умолчанию не задействована, исправить ситуацию можно назначив горячую клавишу инструменту Pan (можно тот же пробел) который находится в меню Tools>Customization>Commands в выпадающем списке View.
Опции.
Пройдясь по опциям можно настроить некоторые параметры, сделав работу еще более удобной и продуктивной, начнем по порядку: Tools>Options (Ctrl+J)>Workspace>General тут можно установить количество шагов отката (Undo levels) для основных операций (Regular) и операций с растрами (Bitmap effects), примерные значения 50-100 и 5-10 соответственно.
Тут же можно отключить звуки (снять пометку с Enable sounds). Вкладка Display интересна опцией Enable node Tracking знакомой по ранним версиям CorelDraw (напомню: при активном инструменте Pick Tool и наведении на узлы он превращается в Shape Tool, таким образом можно скруглять углы прямоугольников и перемещать узлы не переключаясь на шейпер). Опция удобная и многим привычная, но не всегда востребованная, а лазить каждый раз в опции для ее включения не очень удобно. Альтернатива есть: в уже знакомом меню Tools>Customization>Commands нужно выбрать в выпадающем списке Edit, найти опцию Tracking и вытащить ее в удобное место на рабочей области или назначить ей сочетание клавиш. Теперь активация функции Node Tracking займет считанные секунды.
Далее во вкладке Edit следует снять галочку с опции Edit Auto-center new PowerClip contents, эта опция размещает объект в центре контейнера поверклипа, что нужно очень редко и если уж возникла такая необходимость, решается предварительным выравниванием объектов клавишами «C» (по вертикали) «E» (по горизонтали).
Следующая вкладка обязательная к посещению Memory, тут следует увеличить объем оперативной памяти используемой приложением со стандартных 25% до 50-75% в зависимости от объема доступной памяти.
Во вкладке Text>Quick Correct нужно снять галочку с одной из самых надоедливых функций CorelDRAW «Capitalize first letter of sentence» которая всюду при наборе текста делает первую букву предложения заглавной, что совершенно не требуется в большинстве случаев.
Часто CorelDRAW импортирует файлы в формате EPS в виде растровых объектов либо не импортирует вообще, для корректного импорта необходимо использовать фильтр «EPS, PS, PRN – PostScript», можно конечно выбирать его вручную в диалоговом окне импорта в выпадающем меню Files of type, но проще назначить его фильтром по умолчанию. Для этого в меню Global > Filters в списке List of active filters нужно выделить нужный фильтр и кнопкой Move Up поднять его выше фильтра «EPS - Encapsulated PostScript». Теперь нужный фильтр будет отвечать за импорт *.eps файлов постоянно.
Ну вот пожалуй и все основные и нуждающиеся в корректировке опции. На последок можно отметить некоторые возможности рассчитанные скорей на любителя нежели необходимые в работе. В меню Customization>Commands в выпадающем списке Status Bar можно найти такие функции как Time, которая как ясно из названия показывает время, Memory Allocated, которая проинформирует о занятой открытыми файлами памяти, а также индикатор статуса привязки Snap Status, и еще ряд подобных мелочей. Их можно расположить как например в том же Status Bar так и назначать горячие клавиши, после нажатия которых информация выведется рядом с курсором.
Node Color Coding.
По умолчанию отключенное нововведение CorelDRAW X3 (похоже, не всегда корректно работает), из название понятно – цветовое выделение узлов, т.е. подсвечивает узлы с разными свойствами (cusp, smooth, simmetrical) своим цветом. Кроме того, выделяется «начальный» узел, что в работе с блендами весьма полезно.

Включается через реестр (Пуск>Выполнить...>regedit):
в ветке
HKEY_CURRENT_USER > Software > Corel > CorelDRAW > 13.0 > CorelDRAW > Application Preferences > Base Tool Pref
присваиваем параметру
"NodeColorCoding"
значение "1".
Или создаем в блокноте файл:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Corel\CorelDRAW\13.0\CorelDRAW\Application Preferences\Base Tool Pref] "NodeColorCoding"="1"
сохраняем с расширением .reg, и запускаем, после подтверждения функция включится.
Как вы видите CorelDRAW крайне гибкий по части настроек и кастомизации. И каждый не поленившийся потратить часок другой на ковыряние опций и настройку интерфейса без сомнения сэкономит уйму рабочего времени впоследствии и превратит стандартный редактор в индивидуально заточенный инструмент.
Разместил: Игорь

|
|
 |
На примере создания иллюстрации можно понять основные приемы работы с Blend Tool, а также некоторые нюансы, которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи. Не обычное применение Blend Tool.
На примере создания иллюстрации можно понять основные приемы работы с Blend Tool, а также некоторые нюансы, которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи.

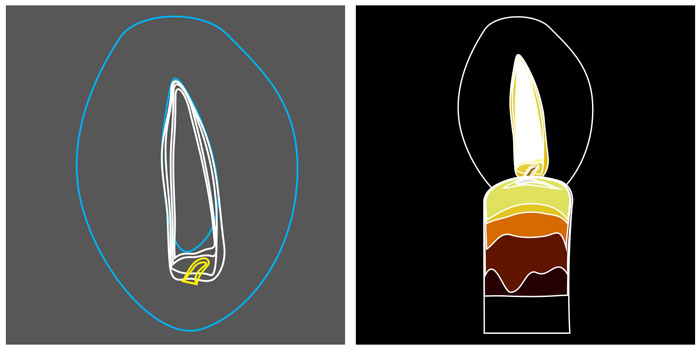
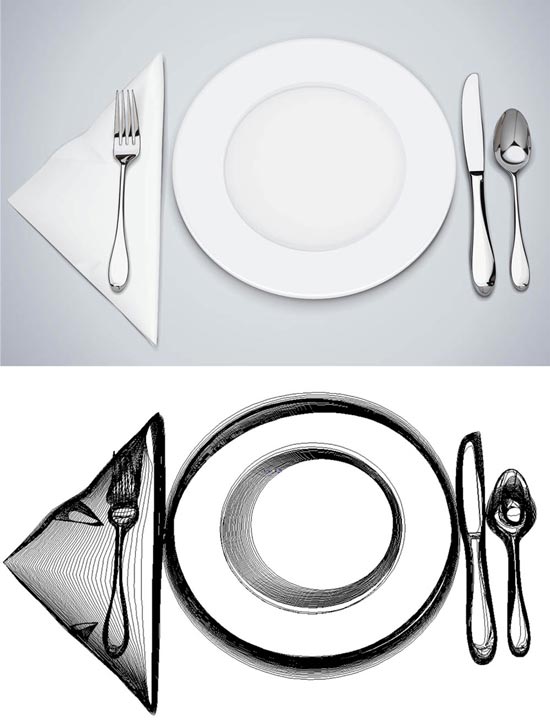
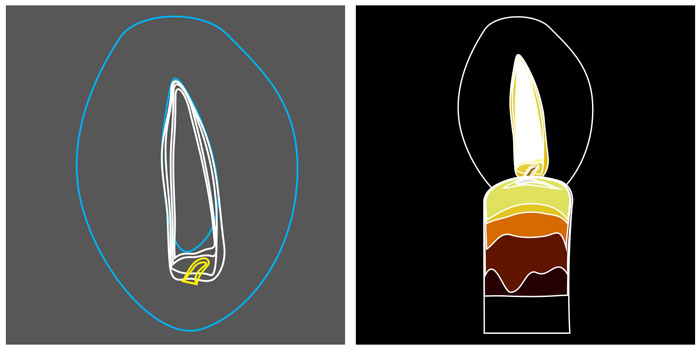
Свеча на рисунке выглядит достаточно реалистичной, для ее создания использовалась техника описания ниже. Забегая вперед, скажу что время, затраченное автором не превышает одного часа, в рисунке использовалось шестнадцать нарисованных вручную элементов, все остальное сделано автоматически инструментом Blend Tool.
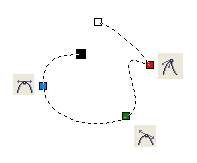
Для начала определимся с основными формами. В данном случае это пламя, ореол света, фитиль и собственно свеча. Те самые шестнадцать элементов это парные объекты, начальные и конечные, между которыми и производится операция перетекания, благодаря чему цвета плавно распределяются и рисунок выглядит реалистично. Это не маловажный аспект, цвет конечного (в данном случае внешнего) объекта языка пламени должен совпадать с цветом начального (внутреннего) объекта ореола, а цвет конечного объекта ореола с цветом фона.
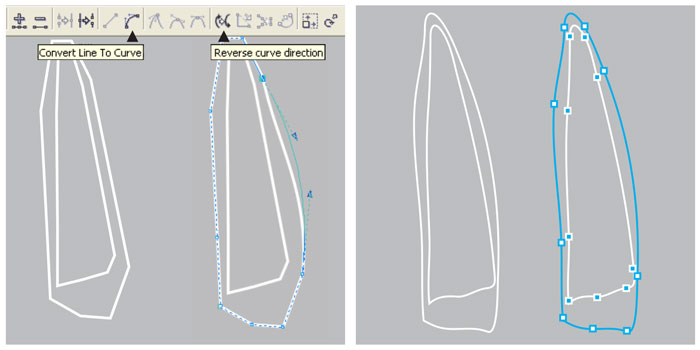
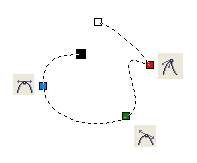
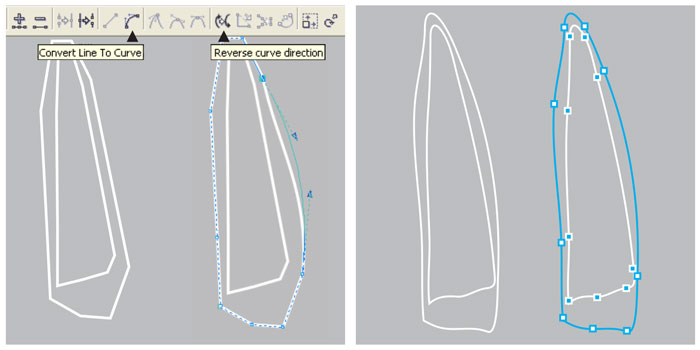
Инструментом Bezier Tool по контрольным точкам нарисуем кривую. Следует отметить, что операции с кривыми требующие определенной точности нужно проводить именно Bezier Tool или Pen Tool, и изначально рисовать прямыми линиями, то есть определить на глаз где должны находится узлы и соединить их прямыми линиями. Инструмент Freehand Tool здесь не подойдет из-за неточности. Итак, когда линия проведена, делаем двойной клик на инструменте Shape Tool, двойной клик выделит все узлы элемента и все линии легко сделать кривыми командой Convert Line To Curve на панели свойств (Property Bar) активной при выбранном инструменте. Оставив активным инструмент Shape Tool отредактируем кривую до нужного вида, для хорошего перетекания важно чтоб все было плавно.
Не торопитесь с построением следующего объекта, здесь есть один важный нюанс. В идеале начальный объект дублируется и путем редактирования превращается в конечный. Дублируем кривую нажатием «+» на цифровой клавиатуре и инструментом Shape Tool тянем узлы на нужные позиции, с помощью направляющих линии доводятся до нужной степени изогнутости. Таким образом, получается кривая с тем же количеством схожих по свойствам узлов, что обеспечивает бес проблемное выполнение операции перетекания (Blend).

Далее руководствуясь теми же принципами рисуются остальные элементы рисунка. Язык пламени достаточно сложный объект, в нем используется три пары кривых, три последовательных перетекания.
Когда все пути готовы можно приступать к выбору цветовой гаммы. Здесь тоже следует обратить внимание на некоторые нюансы. Например не следует осуществлять переход от темно-желтого к светло-желтому в системе CMYK таким образом: из C0:M20:Y100:K20 в C0:M0:Y60:K0, так как в промежутке появятся «грязные» цвета типа C0:M11:Y81:K11, что значительно испортит вид рисунка. Такой переход лучше осуществить в два этапа: из C0:M20:Y100:K20 в C0:M0:Y100:K0, а из последнего в C0:M0:Y60:K0. Это стоит запомнить, руководствуясь таким принципом строятся и качественные градиенты, программные средства не идеальны, не следует полностью доверять им в таком важном аспекте как работе с цветом. Здесь не стоит ленится и жалеть времени, это один из завершающих этапов создания иллюстрации, следует уделить ему внимание, по экспериментировать и получить впоследствии картинку с яркими и сочными цветами, достойную глянцевой обложки.

Подготовительный, рутинный и самый сложный этап работы закончен. Теперь осталось самая приятная часть – создание переходов между объектами, превращение набора плашек в фотореалистичную иллюстрацию.
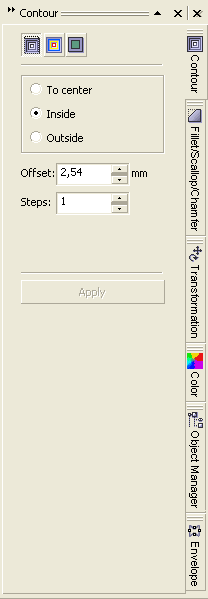
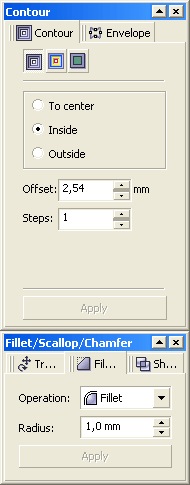
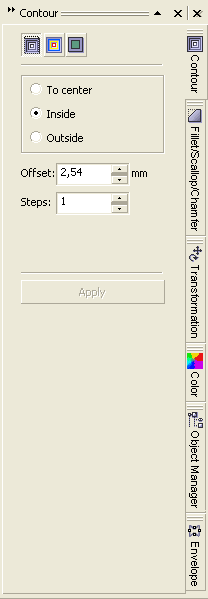
Выбираем инструмент Interactive Blend Tool или открываем докер Effects>Blend, делаем переход от объекта к объекту вручную или выбираем пару и нажимаем кнопку Apply в докере. В зависимости от исходного размера рисунка устанавливаем количество шагов (Steps).
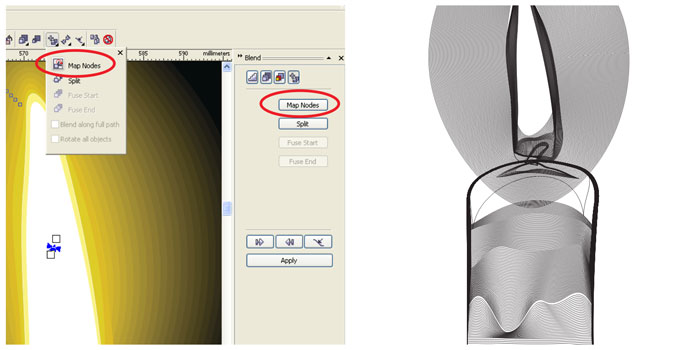
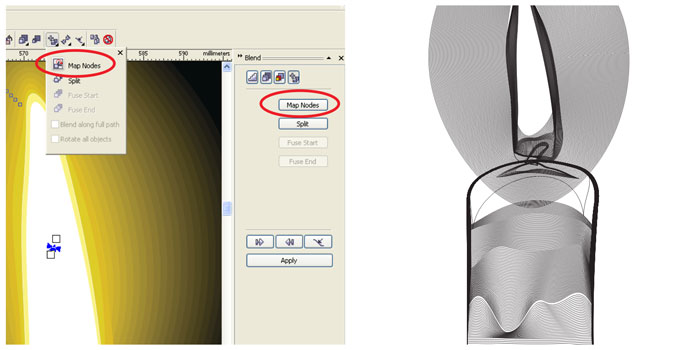
Проблем возникнуть не должно если все сделано правильно, но все же если что-то упущено вместо ровного перехода может возникнуть цепочка из непонятных «рваных» объектов, не имеющих на первый взгляд никакого отношения к оригинальным и тем более к задуманному. Не стоит отчаиваться, для настоящего профессионала нет проблем которые нельзя решить. Такая ситуация может возникнуть в двух случаях: пути объектов имеют разное направление или несовпадающие узлы (даже если узлов одинаковое количество). Первая проблема решается просто, инструментом Shape Tool выделяется один объект и инвертируется направление кривой командой Reverse curve direction на панели свойств. Если не помогло придется самому назначить начальные и конечные узлы перетекания (предварительно убедившись что их одинаковое количество), для этого у инструмента есть набор опций Miscellaneous Blend Options (иконка с плюсиком на Property Bar, или последняя в докере), а в нем функция Map Nodes. После клика по ней курсор превратится в изогнутую стрелку и на одном из исходных объектов отобразятся узлы в виде увеличенных квадратиков, после клика на одном из таких квадратиков активируется второй объект с аналогичным отображением узлов, теперь следует кликнуть по узлу соответствующему первому выбранному, и повторить если потребуется на всех контрольные точки, хотя на практике все стает на свои места после «синхронизации» двух-трех узлов. Функция Split тоже достаточно интересна, она позволяет выделить любой объект из уже сделанного перетекания и сделать его третьим (средним) исходным и произвести над ним манипуляции (изменить цвет, размер, форму и т.д.) таким образом изменив все перетекание, в некоторых случаях достаточно удобно.

И на последок хотелось бы отметить. Данная статья лишь иллюстрирует на небольшом примере возможности программы и ее инструментов. Многие пользователи CorelDRAW недооценивают возможности Blend Tool и пренебрегают ее использованием, но при хорошо освоенной технике и достаточной практике с помощью инструмента без особого труда можно создавать сложные фотореалистичные, технически грамотные иллюстрации и элементы дизайна. Пламя, хромовые, матовые и глянцевые поверхности, объемные предметы и фигуры, тени – все это далеко не полный перечень того что можно изобразить этой техникой.
Вот отличный пример использования данной техники.

Разместил: Игорь

|
|
 |
Сам термин «фоторобот» и метод был придуман еще в 1952 году во Франции криминалистом Пьером Шабо. Первый фторобот предполагаемого преступника был сделан из фрагментов разных фотографий и переснятый в отдельный снимок. Постепенно фотографии заменили на рисунки.Программы и инструменты, которые помогают создавать фотороботы.
Сам термин «фоторобот» и метод был придуман еще в 1952 году во Франции криминалистом Пьером Шабо. Первый фоторобот предполагаемого преступника был сделан из фрагментов разных фотографий и переснятый в отдельный снимок. Постепенно фотографии заменили на рисунки.
Казалось бы зачем нам нужен фоторобот, ведь его основное применение это розыск преступников? Ответов может быть несколько. Возможно кому то захочется вернутся в детство к играм в сыщиков а кому то захочется нарисовать шарж или смешного человека.
Есть и еще одно применение с помощью физиогномического анализа можно создавать не только визуальный портрет но и психологический.
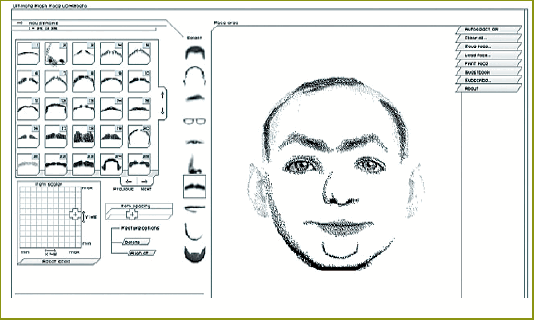
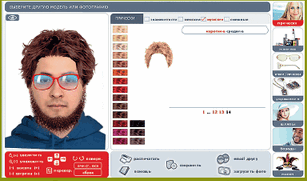
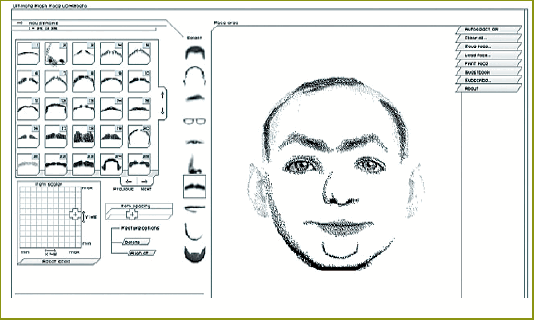
Ultimate Flash Face 0.42 beta.
Ultimate Flash Face (http://flashface.ctapt.de) — это онлайн-фоторобот, лучший из бесплатных сервисов подобной тематики. Лицо человека разделяется на десять составляющих (если смотреть сверху вниз): прическа, форма головы, брови, глаза, очки, нос, усы, рот, подбородок, борода. Каждую «деталь» надо подобрать в соответствующей картотеке.

Чтобы добиться наилучшего результата, фрагменты портрета можно не только перемещать в пространстве, но и растягивать/сжимать по вертикали и горизонтали. Еще одна полезная возможность — выравнивание всего лица относительно выбранного элемента по вертикали. Она пригодится, если вы захотите переместить портрет внутри рамки или не уверены, что удачно расположили тот или иной фрагмент.
Полученный портрет можно распечатать или сохранить на сервере — он будет доступен для просмотра всем желающим. Соответственно, можно изучить и чужие работы. Единственным серьезным недостатком сервиса является невозможность сохранить рисунок на свой компьютер.
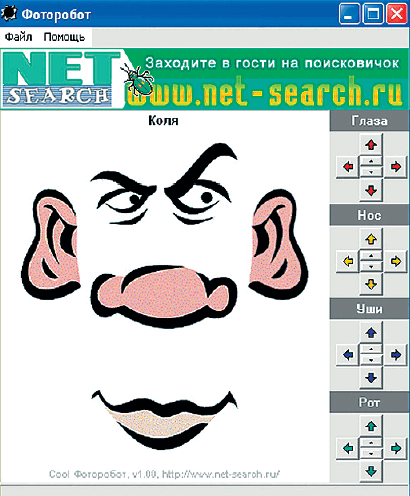
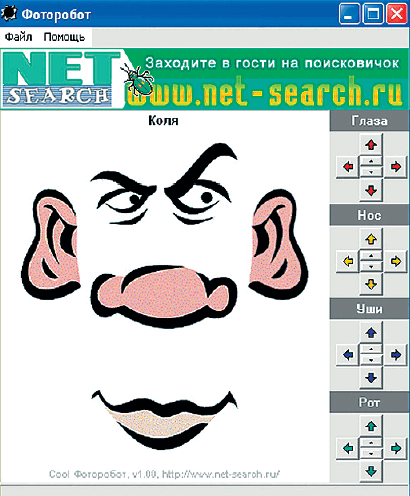
«Фоторобот 1.00»
Эта утилита предназначена для создания шаржей и рожиц, так что пытаться добиться с ее помощью портретного сходства бесполезно. Портрет предельно упрощен: глаза, уши, нос и рот — вот и все, с чем можно работать. Перемещаются эти «детали» по лицу с помощью четырех кнопок-стрелок, внутри которых спрятаны кнопки переключения на следующий вариант «детали». К изображению можно добавить подпись.

Веб-сайт: http://superperls.narod.ru/photorobot
Виртуальные стилисты.
Многие женщины часто задают себе и окружающим такие вопросы. Какую прическу мне выбрать? В какой цвет покрасится? Пойдут ли мне очки? Чтобы помочь им с выбором используют метод копирующий фоторобот. Только здесь берется фотография реального человека и «гримируется» с помощью накладных париков, макияжа, головных уборов и т. д.
Именно так устроены специализированные онлайн-сервисы предложенные порталом iVillage Makeover-o-Matic (http://beauty.ivillage.com/stc/hair-styllst/halrstyllst.htlm) или русскоязычный «Виртуальный салон красоты» (http://virtualmakeover.ru).

Загружаем свое фото или выбираем подходящий портрет другого человека, если понравился создаем образ - сохраняем изображение. В «Виртуальном салоне» мужчинам уделено не мало внимания.
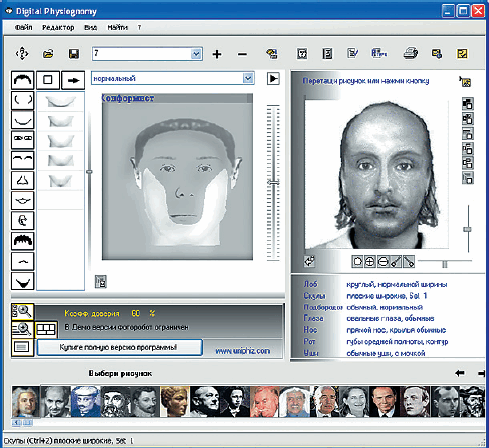
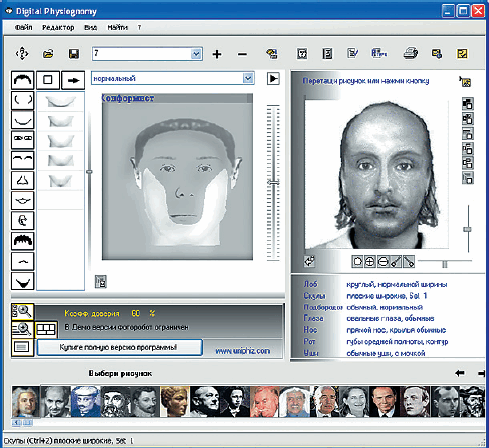
Digital Physiognomy 1.60
В этом редакторе представлено необычное использование фоторобота — изучение лица с точки зрения физиогномики. Относиться к этой области знания можно по-разному, сами же разработчики честно предупреждают: «Полученная диагностика свидетельствует не столько о действительно вашем характере и возможном поведении, а о том, как вас в большинстве случаев воспринимает незнакомый, непредубежденный человек, увидевший вас впервые».

Составить фоторобот в Digital Physiognomy можно двумя способами: подбирая подходящие кусочки по картинкам или на основании «словесного портрета» — предложенного программой текстового описания той или иной черты лица (лоб узкий, низкий, глаза маленькие, глубоко посаженные). Когда портрет готов, утилита предлагает три варианта его расшифровки: текст, диаграмма с психологическими характеристиками и типы с точки зрения соци-оники.
Есть в Digital Physiognomy интересная функция — подбор портрета по заданным психологическим характеристикам. Можно узнать, как выглядит самый невезучий человек или самый хитрый. Кроме того, разработчики подготовили около 500 портретов исторических деятелей, политиков, известных актеров, во внешности которых можно детально разобраться.
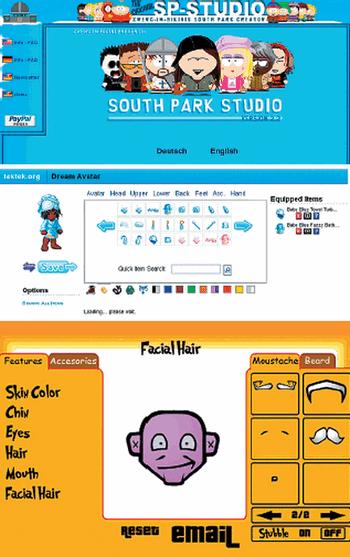
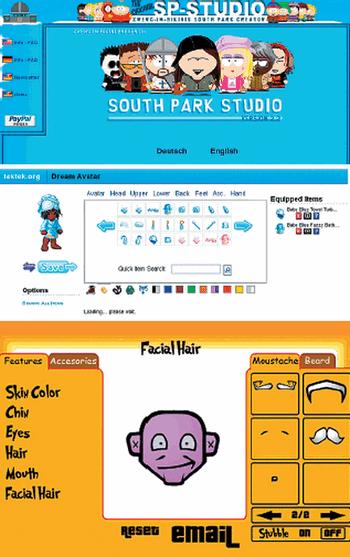
Мультроботы.
Фотороботы бывают и мультяшными. Это те же составные картинки. Благодаря им можно представить себя художником-мультипликатором.
Наиболее мощным мультяшным фотороботом является South Park Studio (http://sp-studio.de). Этот сервис на основе известного сериала позволяет создавать персонажей в духе мультфильма. К услугам пользователей огромные запасы шаблонов рук, ног, туловищ, глаз, ртов... Всего, чего душе угодно.
Мультробот Dream Avatar (www.tek-tek.org/ dream/dream.php) посвящен ани-ме — фрагменты человечка прорисованы в соответствующей манере. Еще один ресурс такого типа инструментов — Avatares (www.buscarmessenger.com/ avatars. html). Правда, не известно, к какому стилю или направлению его отнести. Но то, что всеми чертами фоторобота он обладает — это точно.

Все-таки хорошая идея пришла в голову Пьеру Шабо. Вроде пустяк, а какова область применений!
Разместил: Игорь

|
|
 |
Хочется немного осветить вопрос индексации сайта основными поисковиками (к которым относятся грозный и страшный Яндекс, рвущийся к лидерству уже и на просторах русскоязычного поиска Google, скатывающийся назад Рамблер, “всемирный” соперник Гугла Yahoo, ну и непонятно зачем все еще существующий Апорт ).
Проще всего рассмотреть скорость индексации на примере данного сайта. Сайту нет еще даже месяца, поэтому интересна динамика попадания страниц сайта в индекс (выдачу) поисковиков. Немного удивило то, что уже в день появления сайта на просторах всемирной сети (именно физического появления, т.е. момента, когда данные сайта стали доступны) Google каким-то образом успел проиндексировать несколько десятков страниц, и это при том, что сайт в “Google для вебмастеров” не вносился, вручную в Google не добавлялся, на сайт вообще была всего одна ссылка, правда на главной странице более-менее посещаемого (в том числе роботами) мини-портала .
Также в тот же день этот сайт был добавлен в Яндекс.вебмастер - якобы это ускоряет индексацию Яндексом. Как выяснилось - не ускоряет… вообще, складывается впечатление, что хоть какие-то обновления в базе Яндекса происходят раз в неделю, обычно в выходные, при том робот шарит по сайту стабильно - но почему-то на выдачу это никак не влияет.
Следом за Гугле, буквально через день, сайт заметил Яху, примерно столько же страниц - около 60. Несмотря на отстутствие в первые дни sitemap.xml (сейчас в нем чуть более 1600 страниц), Гугле уже за первую неделю проиндексировал более 500 страниц, а через 2.5 недели в базе было 1.5 тысячи страниц, то есть почти весь сайт. Примерно в это же время первые несколько страниц (а именно 4) появились в выдаче Яндекса - впечатляющая скорость. Да, сайт в первый же день был зарегистрирован в каталоге-рейтинге Рамблера, и через пару дней там появился, а вот в выдаче Рамблера до сих пор нет ни одной страницы (код счетчика стоит на каждой странице), Рамблер в этом плане отстает даже от Апорта, в котором уже есть несколько десятков страниц.
Яху меня несколько раз впечатлял скоростью индексации ссылок на сайт - показывал некоторые бэклинки буквально через час-два после их появления, просмотр бэклинков на Яндекс.вебмастер тоже немного порадовал - несмотря на то, что Яндекс знает всего 4 страницы сайта, но тем не менее он уже знает около 20 ссылок на сайт - то есть примерно 70% на данный момент… что не так уж плохо.
Ну вот собственно пока и все, надеюсь из этого коротенького обзора можно сделать кое-какие выводы о скорости попадания сайта в индекс (выдачу) основных поисковиков.
|
|
 |
В этой статье мы поговорим о рекламе сайта. Статья состоит из двух частей, в первой я расскажу вам отдельно о рекламе домашних страничек, во второй мы поговорим подробнее и серьезнее о рекламе в интернете, как таковой. Надеюсь, вы не пропустите первую часть статьи, потому что, не смотря ни на что, она принципиально важна.
Реклама домашних страниц.
Реклама, как таковая.
1 - Первый этап. Каталоги.
2 - Второй этап. Обмен баннерами и ссылками с тематическими ресурсами.
3 - Третий этап. Добавление в поисковые системы.
4 - Четвертый этап. Баннерные системы.
5 - Пятый этап. Нетрадиционные способы.
6 - Шестой этап. Как не потерять вашего посетителя.
7 - Седьмой этап. Повторение этапов.
Сразу поясню, почему я хочу поговорить с вами о рекламе домашних страниц отдельно.
Давайте рассмотрим эволюцию пользователя в интернете: сначала он гость, посещающий чужие сайты, знакомящийся с новыми людьми, чтобы переписываться с ними по почте, общаться в чате или на форумах. Но наступает момент, когда так хочется обзавестись собственным домиком, чтобы показать свою состоятельность и полноправность в гигантской паутине.
И вот когда домик отстроен, первые гости переступили его порог, похвалили, возникает такое свербящее чувство, которое можно назвать желанием популярности, желанием привлечь в свой домик толпы и толпы гостей в абсолютно разных целях: чтобы увеличить количество виртуальных друзей, а может быть найти любовь, или просто приобрести популярность, или даже извлечь выгоду из своего труда, заработать денюжку.
Все это вполне справедливые желания, т.к. и в реальной жизни нам свойственно самоутверждаться, но Интернет - это не тень реальной жизни, это информационная сеть, а простые домашние странички (обо всем и ни о чем, а точнее о вас любимых), они становятся мусором, когда в поиске важной, нужной и полезной информации человек натыкается на них, а не на то, что ищет в действительности. Поэтому, прежде чем ударяться в рекламные акции всеми правдами и неправдами, стоит задуматься: а нужно ли это? а как сделать, чтобы моя страница не стала мусором, а помогла найти мне друзей? А заработать?
Итак, сразу скажу, что заработок в интернете на пустом месте, из ничего, благодаря странице с баннерами спонсоров – миф, поверьте мне, и лучше забудьте об этом, не тратьте зря ни свое, ни чужое время.
Другое дело желание общения, некой популярности. Реклама вашей страницы в данном случае будет бесполезна, это все равно, что дать объявление в газете: вот мой дом, я там живу. Ну, и что? Кто вы такой, чтобы мы заинтересовались и пришли в гости? Другое дело, когда вы идете в какое-нибудь общественное место, клуб, знакомитесь там с новыми людьми, и говорите им, давая свой адрес:
- Вот мой дом, я там живу.
- О! – скажут они, - мы обязательно придем, нам с тобой было интересно пообщаться, и мы хотим узнать о тебе побольше и пообщаться еще не раз.
Т.е. я веду к тому, что домашняя страница, это как ваша квартира, чем больше у вас друзей, тем чаще они приходят к вам в гости, они заинтересованы в вас, именно поэтому им интересна ваша страница. Итак, для того, чтобы ваша страница была популярной, вы сами должны быть популярными. Благо, в интернете для этого много способов. Есть чаты, сайты знакомств, конференции и сайты, где люди общаются по определенным интересам, игровые сайты. Посещайте их, общайтесь, если вы интересны, то, посмотрев вашу анкету на таком сайте, люди обязательно посетят, и не раз, вашу домашнюю страницу.
И если у вас на душе все равно свербит и хочется добавить свою домашнюю страницу в поисковые системы и каталоги, тогда будьте вежливы, добавляйте ее в категории для Домашних страниц, они везде есть специально для вас. Повторюсь, не надо мусорить, вы поступите очень не красиво, если из-за того, что на вашей странице вы рассказываете о своей игрушечной машине, вы начнете позиционировать вашу страницу, как замечательный сайт об автомобилях. Это не даст популярности вашему сайту, т.к. на самом деле это не сайт об автомобилях, а лишь ваша домашняя страница, это только вызывает раздражение и негативные эмоции у тех, кого вы обманули.
Реклама, как таковая.
Я рассказывал о том, как сделать домашнюю страницу популярной, и читал нотации вам не просто так. Самое главное понять, что вы хотите достичь рекламной кампанией, и нужно ли вам это на самом деле.
Почему надо к рекламе подходить серьезно? Почему слово раскрутка надо отмести, как не состоятельное? Почему вы должны подходить к рекламе цивилизованно, когда вы можете просто начать «крутить» свой сайт и можете получить в день до 1000 посетителей с нуля при помощи специальных программ?
Потому что раскрутка это всего лишь фикция. Это посетитель, которого не было, который не вернется, который не пойдет по вашему сайту дальше первой страницы. Это зря затраченные усилия и потраченное время.
Для нас самое главное найти своего посетителя и заинтересовать его в том, что мы хотим ему предложить.
Но давайте по порядку, прежде всего вам следует понять, что количество и постоянный приток посетителей на вашем сайте зависит не только от рекламы, а также от наличия интересной, определенной группе людей, информации, ради которой они будут посещать ваш ресурс. Так, например, некоторые крупные компании, создают тематические информационные порталы относительно области своей деятельности, чтобы таким образом привлечь не только посетителей на свой сайт, но и потенциальных клиентов. Т.е. первое, что мы должны сделать, это качественный и интересный ресурс, сами понимаете, жиденькие сайты с 2-мя-3-мя десятками страничек, с информацией ни о чем, не могут претендовать на звание качественного ресурса.
Также хочу заметить, если вы создаете сайт для коммерческой организации, то лучше всего этот процесс от начала до конца поручить специалистам: и разработку, и рекламу, потому что и то, и другое взаимосвязано. По сути, сайт – это что-то вроде вашей рекламной брошюры: во время рекламной кампании вы привлекаете к ней внимание, чтобы ее прочли, и если ваш сайт-брошюра не интересен и не заинтриговал человека, пришедшего по рекламному объявлению, то смысл рекламной компании сводится к нулю.
Итак, поскольку я считаю, что коммерческие организации могут потратиться на рекламу, и даже должны, а обычные информационные порталы и некоммерческие организации часто не имеют возможности позволить себе относительно дорогостоящую рекламу, поэтому моя статья скорее для владельцев ресурсов последнего типа, поэтому я буду вести речь о бесплатных, или не очень дорогих способах рекламы сайта.
Когда, мы имеем качественный ресурс, хорошо продуманный, выверенный, стоящий того, чтобы о нем узнали, не надо нестись сломя голову на сайты поисковых систем и каталогов, не торопитесь. Следует продумать, какая аудитория заинтересована в вашем ресурсе: возраст, пол, профессиональная занятость этой аудитории – например, грузчики они или учителя. После того, как вы определились какова ваша аудитория, надо понять, где ваша аудитория в интернете обитает: на какие сайты ходит, какие журналы читает, и т.д. И только после этого мы начинаем охоту, господа :) .
Первый этап. Каталоги.
Первым делом мы добавляем себя в каталоги. Да-да, именно в каталоги, а не в поисковые системы, чуть позже объясню почему. Для добавления в каталоги нам надо придумать рекламное не слишком длинное объявление, такое, которое по возможности выделит ваш сайт среди других, подобных вашему, и может заинтересовать вашего потенциального посетителя. Объявление должно быть написано без грамматических ошибок, проверьте себя, не поленитесь, прежде чем оставлять объявление в каталогах.
Какие каталоги нас интересуют? Желательно каталоги, которые собирают в себе сайты с тематикой, подобной нашей. Т.е. если наш сайт рассказывает о медицинских проблемах, то имеет смысл поместить его в каталог, который освящает медицинские ресурсы. От обычных каталогов мы тоже не отказываемся, если у них есть раздел для сайтов с нашей тематикой, если нет, то не имеет смысла пихать информацию о нашем ресурсе туда для количества, не тратьте время.
Весьма рекомендую вам сайт http://1ps.ru - лучшего ресурса в плане поиска каталогов и добавления себя в них вам не найти. Однако, не добавляйте свой сайт через него в поисковики, это лучше делать вручную, и не сразу.
Второй этап. Обмен баннерами и ссылками с тематическими ресурсами.
Когда мы добавляем наш сайт в каталоги, то стоит обратить там свое внимание на интересные и посещаемые ресурсы со сходной нашему ресурсу тематикой. Зачем? Потому что мы будем обмениваться с ними ссылками и баннерами (желательно маленькими баннерами, кнопками).
Выберите несколько наиболее интересных ресурсов, которые предлагают обмен ссылками и баннерами, и напишите их владельцам письма, в которых поинтересуйтесь, не захотят ли они обменяться с вами ссылками или баннерами. Письмо должно быть вежливым, содержать ссылку на ваш ресурс и информацию, где вы собираетесь разместить баннер/ссылку портала, с которым хотите обмениваться.
Письмо должно именно предлагать - наглые письма: мол, я разместил на вас ссылку, а вы теперь разместите на меня – нельзя писать ни в коем случае. Помните, владелец крупного ресурса, посещаемого и устоявшегося, делает вам одолжение, размещая баннер или ссылку на вас, а не вы ему.
Предложите разместить его ссылку на первой странице вашего сайта, при этом будьте готовы согласиться на то, что в ответ вашу ссылку повесят в разделе с не слишком большой посещаемостью, и уж, в любом случае, не на главной странице.
Зачем нам это нужно: потому что третьим этапом будет размещение в поисковых системах, от того, какие ресурсы по качеству и сколько ресурсов на вас ссылается, зависит ваша позиция в списке результатов, выдаваемых поисковой системой пользователю на какой-либо запрос. Поймите, когда отпадет надобность, и вы добьетесь нужных вам результатов и посещаемости, вы можете отказаться от обмена баннерами/ссылками с другим ресурсом, или же заключить новые условия обмена.
Кстати, на втором этапе ваши друзья и знакомые могут вам помочь, разместив на ваш портал ссылку у себя на сайтах.
Третий этап. Добавление в поисковые системы.
Вы должны понимать, что сразу ничего не делается, прежде чем все ваши действия принесут результаты, пройдет какое-то время. Не надо никуда торопиться, ваш ресурс некоммерческий, от того, что к вам сразу не будет притока посетителей, трагедии не случится. К тому же бесплатная реклама не может быть сопоставима по эффективности с той, в которую вы вложили деньги.
В поисковые системы мы добавляем информацию о нашем ресурсе через неделю-другую, после того, как мы разобрались с каталогами и обменом. Мы это делаем в надежде, что к тому времени, как мы будем добавлять о себе информацию в поисковики, они успеют проиндексировать (заметить), страницы других сайтов, где появилась информация о нас.
Для поисковых систем мы заготавливаем заранее ключевые слова - это слова, которые, как мы предполагаем, будет вводить для поиска человек, когда он ищет ресурсы, содержащие такую информацию, как на нашем сайте. Также для поисковых систем мы заготавливаем интересное описание, нашего ресурса.
На что стоит обратить внимание при составлении списка ключевых слов - ключевые слова, должны встречаться в обычном тексте на страницах нашего сайта. Так, если мы берем слово «медицина», как одно из ключевых, оно должно быть в тексте на первой странице нашего сайта, и не только на ней, т.к. поисковые системы смотрят, соответствуют ли заявленные ключевые слова тем, что содержатся в тексте ваших страниц. От этого тоже зависит ваша позиция в списке результатов, выдаваемых поисковой системой пользователю.
Более того, есть специальные META тэги, которые мы должны прописать в коде всех страниц нашего сайта, они содержат ключевые слова и описание вашего сайта. Содержимое мета-тэгов не видно посетителю вашей страницы, зато учитывается поисковыми системами.
Четвертый этап. Баннерные системы.
Участвовать в баннерных системах имеет смысл, только если они тематические – т.е. допустим, баннерная система, в которой участвуют только сайты с медицинской тематикой. В универсальных баннерных системах, не подчиненных единой тематике участвовать вам не имеет смысла. Это не эффективно, ведь вы сможете показывать в день столько баннеров, сколько было показано на страницах вашего сайта, т.е. мало, а если их при этом не видит ваш потенциальный посетитель, человек, который заинтересован в предлагаемой вами информации, то эффективность баннерной рекламы стремиться к нулю, незаинтересованный человек просто не перейдет по баннеру на ваш сайт.
Баннерные системы нас могут интересовать также в том случае, если вы все-таки решили немного потратиться на рекламу. В этом случае вы можете купить баннерные показы на каких-нибудь крупных сайтах, где обитает ваш потенциальный посетитель.
Пятый этап. Нетрадиционные способы.
Вы можете мне не поверить, но этот этап может быть самым эффективным, для повышения посещаемости вашего сайта.
Ваша задача придумать, как еще можно рекламировать свою страницу. К сожалению, общего рецепта тут быть не может. Но я расскажу, как я действовал в случае с Постройкой.ру, в свое время, чтобы вы поняли, что я имею ввиду.
Я сидел, думал, как же сделать сайт популярнее. И мне пришла в голову замечательная идея: у меня есть замечательный и уникальный учебник по html, если сделать оффлайн версию, положить в архив, тогда можно будет поместить мой учебник на сайты-сборники разных программ, ведь я ничего от этого не теряю. Конечно, прежде чем сделать это, я посмотрел, дают ли эти сайты такую возможность, оказалось, что на них имеются специальные разделы для обучающих программ и мой учебник подходит для размещения там. Решено, сделано. Я разместил учебник по всем крупным файловым архивам. В итоге, через какое-то время посещаемость моего сайта заметно возросла, потому что посетители, прочитав оффлайн версию уникального учебника приходили на сайт в поисках других интересных и полезных материалов, а также советов автора.
Конечно, этот способ подойдет не всем. Но вы можете написать несколько интересных статей, и поместить их на крупные порталы, если статьи будут интересные, то читатель зайдет на ваш сайт, ведь в статье всегда указываются при публикации данные об авторе.
Я полагаю, это далеко не единственные нетрадиционные способы, стоит только приложить чуточку выдумки, и вы найдете хороший способ для рекламы своего сайта. В любом случае, это не должен быть способ навязывания: некоторые несознательные граждане захламляют чужие форумы и гостевые следующим образом - “Здрасте, я Вася Пупкин, мне ваш сайт нравится. Посетите мой сайт.” - это неправильное позиционирование вас и вашего ресурса, так вы только выставляете себя в дурном свете.
Шестой этап. Как не потерять вашего посетителя.
Чтобы посетитель возвращался к вам вновь и вновь, нужно периодически добавлять на сайт новую информацию. Кроме того, нужно постоянно поддерживать с посетителем общение: установите форум или гостевую книгу, где посетители смогут задавать вам вопросы. Старайтесь каждый день просматривать форум, гостевую книгу, почту, и отвечать на вопросы ваших посетителей.
Вы также можете устраивать опросы, чтобы узнать мнение своего посетителя, что ему нужно, это создаст у него впечатление, что он принимает участие в развитии вашего ресурса, ему будет это приятно. Вы можете устраивать конкурсы с небольшими призами. Вы можете сделать новостную рассылку + рассылку с частью новых материалов, которые появляются на сайте. И много чего еще.
Не забывайте, главное, это заинтересованность вашего посетителя в том, что вы ему предлагаете, он нужен вам, а вы должны попытаться стать нужными ему. Когда вы нужны посетителю, когда у него остаются хорошие и теплые впечатления о вашем сайте, он начинает рекомендовать вас друзьям, знакомым. Он начинает сам упоминать о вас на форумах и чатах, где он общается. Он добавляет на вас ссылку на своей странице, чтобы поделиться с другими таким хорошим ресурсом, как ваш. А это и есть лучшая реклама, а это и есть признание того, что ваш ресурс действительно замечательный.
Седьмой этап. Повторение этапов.
Каждый день в интернете появляется много разных и новых ресурсов. В том числе и каталоги, и поисковые системы, и новые сайты, близкие по тематике вашему. Ваша задача следить за новыми ресурсами, добавлять свой сайт в новые каталоги и поисковые системы. Если вы будете заниматься рекламой периодически, то у вас больше шансов сделать свой сайт посещаемым, и привлечь больше новых посетителей.
|
|
 |
Думать о продвижении сайта надо еще до его создания. Все начинается с постановки задач и опредления целей. Многие люди, которые собираются продвигать (рекламировать) свой сайт в Интернет, не знают зачем им это, нужен ли им сайт вообще, не знают как оптимизировать свое детище для того, чтобы было возможным осуществлять его продвижение, чтобы достичь поставленных целей и отдых под Киевом, каталог баз отдыха. Если вы относитесь к ним, то это статья для вас.
Сразу хочу уточнить, что в этой статье речь не идет о несерьезных ресурсах вроде домашних страниц. Свое мнение о том, стоит ли рекламировать домашную страницу, почему и как, я высказала в первой части вводной статьи к разделу Реклама. Настоятельно рекомендую всем владельцем домашних страниц перечитать первую часть вводной статьи раз 20-ть, а лучше сто, прежде чем пускаться во все тяжкие.
Теперь, когда я погрозил пальцем недобросовестным гражданам для очистки своей совести, перейдем непосредственно к делу.
Прежде, чем создавать сайт вы должны понять, нужен ли он вам вообще. Зачем, что, для чего.
К неверным мотивам создания сайта можно отнести следующие:
* У всех есть сайт. Чем я хуже?
* Я создам самый лучший ресурс, он поразит воображение всех нынеживущих в интернет, я буду популярным, ко мне придет много людей!
* У наших конкурентов есть сайт. Сваяем и мы что-нибудь по быстрому. Полагаю, прайс-листа и контактов хватит.
* Я сделаю себе сайт, раскручу его, и срублю много денег, ничего особо не делая…
Если, вас сподвигает на создание сайта что-то вроде того, что я только что перечислила - то вам сайт еще не нужен, если вы коммерческая организация. Почему? Потому что цель коммерческого сайта помочь вам завязать и упрочить отношения, которые помогут развитию вашего бизнеса. Подход, чтобы было - это не серьезный, не деловой подход, с таким долго не живут. Что же касается остальных, тщеславных граждан с домашними страничками - куда они идут я уже указывала в самом начале этой статьи. Никогда не забывайте, что интернет - прежде всего информационная сеть, человек сюда приходит за информацией, ему нужна интересная и качественная информация, так зачем же плодить мусор?
К правильным мотивам создания сайта можно отнести следующие:
* Привлечение новых посетилей (для комерческой организации: клиентов, потенциальных клиентов).
* Расширить свой бизнес, увеличить прибыль.
* Получить поддержку, склонить людей и общественное мнение к чему-либо.
* Найти единомышленников по какой-либо проблеме, поделиться инересной и нужной информацией с другими.
Только, когда у нас есть определенная цель, только тогда можно и нужно создавать ресурс, опираясь на нее. Когда есть цель - есть возможность правильно продумать и осуществить разработку ресурса. А при правильно разработанном ресурсе уже можно совершать успешные действия по его продвижению.
Итак, как же правильно осуществить разработку сайта, если мы хотим, чтобы было потом возможным продвигать его в сети:
1. Определите цели вашего сайта. Зачем вы его создаете? (об этом мы уже поговорили).
2. Определите вашу стратегию. Что вы хотите достичь? Как вы собираетесь добиться своих целей? Какие приемы вы будете использовать, чтобы показать себя, чтобы удержаться и развиваться, чтобы продвигать свой сайт? У вас есть конкуренты (фирмы-конкуренты, другие информационные сайты, сообщества). Вам надо исследовать, что они предлагают, какие методы используют для продвижения своего ресурса. На основе исследования определить, какие методы будете использовать вы для продвижения своего сайта. При составлении плана также нужно учесть, какие ресурсы вы имеете в наличии (люди, деньги, знания, время и т.д.), чтобы добиться своих целей.
3. Определите аудиторию вашего сайта. Для кого вы его создаете? Какова целевая аудитория вашего сайта (например, деловая современная женщина, с доходом средний и выше от 20 до 40 лет). В зависимости от того какова ваша аудитория вы решаете какие сервисы вы ей предложите, какие материалы разместите на сайте, каким будет языком вестись изложение материалов (согласитесь, язык научного сайта неприемлим для сайта с детской аудиторией, если детский ресурс будет написан на слишком непонятном его аудитории языке, то популярностью он пользоваться никогда не будет). Если у сайта широкая аудитория, то можно сделать несколько крупных разделов для каждой группы посетителей. Для сайтов, где аудитория говорит на разных языках делается несколько версий на разных языках, причем язык изложения может адаптироваться в зависимости от страны (допустим, что считается приличным в одной стране, может вызвать возмущение у жителей других стран, нужно обязательно учитывать национальные особенности, чтобы не потерять потом посетителя).
4. Доменое имя. То, каков адрес вашего сайта, решает многое. Согласитесь, что сайт с адресом http://firma.com или http://community.com внушает гораздо больше доверия и уважения, чем http://narod.ru/tut/tam/firma или http://freehosting.com/was/here/community, первые два доменных имени говорят о серьезности фирмы или организации, о том, что завтра она никуда не исчезнет, это важно, особенно если учесть, что есть злоумышленники, которые любят пользоваться доверием людей, и поэтому люди стали сейчас гораздо осторожнее и настороженнее относится к предлагаемым им услугам и информации.
Более того, адрес http://firma.com легче продвигать в поисковых системах и рейтингах. Кроме того, адрес http://firma.com, гораздо легче запомнить, чем http://narod.ru/tut/tam/firma. Старайтесь, чтобы в названии домена присуствовало название организации. Имя домена = имя фирмы - очень легко запоминается. Если у фирмы или организации сложное имя, то имя домена может символизировать область деятельности фирмы или организации. Допустим, комбинату по производству хлеба со сложным названием “Комбинат №4 по производству хлебо-булочных изделий “Серебрянный бор” никак не подобрать запоминаемое сокращение, чтобы его можно было использовать в качестве доменного имени, но зато можно зарегистрировать домен типа: http://hleb.ru или http://bulka.ru - запоминаемо и связано с деятельностью предприятия.
5. Презентабельность. Внешний вид вашего сайта не должен отталкивать. Наооборот, он обязан быть привлекательным. Помните - по одежке встречают. Первое впечатление - очень важно. Если оформление вашего сайта отталкивающее, то вы можете потерять посетителя, он уйдет, даже не попытавшись ознакомиться с представленной информацией.
6. Удобство. Вся информация на сайте должна быть организована так, чтобы ее было легко находить, чтобы было легко ориентироваться по сайту. Навигация должна быть простой и понятной. Желательно, чтобы до самого дальнего подраздела можно было дойти не более, чем в несколько кликов. Струтура сайта должна быть четкой и ясной посетителю.
7. Нужная информация. Какой бы ни был ваш сайт просто информационный, посвященный какой-либо проблеме, или коммерческий сайт, предназначенный продвигать вашу компанию посредством Интернет, самое главное - это содержимое сайта. Ваш посетитель приходит к вам за информацией, и поэтому, разрабатывая содержимое сайта, вы должны подумать, какую информацию хотела бы получить ваша аудитория, какую информацию они будут искать. Желательно, чтобы информация была уникальная. Только присуствие уникальной информации или сервисов на ресурсе может привлечь к вам посетителя, только наличие постоянно добавляемой и обновляемой уникальной информации может привлечь и убедить его зайти к вам на сайт еще раз, и не один раз. Именно поэтому, даже коммерческой организации не стоит делать сайт из серии “прайс-лист+контакты”, потому что такой сайт практически никому не будет интересен и не приведет к организации новых клиентов. Зато интересный портал, связанный с сферой деятельности фирмы, это то, что нужно. Он привлечет много посетителей, которые потом могут стать клиентами фирмы.
8. Интересные сервисы и предложения. Конечно, не только информацией единой жив сайт. Обязательно нужно учесть необходимость создания связи с посетителем, в этом вам помогут форум, или гостевая книга. Иногда необходимо напоминать о себе своим посетителям, для этого возможно стоит ввести рассылку новостей вашего сайта, чтобы каждый желающий мог на нее подписаться. Но это все стандартные, хотя и нужные ходы. Нужно еще что-то оригинальное и инетересное. Предложите поучавствовать посетителям в жизни сайта. Например, на популярных сайтах с кулинарными рецептами, вы можете найти не только миллион и один рецепт, а также прислать свой собственный, ваш рецепт могут оценить и обсудить другие посетители сайта. Кроме того, периодически устраиваются конкурсы на лучший рецепт, с призами, незайтейливыми, но приятными.
Однако, такое возможно не только для некоммерческого ресурса. Подобные ходы может взять себе на вооружение сайт какой-нибудь ресторанной сети, расчитанной на обывателя с средним доходом. Сборник рецептов, возможность посетителям его пополнять, обсуждать, учавствовать в конкурсах - все это не только не повредить коммерческому сайту, но и поможет в продвижении компании не только в сети интернет, Сходить на выходные с семьей в любимый ресторан, на сайте которого вечерами общаешься с подругой - думаю, это может стать традицией для многих женщин.
Итог:
Главная выгода, которую вам дает интернет - это непосредственное общение с вашим посетителем (потенциальным клиентом). Задача хорошего ресурса (как коммерческого, так и нет) быть ближе к посетителю, соотвествовать его нуждам. Вы должны думать о своей аудитории - это единственно правильный подход. Реклама в интернет не сводится к банальной баннерной рекламе, рассылке е-майл, продвижению сайта компании или организации в поисковиках, рейтингах, каталогах - это далеко не основные способы, эти способы как раз не так эффективны, как хотелось бы, хотя их все равно не стоит сбрасывать со счетов. Основное - это как раз создание неких взаимоотношений со своей аудиторией. Таким отношениям есть даже определенное название - PR - что означает Public Relations - связь с общественностью. Именно PR - есть самый эффективный способ продвижения чего-либо в Интернет, именно благодаря Public Relations вы сможете добиться своих целей и извлечь выгоду для своей организации или компании.
В этой статье я лишь затронула тему PR, и надеюсь, это было для вас интересным и познавательным. По традиции в правой колонке вы найдете ссылки по теме, и сможете ознакомиться с ней дальше сомостоятельно.
|
|
 |
Чтобы сделать панель задач Windows более полезной, стоит дополнить ее инструментальными линейками.
Щелкнув правой клавишей мыши на Панели задач и выбрав пункт Toolbars, вы увидите меню с несколькими имеющимися в ОС панелями инструментов, в том числе Address, Desktop («рабочий стол») и Quick Launch («быстрый запуск»).
Но, вероятно, самая интересная функция — New Tollbar (создать панель инструментов), с помощью которой можно построить инструментальную линейку для быстрого доступа к любой папке, файлу или URL. Помимо других преимуществ, персональная панель инструментов обеспечивает мгновенный доступ к группе файлов.
Например, в ходе работы над долгосрочным проектом вы хотите обращаться ко всем файлам и подпапкам в каталоге проекта одним щелчком мыши.
|
|
 |
Поисковые серверы, в последнее время, при регистрации Вашего сервера, сайта или страницы, используют информацию, хранящуюся в специальных тэгах META, которые помещаются в секцию HEAD. Большинство начинающих вебмастеров и веб-дизайнеров не придают особого внимания этим тэгам, и зря. Сайт, который не посещается, подобен макулатуре, безжалостно выбрасываемой в мусорную корзину. Увеличивайте посещаемость, пользуйтесь подручными средствами!
Во-первых, стоит вкратце остановиться на самих тэгах и их значении с точки зрения видимости и легкой "находимости" вашего сайта.
META HTTP-EQUIV="Expires" CONTENT="Mon, 20 Sep 1999 00:00:01 GMT"
Используется для того, чтобы в нужное время браузер при просмотре документа брал не версию, хранящуюся в кэше, а свежую версию прямо с Вашего сайта.
META HTTP-EQUIV="Content-Type" CONTENT="text/html; CHARSET=Windows-1251"
Используется для того, чтобы браузер мог правильно отобразить содержимое страницы и для определения поисковой машиной языка, на котором написана страница (наилучший пример - AltaVista)
META HTTP-EQUIV="Refresh" CONTENT="x; URL=http://foo.bar/blatz.html"
Используется для того, чтобы в случае смены адреса страницы браузер пользователя автоматически переключался на новый адрес.
META name="author" content="codeguru"
Используется для указания имени автора. В большинстве случаев, поисковые системы позволяют найти нужный сайт и по имени автора (или найти самого автора :-).
META name="copyright" content="© 2006 kolyar"
Полезно также указать и авторские права название фирмы почти наверняка будет проиндексировано поисковой машиной.
META http-equiv="PICS-Label" content=' (PICS-1.1 "http://www.gcf.org/v2.5" labels on "1994.11.05T08:15-0500" until "1995.12.31T23:59-0000" for "http://w3.org/PICS/Overview.html" ratings (suds 0.5 density 0 color/hue 1)) '
Еще одна интересная штучка отсечение нежелательных пользователей от указанной страницы (например, детей от секс-серверов), при помощи введения рейтинга - т.н. "красной лампочки". Некоторые браузеры позволяют "повесить замок" на содержимое определенных сайтов, запрещая их просмотр. Имеется несколько признанных рейтинговых систем, распознаваемых браузерами. Сам браузер, естественно, можно подстроить под использование рейтинга, а профиль пользователя браузера защитить паролем. Как правило, текст в этот тэг вставляется в строгом соответствии с текстом, имеющемся на рейтинговом сервере.
META name="keywords" content="corporate,guidelines,cataloging"
Список терминов и ключевых слов это именно то, что является самым главным при индексировании Вашего сайта поисковой машиной!
META name="description" content="Corporate Web Page"
Краткое описание Вашего сайта, используемое поисковым сервером для индексирования, и, как правило, вставляемое в текст страницы найденных совпадений в качестве описания Вашего сайта.
Все тэги META не видны при просмотре документа, и заметно увеличивают его размер, но, с другой стороны, без них не обойтись. (Представьте себе такую интересную задачу составить каталог книг в библиотеке, при условии того, что во всех книгах отсутствуют страницы с содержанием и аннотацией. Представляете? Так вот, тэги META и есть те самые страницы, на которых напечатано содержание).
Поэтому плавно перейдем ко второму (основному) разделу, а как же правильно записать эти тэги, чтобы Ваш сайт было легко отыскать при помощи поисковых систем. Надеюсь, что к этому времени Вы уже освоите синтаксис этих тэгов :-).
Длина содержимого тэгов META "desctiptions", не должна превышать 200 символов, а "keywords" 1000 символов. Это связано с тем, что поисковые серверы, как правило, используют именно такие величины при индексировании информации о Вашем сайте. Ограничения на длину этих тэгов нет. Однако, раздувать их до бесконечности смысла не имеет - все равно поисковые машины не воспримут всей информации! Можно получить и отрицательный результат некоторые поисковые машины отбросят часть описания, превышающего установленные нормы, в результате чего в каталог попадет не вся желаемая информация, или сервер просто отвергнет регистрацию Вашего сайта, или будет проиндексировано только название.
Нужно включить все наиболее часто используемые термины в описание (description) для увеличения посещаемости сайта
Вы, конечно же, можете включить в описание и термины, не имеющие отношения к Вашему сайту, однако в Сети такое поведение считается некорректным (появился даже термин спэмдексинг!). В список ключевых слов можно вставлять и фразы. В этом случае у Вашего сайта появляется шанс попасть в самое начало списка, выданного поисковым сервером, в случае совпадения фразы с той, что вводит пользователь. Задумайтесь над фразой - может быть, она прибавит посещений Вашему сайту!
Для увеличения рейтинга сайта и попадания его в верхнюю часть списка необходимо повторять от 3 до 7 раз (!) каждый термин, включаемый в описание.
Однако же, перебарщивать не стоит некоторые поисковые машины могут просто не проиндексировать Ваш сайт или отбросить при индексировании слишком часто повторяющийся термин (хрен редьки не слаще!) Повторение ключевых слов в фразах (попытка обмана поисковой машины :-), вероятнее всего приведет к отрицательному результату, описанному выше. Частота появления терминов в списке META никоим образом не согласуется с появлением терминов в тексте страницы. Поисковые машины работают, как правило, с тэгами META, а в случае их отсутствия уже с содержимым страницы.
Используйте синонимы - как можно большее их количество в описаниях и списке терминов.
Это не спэмдексинг, а трезвое осознание правильности выбранного пути :-).
Не используйте в описаниях и в списке терминов отвлеченные понятия и слова, не относящиеся к содержимому сайта, или слабо связанные друг с другом.
Поисковые машины пишут умники, хорошо разбирающиеся в искусственном интеллекте, и, скорее всего, Ваш сайт, украшенный гирляндой взаимонезависимых слов, будет успешно вычеркнут из индексного списка поискового сервера, причем, возможно, даже без участия его владельца.
Итак вперед, за орденами! Увеличивайте количество посещений сайта при помощи грамотно составленных тэгов META.
|
|
Внимание! Если у вас не получилось найти нужную информацию, используйте рубрикатор или воспользуйтесь поиском
.
книги по программированию исходники компоненты шаблоны сайтов C++ PHP Delphi скачать
|
|