Добро пожаловать,
|
|
|
|
|
|
 Поиск Поиск
 |
Эта книга посвящена практическому программированию на языке VRML, позволяющем создавать интерактивные трехмерные миры в Интернете. Шаг за шагом, от простого - к более сложному, читатель проходит путь от построения элементарных геометрических тел до создания анимированных точек обзора и встроенных сценариев на языке JavaScript. Детально рассмотрено использование источников освещения, текстур, цветовых и звуковых эффектов, фоновых изображений, иерархических преобразований, создание гиперссылок и анимация.
Приводится обзор функций основных VRML-браузеров. Для широкого круга читателей, интересующихся проблемами компьютерной графики и Интернет-технологией.
|
|
 |
Данная книга посвящена современным методам анимации с использованием DirectX. В книге подробно освещаются последние достижения в области персонажной, лицевой и скелетной анимации. Вы узнаете о методах морфирования, как учитывать законы физики для правдоподобной анимации твердых и мягких тел, как использовать частицы в анимации. Подробно рассматривается работа с форматом .X файлов, актированными текстурами, использование шейдеров, синхронизация лицевой анимации и звука.
Если вы хотите овладеть приемами трехмерной анимации, то эта книга для вас - на текущей момент это лучшая книга в своей области на русском языке.
|
|
 |
Книга посвящена использованию новых возможностей графической библиотеки OpenGL версии выше 1.2 в приложениях, разрабатываемых на языке C++ в Microsoft Visual Studio .NET 2002. Описано применение средств NVIDIA OpenGL SDK для создания реалистичных трехмерных изображений. На примерах рассмотрены загрузка текстур из файлов форматов TGA и JPG, экспорт моделей из 3ds max, хранение данных в ZIP-архивах, отсечение невидимой геометрии, моделирование глянцевых объектов и др.
Прилагается компакт-диск с инструментальными средствами и демонстрационными версиями рассматриваемых примеров.
Для программистов.
|
|
 |
Трехмерный синтез с наложением текстур в реальном времени на компьютере PC - такое стало возможным благодаря сочетанию невероятного роста вычислительной мощности процессоров с изощрениями разработчиков пакетов трехмерного синтеза. Остается сущий пустяк — реализовать этот потенциал. И вот на сцене появляется Direct3D. Пакет выполняет функции посредника: он объединяет схожие возможности различных аппаратных средств в едином API.
Кроме того, Direct3D содержит собственный, вполне достойный механизм трехмерной визуализации. Отныне вам, разработчику игр (а может быть, дизайнеру САПР или «воскресному» программисту), остается лишь вызвать несколько простых функций, чтобы на экране, как по волшебству, заплясали трехмерные фигуры.
|
|
 |
Книга «Введение в программирование трехмерных игр с DirectX 9.0» представляет собой введение в программирование интерактивной трехмерной компьютерной графики с использованием DirectX 9.0, в котором основное внимание уделяется разработке игр. Книга начинается с исследования необходимых математических инструментов и базовых концепций трехмерной графики. Другие темы охватывают как выполнение в Direct3D базовых операций, таких как рисование графических примитивов, освещение, наложение текстур, альфа-смешивание и работу с трафаретами, так и использование Direct3D для реализации техник, необходимых в играх. Главы посвященные вершинным и пиксельным шейдерам включают описание каркасов эффектов и нового высокоуровневого языка программирования шейдеров (HLSL).
|
|
 |
Часто работая в Фотошоп, приходится выполнять целый ряд постоянно повторяющихся операций. Такие операции выстраиваясь определенным образом, образуют цепочку команд - макропоследовательностей. Чтобы не повторять последовательность одних и тех же команд снова и снова, можно задействовать инструменты автоматизации. Одним из таких инструментов является Actions. Автоматизация работы в Photoshop.
Часто работая в Фотошоп, приходится выполнять целый ряд постоянно повторяющихся операций. Такие операции выстраиваясь определенным образом, образуют цепочку команд - макропоследовательностей. Чтобы не повторять последовательность одних и тех же команд снова и снова, можно задействовать инструменты автоматизации. Одним из таких инструментов является Actions.
Action - это записанный набор команд, которые можно быстро повторить. За такими макропоследовательностями также можно закреплять клавиатурные сокращения, то есть для их выполнения достаточно нажать клавишу или сочетание клавиш.
Для работы с Actions используется одноименная палитра. Чтобы увидеть эту палитру, следует выполнить команду Window>Actions или нажать клавишу F9.

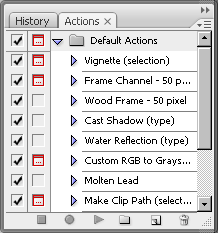
Стандартные Actions
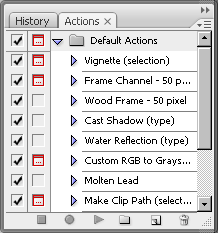
По умолчанию в Photoshop уже есть стандартный набор записанных команд, поэтому списки последовательно выполняющихся команд можно создавать самостоятельно, а можно воспользоваться уже готовыми. Например, используя стандартный макрос для создания виньетки (Vignette), достаточно выделить область на изображении и нажать кнопку его запуска.
Таким образом, все макропоследовательности состоят из команд, которые являются последними ступеньками в раскрывающемся списке.

Для удобства работы, макропоследовательности объединяются в наборы - Sets. Например, можно создать набор, в котором будут собраны макросы для работы с текстом, для создания различных текстур и т.д. По умолчанию в Photoshop есть набор Default Actions.
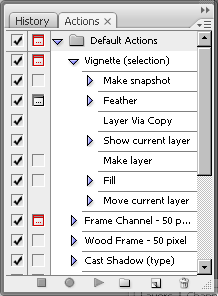
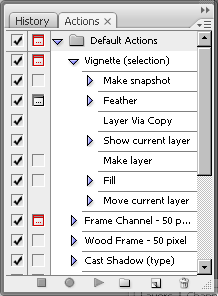
Палитра Actions содержит наборы различных последовательностей. Чтобы их увидеть, необходимо щелкнуть на треугольнике, расположенном слева от названия набора. После этого перед вами появится список действий, любое из которых может быть выполнено. Если вы хотите увидеть, из каких операций состоят действия, то следует щелкнуть на треугольнике, расположенном слева от них.
Внизу палитры расположены кнопки, позволяющие управлять действиями - создавать новые, запускать и останавливать запись и т.д.
Просмотрите все предлагаемые Actions на изображении с небольшим разрешением (на нем макрокоманды будут выполняться быстрее). После такого просмотра можно сформировать свою палитру, оставив понравившиеся элементы и удалив те, которые вам никогда не пригодятся. Можно также изменить названия, чтобы стало понятнее, где какая возможность скрывается.
Если какое-нибудь действие вам очень понравилось, то посмотрите, как оно было сделано. Для этого следует обратиться к палитре Actions и, раскрыв все списки, просмотреть последовательность выполняемых операций.
Лучше всего не только просмотреть, как выполнялись операции, но и попытаться добиться такого же эффекта, проделав самостоятельно все действия, особенно если вы неопытный пользователь. Это поможет лучше узнать программу, а также ознакомиться с возможностями, которые она предоставляет. Кроме того, в процессе работы можно будет изменить некоторые параметры, подобрав их для конкретного изображения.
Создание собственных макрокоманд
Можно не только пользоваться готовыми макрокомандами, но и создавать свои собственные.
Приведем пример ситуации, в которой они могу оказаться полезными. Предположим, вы хотите выложить фотографии в интернете. Прежде чем публиковать их в сети, нужно выполнить цветокоррекцию и уменьшить размер. Допустим, вы решили делать цветокоррекцию в режиме Lab Color.
Рассмотрим список действий, которые необходимо выполнить с каждым изображением:
1) Выполнить команду Image>Mode>Lab Color, чтобы перевести снимок в цветовое пространство Lab Color.
2) Повысить четкость изображения, для чего нужно перейти на палитру Channels, выделить канал Lightness и применить к нему фильтр Sharpen>Unsharp Mask. Благодаря тому, что фильтр применяется в канале освещенности, можно повысить резкость изображения, не затрагивая цветовую составляющую.
3) Улучшить цвета на изображении, для чего нужно выделить цветовой канал b, вызвать окно редактирования кривых, выполнив команду Image>Adjustments>Curves или же используя сочетание клавиш CTRL+M, и изменить форму кривой. Чем круче график кривой, тем более контрастным становится изображение в канале, и тем более насыщенными становятся цвета на снимке.
4) Выделить цветовой канал a и проделать те же действия с изменением формы кривой.
5) Наконец, нужно изменить размер изображения, используя команду Image>Image Size.
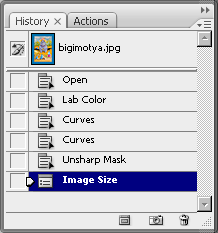
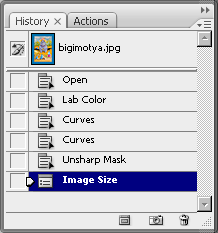
Если после этого отобразить палитру History, можно увидеть, что пришлось выполнить целый ряд команд и действий, чтобы обработать фотографию. Эти действия нужно было бы повторять с каждой следующей фотографией, которую вы хотите выложить в интернете.

Задачу можно существенно упростить, используя Actions. Вернемся к исходному изображению, используя палитру History, и создадим собственный макрос. Сначала создадим новую группу для хранения макросов. Для этого нужно нажать кнопку Create New Set в нижней части палитры Actions.
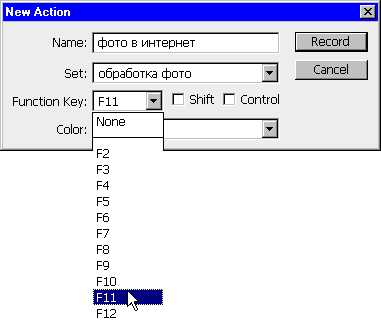
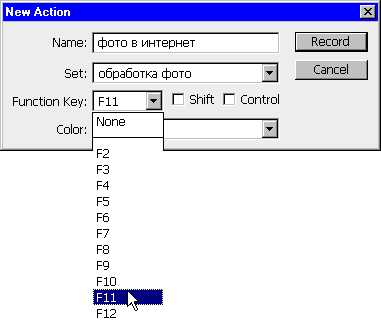
В окне New Set введим название набора команд. Создадим в новой группе первый макрос, нажав кнопку Create New Action. В появившемся окне New Action выберем название макроса и клавишу, при нажатии которой он будет запускаться, например, F11. Для вызова макропоследовательностей можно использовать клавиши F2-F12, а также их сочетания с клавишами CTRL и Shift.

Для начала записи необходимо нажать кнопку Record в нижней части палитры Actions. Теперь любая команда, выполненная в Photoshop, будет запоминаться до тех пор, пока вы не остановите запись макроса.
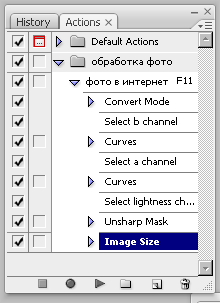
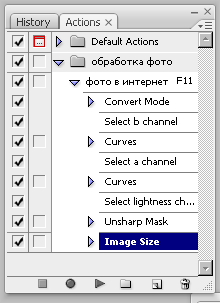
Скроем палитру Actions, чтобы она не мешала, и повторим выполненные ранее действия: переведем изображение в Lab Color, увеличим резкость, изменим цветопередачу и уменьшим размер изображения при помощи команды Image Size.
После этого вернемся на палитру Actions и остановим запись, нажав кнопку Stop Playing/Recording. В списке нашего макроса можно увидеть записанную последовательность команд. Также рядом с названием макроса отображается горячая клавиша, которая выбрана для его запуска.

Чтобы проверить действие макроса, вернемся к исходному изображению, используя палитру History, и нажмем горячую клавишу, которую вы выбрали для выполнения макроса. Можно убедиться, что все действия выполняются автоматически и довольно быстро. Макрос также можно запускать, нажимая кнопку Play Selecтion в нижней части палитры Actions, если предварительно выделить его в списке макрокоманд.
Записав макрос, посмотрите, как макрокоманда сработает на другой фотографии. Откройте изображение в Photoshop и снова запустите макрос горячей клавишей. Как вы можете убедиться, макрос работает.
Таким образом, благодаря макросам на подготовку фотографий для публикации в интернете может уходить гораздо меньше времени. Достаточно нажать горячую клавишу - и можно сохранять изображение.
Сохранение макрокоманд
В ряде случаев, например, при переустановке системы или при необходимости использовать созданные ранее макросы на другом компьютере, возникает необходимость сохранить Actions. Такая возможность предусмотрена в Photoshop.
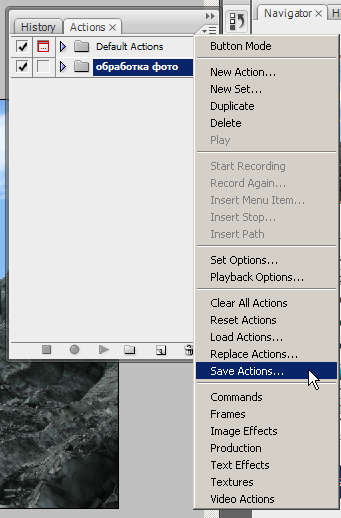
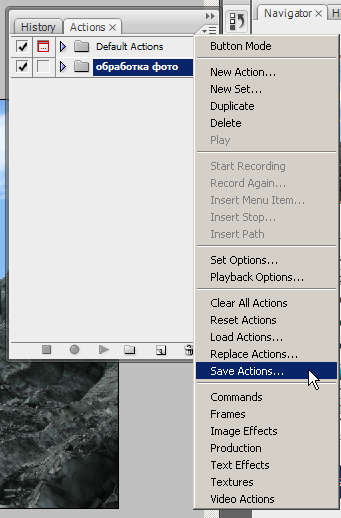
Actions нельзя сохранять по отдельности, только в наборах. Поэтому для сохранения макропоследовательностей выделите на палитре Actions тот набор, в который они входят, после чего нажмите миниатюрную кнопку, расположенную в верхней правой части палитры (под кнопкой для сворачивания палитры) и выберите команду Save Actions. Если при этом будет выделен не набор, а отдельный макрос, эта команда будет неактивна.

Наборы макросов сохраняются в файлы с расширением ATN. Для загрузки сохраненного ранее набора в Photoshop необходимо щелкнуть по той же кнопке на палитре Actions и выбрать команду Load Actions.
Инструмент Batch
В Photoshop есть еще одно средство для автоматизации, которое удобно использовать вместе с Actions. Это - инструмент пакетной обработки Batch. С его помощью можно применить макропоследовательность к группе файлов, даже не открывая их в Photoshop.
Приведем простой пример использования этого инструмента. Предположим, необходимо перед публикацией фотографий в интернете защитить свое авторское право. Для этого можно добавить на фотографии какой-нибудь текст, например, адрес сайта.
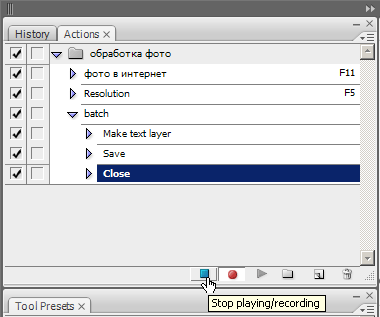
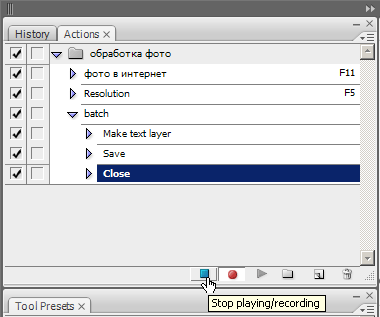
Для начала запишем в макрос все действия, которые необходимо выполнить. Создадим новый Action и начнем запись. Макрос будет состоять из трех действий: добавление на изображение текста, сохранение изображения в формате JPEG и закрытие исходного файла. После выполнения этих операций остановим запись макроса.

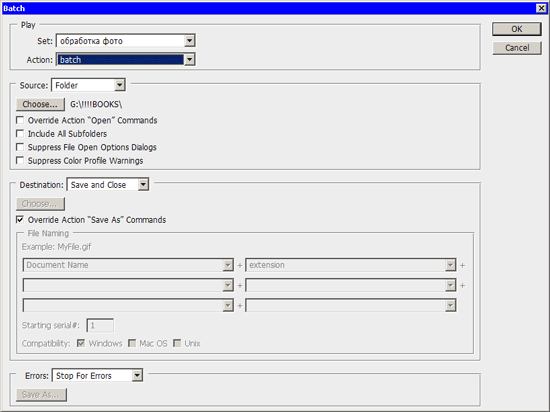
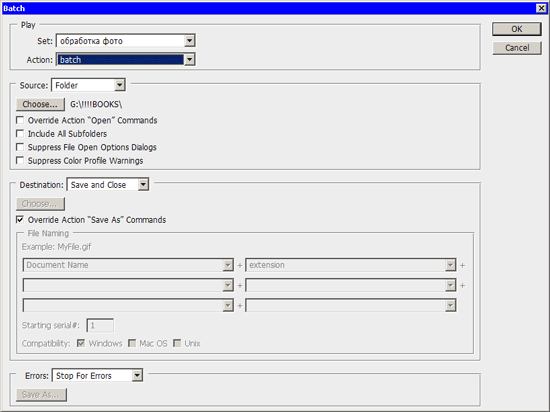
Выполним команду File>Automate>Batch. В окне Batch необходимо установить настройки пакетной обработки файлов. В разделе Play выбирается группа, в которую сохранен макрос и его название.

В разделе Source необходимо указать путь к папке, содержащей исходные файлы. Если установить флажок Include All Subfolders, то будут обработаны и файлы, которые находятся во вложенных папках.
В разделе Destination устанавливаются параметры сохранения файлов. Если выбрать в этом списке вариант None, то файлы не будут сохраняться автоматически. Вместо этого Photoshop будет выдавать запрос на сохранение каждого файла. При выборе варианта Save and close файлы будут сохранены в ту же папку, где хранятся исходные изображения.
Для того чтобы файлы были автоматически сохранены, нужно выбрать в списке Destination вариант Save and close. При выборе варианта Folder появляется возможность указать папку для сохранения обработанных файлов. Кроме этого, можно переименовать их, используя маску. Название файла может включать исходное имя, представленное строчными или заглавными буквами, дату выполнения операции в разных форматах, порядковый номер, букву алфавита, расширение.
Флажок Override Action Save As Commands нужно использовать осторожно. Если он установлен, то файлы будут сохранены только в том случае, если операция сохранения является одним из шагов макроса.
Для запуска пакетной обработки необходимо закрыть окно Batch, нажав кнопку OK. После этого файлы будут один за другим открываться в Photoshop, к ним будут применяться заданные операции, после чего они будут закрываться и сохраняться.
Batch и Actions - это очень полезные инструменты Photoshop, которые могут сэкономить не один час времени. Кроме этого, Actions могут стать хорошим пособием для изучения программы - загрузите в Photoshop наборы макропоследовательностей, созданные опытными пользователями, и пошагово разберите, как они работают.
Разместил: Игорь

|
|
 |
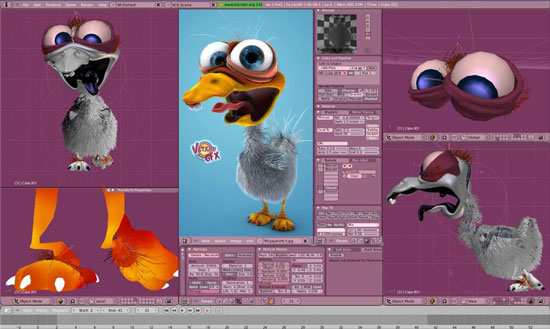
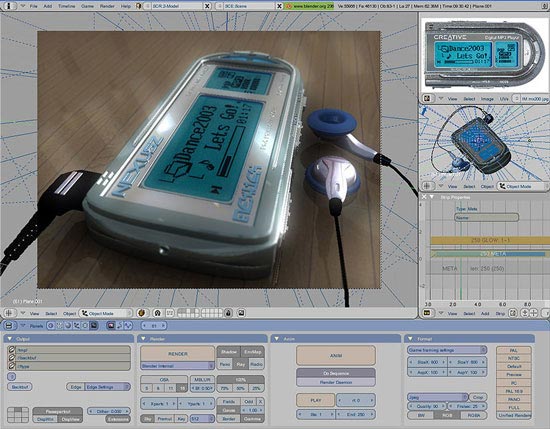
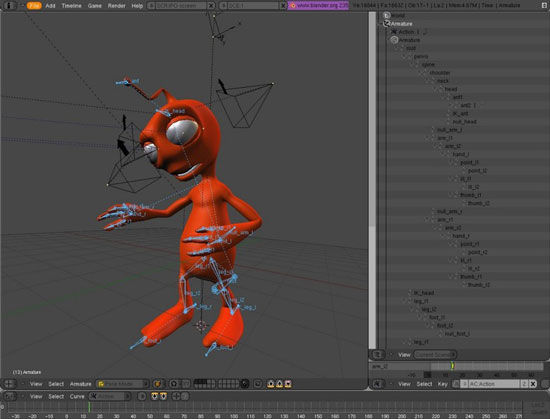
Не всегда хорошая программа стоит много денег. Не которые бесплатные программы, например, такие как VirtualDub или 7-Zip стали более популярными, чем их платные аналоги. Создание таких программ начинается с простого энтузиазма людей, которые хотят сделать вещь полезную всем. А результат работы целой команды людей всегда оказывается успешным. 3D-редактор Blender 2.45
Не всегда хорошая программа стоит много денег. Не которые бесплатные программы, например, такие как VirtualDub или 7-Zip стали более популярными, чем их платные аналоги. Создание таких программ начинается с простого энтузиазма людей, которые хотят сделать вещь полезную всем. А результат работы целой команды людей всегда оказывается успешным.
Так случилось и с программой трехмерной графики Blender. Это ещё один пример коллективной работы многих людей. И сейчас Blender является полноценным бесплатным 3D-редактором.

Внешний вид всех программ для работы с трехмерной графикой очень похож. По этому производители коммерческих пакетов для работы с 3D выпускают специальные брошюры, где подробно разъясняются отличия в «горячих клавишах» и инструментах управления сценой между их программой и приложением, с которого они хотят переманить пользователя.
Программисты, сделавшие Blender, не ставят перед собой цель заработать деньги, и им не нужно подстраиваться под тех, кто раньше работал в другом 3D-редакторе. Поэтому, открывая для себя Blender, работе с трехмерной графикой приходится учиться заново.

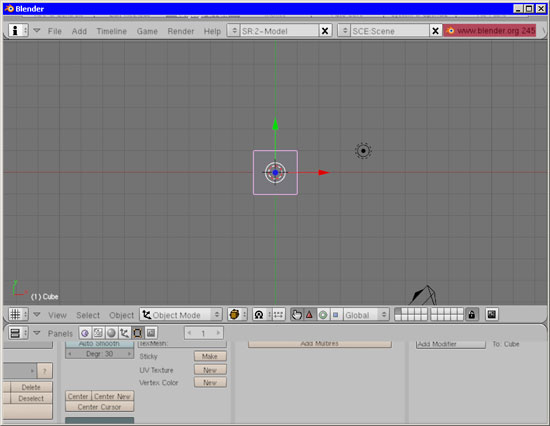
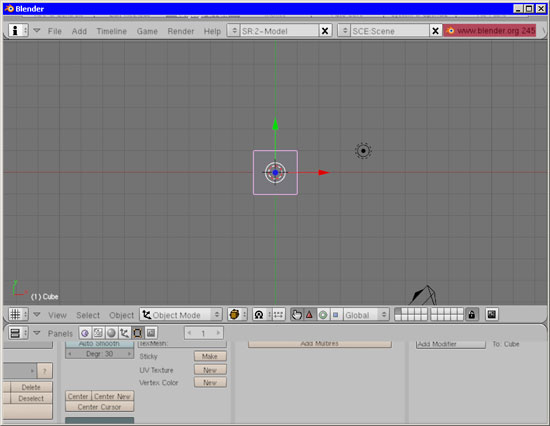
Необычный внешний вид Blender говорит о том, что разработчики создавали свой проект «с нуля», не привязываясь к внешнему виду прочих программ для работы с трехмерной графикой. В какой-то мере это было правильное решение, ведь только так можно было создать удобный и в то же время принципиально новый интерфейс. Казалось бы, что можно придумать удобнее нескольких окон проекций и панели с настройками объектов?
Удобнее может быть только возможность гибкой настройки интерфейса под нужды каждого пользователя. В Blender реализована технология, благодаря которой внешний вид программы изменяется до неузнаваемости. Изюминка интерфейса Blender состоит в том, что в процессе работы над трехмерной сценой можно «разбивать» окно программы на части. Каждая часть – независимое окно, в котором отображается определенный вид на трехмерную сцену, настройки объекта, линейка временной шкалы timeline или любой другой режим работы программы.
Таких частей может быть неограниченно много – все зависит от разрешения экрана. Но сколько бы окошек ни было создано, они никогда не пересекутся между собой. Размер одного зависит от размера остальных, то есть если пользователь увеличивает размер одной части, размер соседних уменьшается, но никаких "накладываний" окон друг на друга не происходит. Это невероятно удобно, и тут создателям коммерческих приложений стоило бы посмотреть в сторону Blender, чтобы взять новшество на заметку.
Еще одна сильная сторона программы – хорошая поддержка «горячих клавиш», при помощи которых можно выполнять практически любые операции. Сочетаний довольно много, и запомнить все сразу тяжело, однако их знание значительно ускоряет и упрощает работу в Blender.
Таким образом, сложным интерфейс программы кажется только с непривычки. На самом же деле, инструменты Blender расположены очень удобно. Для того чтобы это понять, нужно поработать в программе какое-то время, привыкнуть к ней.

Для создания трехмерных моделей используются полигональные и NURBS-поверхности. Имеются в Blender и инструменты сплайнового моделирования. Создание 3D-объектов производится также с использованием кривых Безье иB-сплайнов.
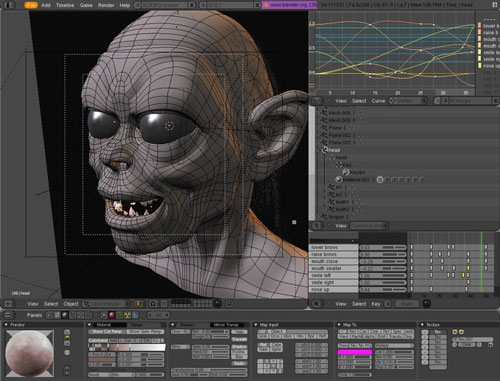
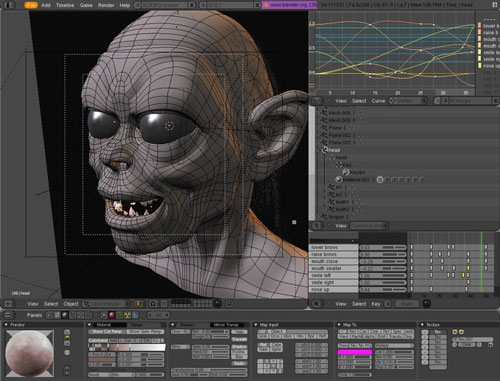
Инструментарий Blender столь универсален, что позволяет воссоздавать даже очень сложные органические формы. Для этой цели можно использовать метаболы и технологию «трехмерной лепки» с помощью виртуальных кистей. Редактирование формы трехмерной модели с помощью кистей производится примерно так же, как это делается в Maya. Вносить изменения в геометрию можно в режиме симметрии, что особенно важно при моделировании персонажей.

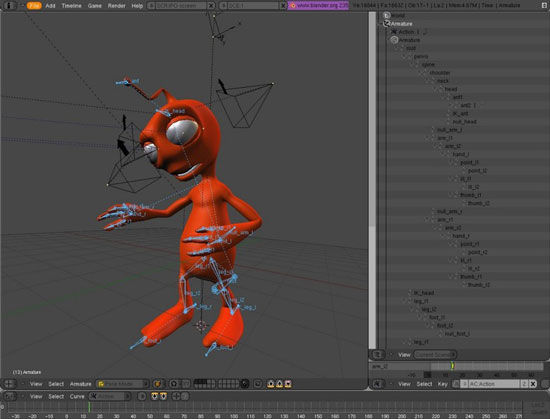
В программе можно создавать обычную анимацию, а также работать над персонажной оснасткой, строить скелет и выполнять привязку костей к внешней оболочке. Трехмерный редактор работает с прямой и инверсной кинематикой.

В программе предусмотрена и возможность работы с частицами. Система частиц может быть привязана к любому трехмерному объекту. Поток частиц управляется с помощью направляющих кривых, эффектов ветра и завихрений. Кроме этого, влияние на частицы может определяться как окрашивание, в зависимости от силы воздействия на них. Есть вариант проверить, как частицы будут отражаться от движущейся трехмерной поверхности, или заставить их подчиняться законам гравитации. С помощью статической системы частиц можно даже моделировать волосы.

Blender включает в себя симулятор флюидов, благодаря которому в программе можно моделировать «текучие» эффекты жидкостей. Нужно отметить, что эта разновидность эффектов присутствует далеко не во всех 3D-редакторах, например, в 3ds Max нет инструментов для моделирования текучих флюидов.
Создать реалистичную анимацию особенно сложно, если необходимо имитировать физически точное поведение тел. В Blender есть инструменты для просчета поведения тел в определенных условиях. В режиме реального времени можно просчитать деформацию мягких тел, а затем «запечь» ее для экономии ресурсов и оптимизации визуализации анимации. Физически точное поведение может быть определено также и для упругих тел, с последующим «запеканием» измененных параметров в анимационные кривые.

Что касается визуализации, то и тут возможности Blender на высоте. Можно рассчитывать на поддержку рендеринга по слоям, на получение эффектов смазанного движения и глубины резкости (depth of field). Также поддерживается "мультяшный" рендеринг и имитация глобального освещения (ambient occlusion). Вместе с программой удобно использовать бесплатный движок визуализации YafRay, который может похвастаться работой с HDRI, возможностями просчета каустики и глобального освещения. Есть и другие подключаемые визуализаторы, например, Indigo.

В Blender-сообществе – был выпущен первый 3D-мультфильм, полностью созданный при помощи этой программы. Короткометражный фильм Elephants Dream создавался в течение полугода командой из шести аниматоров и других специалистов, которые постоянно работали в офисе компании Montevideo, поддерживающей проект. Приложить свою руку к созданию мультфильма могли все желающие, помогая основной команде разработчиков удаленно, через интернет.

Целью проекта было показать, что Blender является полноценным 3D-редактором, который с успехом может использоваться не только студентами и школьниками в целях обучения, но и профессионалами, работающими в команде над производством сложных проектов.


Одной из особенностей проекта Elephants Dream стало то, что в интернете был выложен для свободной загрузки не только сам фильм, но и все исходные материалы, которые использовались при его создании: сцены, текстуры и т.д.
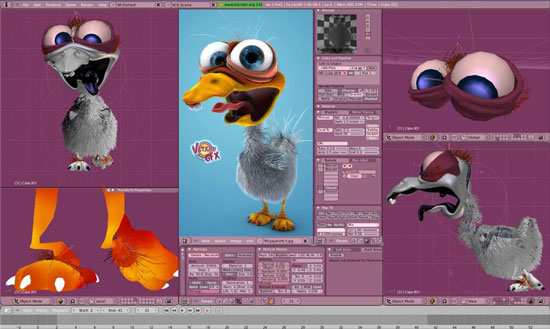
После успеха Elephants Dream CG-энтузиасты, работающие в Blender, создали ещё один анимационный проект - фильм Peach. В нем аниматоры обращают внимание общественности на другие сильные стороны Blender, которые не удалось показать в первом фильме. В частности, это касается средств для работы с мехом и шерстью. И Peach стал "забавным и пушистым".
Blender – это отличный инструмент для трехмерного моделирования и анимации. Вне всякого сомнения, у этой программы есть будущее, она постоянно совершенствуется и обрастает новыми возможностями.
Скачать последнюю версию Blender можно с официального сайта.
Разместил: Игорь

|
|
 |
Эта статья не инструкция по изготовлению фальшивых печатей. Здесь пойдёт речь о том, как нарисовать макет, из которого можно будет сделать настоящую печать. Изготавливается она путем вырезания клише из специальной пластмассы. Так как клише вырезается в макете не должно быть видимых контуров - только заливки, а то лазерный резец пройдёт два раза и испортит заготовку. Рисуем Круглую Печать.
Эта статья не инструкция по изготовлению фальшивых печатей. Здесь пойдёт речь о том, как нарисовать макет, из которого можно будет сделать настоящую печать. Изготавливается она путем вырезания клише из специальной пластмассы. Так как клише вырезается в макете не должно быть видимых контуров - только заливки, а то лазерный резец пройдёт два раза и испортит заготовку.
И так начинаем рисовать.
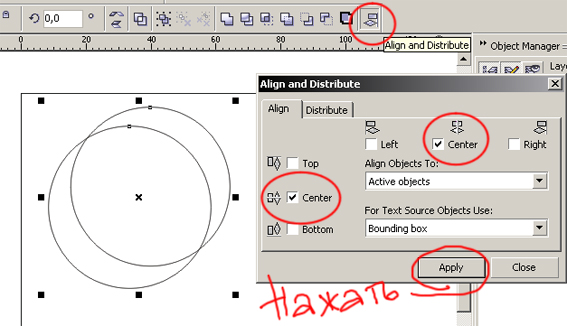
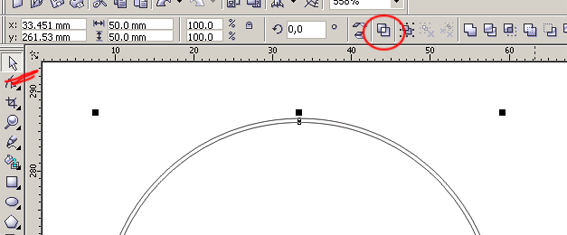
1. Рисуем окружность с нажатым Ctrl - так она получится окружностью, а не эллипсом.
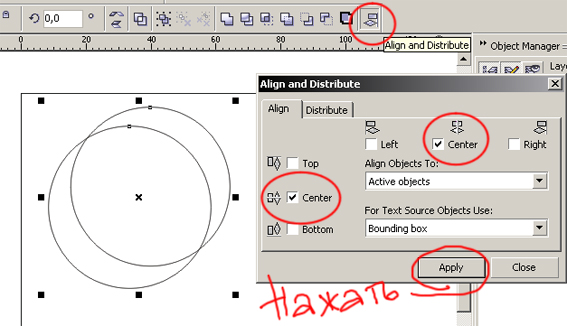
Назначаем (не снимая выделения, на панели опций) нужный размер нашей окружности - к примеру, 50 миллиметров. Дублируем (Ctrl+D) или копируем (Ctrl+C, Ctrl+V) окружность. Нам нужно учесть толщину будущего внешнего контура печати - скажем, его толщина должна быть 2 миллиметра. Соответственно, нам нужно вычесть ее из диаметра второй окружности. Не забывайте, что вычитать нужно двойное число (толщина контура 2 мм - уменьшаем диаметр второй окружности на 4 мм, т.е. 2 мм с одной стороны от центра, и 2 мм с другой). Теперь инструментом "Указатель" выделяем обе окружности (или "рамкой", не отпуская левую кнопку мыши, охватываем полностью обе окружности, или с нажатым Shift щелкаем по очереди на каждой). Включаем "Выравнивание и распределение" - и выравниваем объекты относительно друг друга по центру (по вертикали и по горизонтали).

2. Теперь нам необходимо превратить две окружности в один объект. Не снимая с них выделения, жмем Combine (Ctrl+L) на панели опций. У нас получится кольцо из двух окружностей.

Можно обойтись и без Combine - задать контур необходимой толщины, а за тем превратить его в объект (Arrange/Convert To Object). Здесь важно помнить (и учитывать при макетировании), что контур размещается по обе стороны реального абриса объекта - 4-миллимитровый, к примеру, выступает наружу на 2 мм и настолько же углубляется в сам объект.
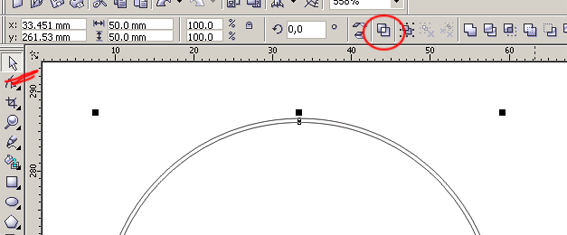
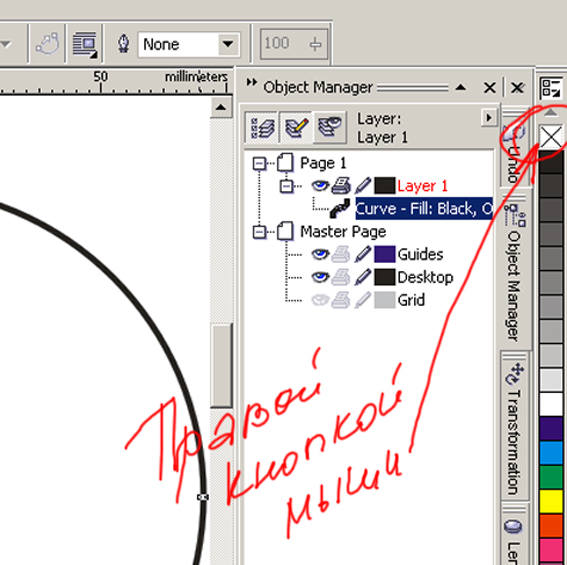
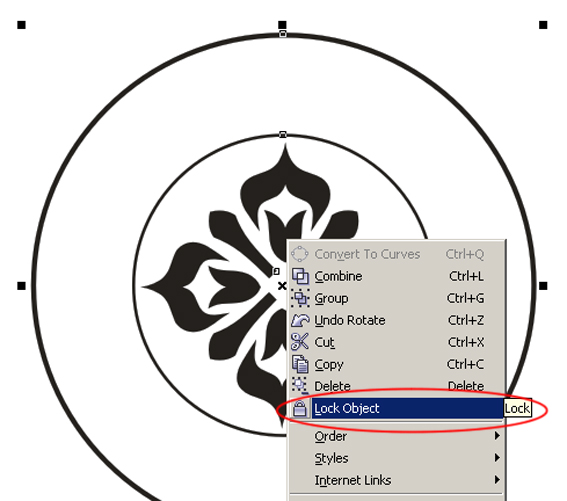
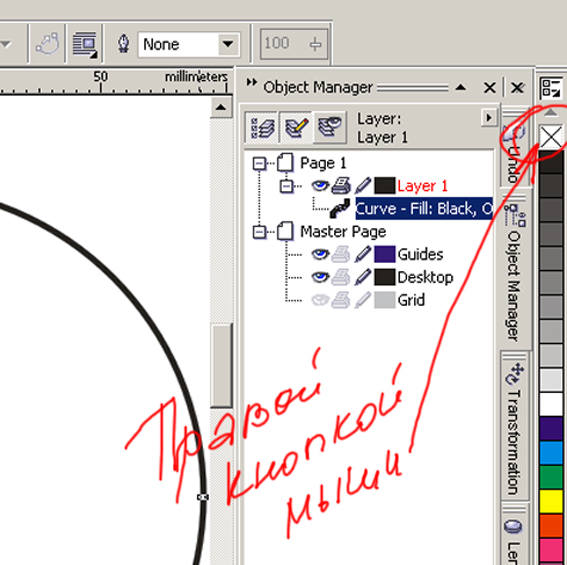
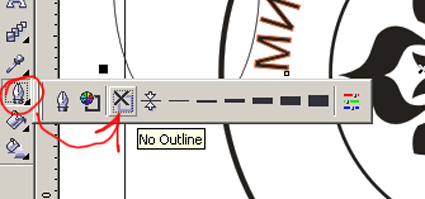
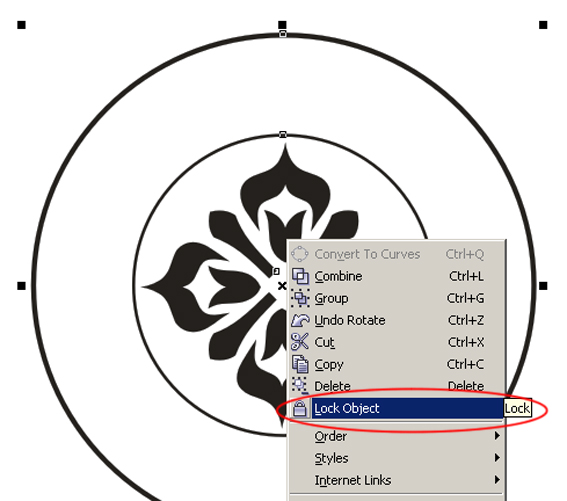
3. Пункт специально для самых новичков. Если Вы помните, говорилось о полном отключении контуров и оставлении в макете ТОЛЬКО заливок. Если кто не знает, как это сделать, вот: Быстрое отключение контура - выделив необходимый объект, жмем правой кнопкой мыши СЮДА (выделено на картинке).

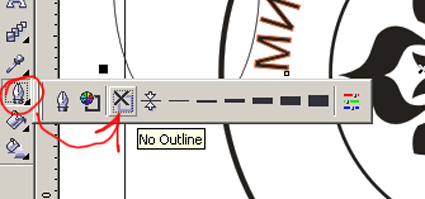
или то же самое (такую же кнопку) жмем на панели инструментов в параметрах контура:

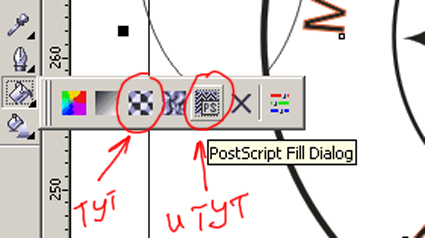
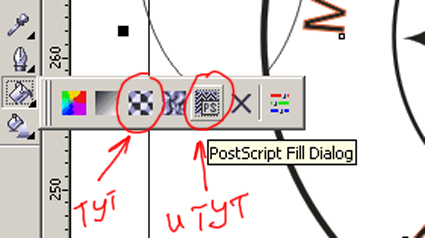
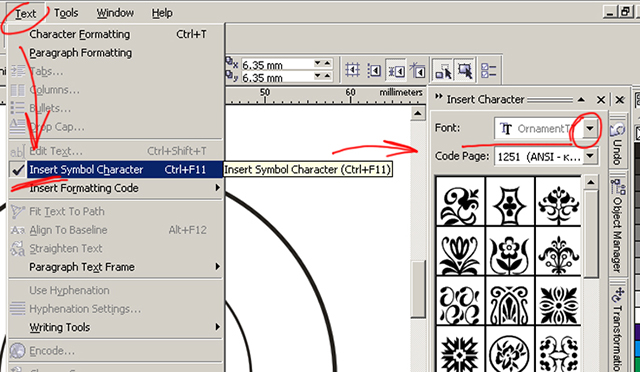
4. Часто в центре печати размещается какое-либо изображение - герб, логотип, знак, текстура. Здесь главное, чтобы рисунок был ВЕКТОРНЫМ. И обязательно - одноцветным, контрастным, без полутоновых переходов. Следовательно, растровую картинку (если другой не имеется) необходимо или подвергнуть трассировке, или нарисовать заново (ВНИМАНИЕ!!! после трассировки обязательно подчищайте и дорабатывайте бывший растр, чтобы максимально уменьшить количество узловых точек и сгладить кривые). Можно использовать заливку монохромным узором или узором PostScript:

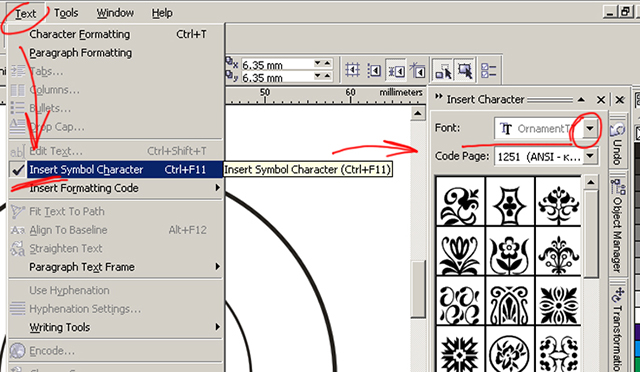
можно использовать (как в этом примере) докер "Вставить символ":

однако, не стоит столь откровенно пользоваться встроенными девайсами. Хороший дизайнер нарисует сам и свою собственную картинку.
5. Выравниваем все объекты - и окружности, и центральную картинку - так же, как выравнивали в самом начале, в пункте 1. И теперь, во избежание случайного сдвига элементов будущей печати, надо заблокировать все элементы:

Блокировка хороша тем, что сами заблокированные объекты никуда не денутся до отмены блокировки, а вот такая опция, как текст, пущенный "по пути", с заблокированными кривыми запросто проделывается.
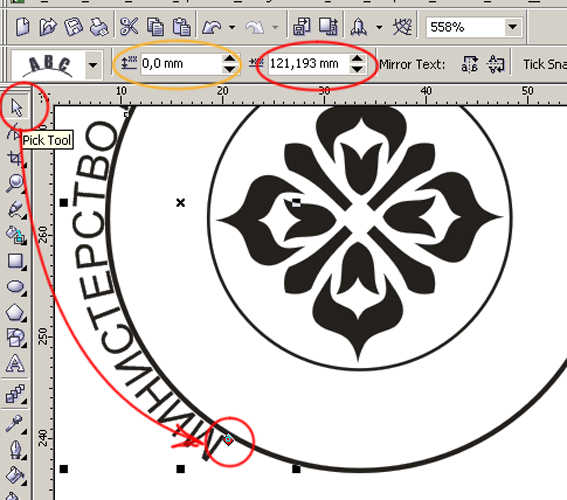
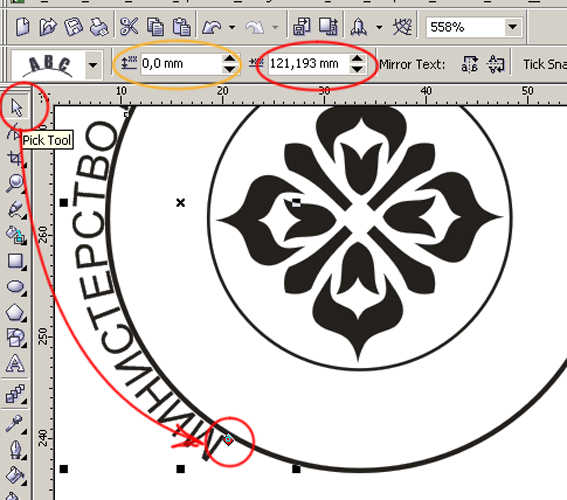
6. Выбираем инструмент "текст", подносим к внешней окружности - контуру печати. Щелкаем левой кнопкой мыши тогда, когда курсор выглядит, как буква А, лежащая на волнистой линии (пустить текст "по пути"), а не как буквы АВ, замкнутые в рамку (параграфный текст - объект станет "рамкой" для текстового блока). Пишем необходимую надпись - шрифт и размер настраиваем по усмотрению (или по желанию заказчика). Написанную строчку необходимо выровнять:

не снимая выделения с текста, выберите инструмент "указатель" - и можете перемещать текстовую строку интерактивно, зажав, красный ромбовидный маркер левой кнопкой мыши. Или пошагово сдвигайте строчку, нажимая команды на панели опций - красным обведен "сдвиг вдоль пути", оранжевым - "оторвать от пути" (вверх-вниз).
ВНИМАНИЕ! в 12 версии инструментом "указатель" можно совершить интерактивный сдвиг только ВДОЛЬ пути, а в 13 версии Корел интерактивно не только можно двигать текст вдоль пути, но и отрывать от пути. Плюс еще работает и выравнивание по центру:

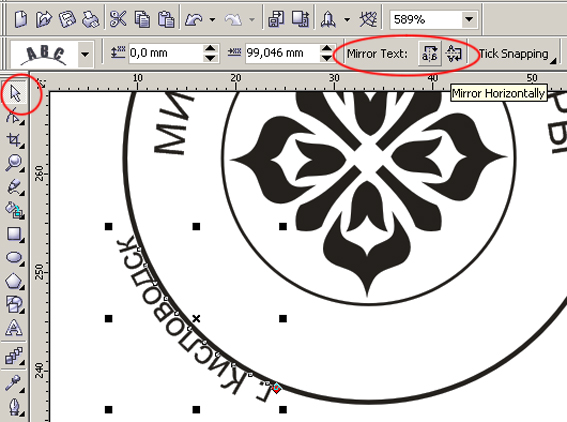
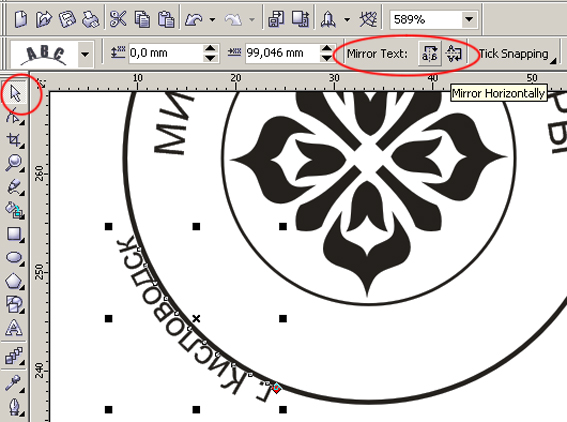
7. Нижняя строка (если это отдельная строка) должна читаться без "выворачивания" головы, как в обычном тексте - смысл в том, что верхняя строчка просто дугообразно изгибается вверх, а нижняя - вниз. Пишем строчку, как в пункте 6, но мысленно ее "переворачиваем". После написания строчки жмем СЮДА:

Выравниваем так же, как в пункте 6. Обращаю внимание пользователей 12 и 13 версии Корел: в 12 версии эта кнопка только ОДНА, активна она при выделении текста, идущего по пути, ИНСТРУМЕНТОМ "УКАЗАТЕЛЬ". На панели опций это крайняя справа кнопка. Она просто размещает надпись с другой стороны пути. В 13 версии эту опцию завязали с принципом "отражения". Поэтому необходимо нажать ОБЕ кнопки, показанные на скриншоте, если вы не хотите, чтобы надпись осталась зеркальной.
Еще один важный момент: межбуквенное расстояние в тексте, пущенном "по пути", так или иначе искажается. Здесь - в верхней строчке буквы слегка "разъехались", а в нижней - слишком придвинулись друг к другу. Для коррекции можно выбрать инструмент "форма" и потянуть за выделенный на скриншоте маркер: влево - межбуквенное расстояние сокращается, вправо - увеличивается. Можно так же чуть сдвинуть отдельные буквы, если они визуально "отваливаются" от основного текстового блока или, напротив, "прижимаются" друг к другу.

Можно еще добавить декоративные элементы - точки, полосы, звездочки - на "стыке" верхней и нижней надписи.
В конце работы необходимо проверить соответствие макета техническим требованиям конкретного предприятия, которое будет изготавливать печать. Говоря простым языком - существует некая "минимальная толщина" линии, которую способна воспроизвести та или иная аппаратура. Эту толщину необходимо выяснить заранее. Проверка делается элементарно - всей печати назначается контрастная (красная, к примеру) обводка, где толщина контура - тот самый "минимум". Если контур не пересекает сам себя и не наезжает на другие элементы макета - работа выполнена корректно. В противном случае необходимо вносить исправления. Необходимый минимум - это толщина самих элементов и промежутков между ними, о чем тоже важно помнить. Еще очень важно - чтобы отдельные элементы печати не пересекали друг друга.
Да - если вместо двух строчек текста идет одна длинная (типа - "младший помощник старшего дворника по уборке самых противных помещений"), то в этом случае "выворачивание головы" не страшно - подобный текст пишется одной строкой по кругу.
ОБЯЗАТЕЛЬНО - при сдаче макета на изготовление, превратите все объекты (особенно это касается текста) в кривые, или приложите к макету файлы с использованными шрифтами.
Разместил: Игорь

|
|
 |
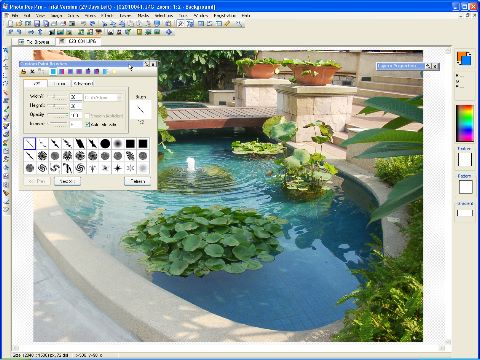
Самым распространенным и популярным из профессиональных графических редакторов считается Adobe Photoshop. Но многим профессионалам все возможности «Фотошопа» не нужны в полном объеме, а цена его довольно высокая. Вот и приходится искать более дешевые но с профессиональными возможностями. Таких редакторов в настоящее время существует достаточно много. Один из них Photo Pos Pro от компании Power of Software, у которого есть все возможности профессионального графического редактора. Photo Pos Pro еще один профессиональный графический редактор.

Самым распространенным и популярным из профессиональных графических редакторов считается Adobe Photoshop. Но многим профессионалам все возможности «Фотошопа» не нужны в полном объеме, а цена его довольно высокая. Вот и приходится искать более дешевые но с профессиональными возможностями. Таких редакторов в настоящее время существует достаточно много. Один из них Photo Pos Pro от компании Power of Software, у которого есть все возможности профессионального графического редактора.
Сколько существует графических редакторов столько же и существует логик работы с ними. С Photo Pos Pro придется немного повозиться, вникая в его логику. К примеру, масштабировать изображение по "горячим" клавишам Ctrl+ и Ctrl– не получится, зато можно масштабировать с помощью левой и правой кнопок мыши, что тоже довольно удобно. Так же отсутствует типовой для всех графических редакторов инструмент Levels в чистом виде. Привычные в других программах операции здесь выполнялись несколько по-другому, и поэтому приходилось внимательно изучать файл справки. И, к сожалению, обращение к справке требует знаний английского языка — программа не локализована.

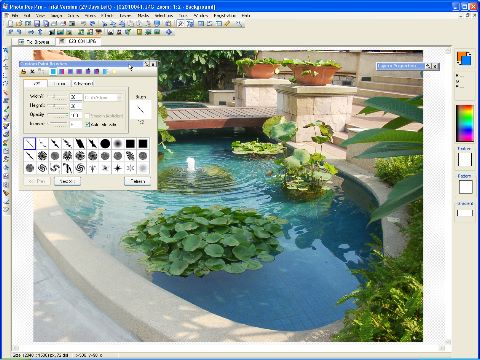
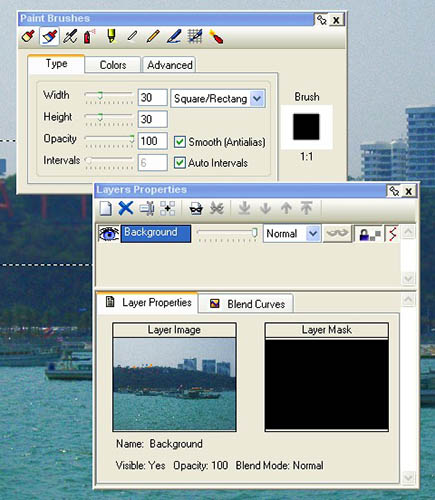
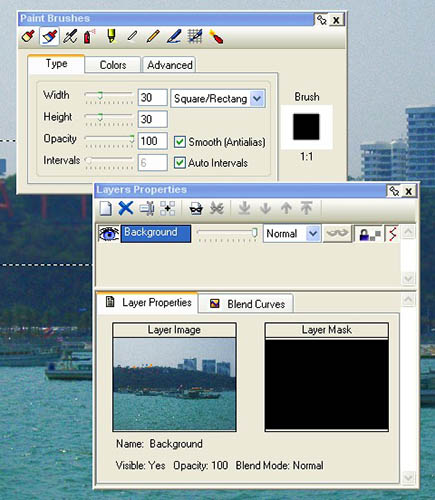
Когда же немного освоишься в программе, начинаешь понимать, насколько ее интерфейс удобен. Иконки поначалу кажутся маленькими, но привыкаешь к ним быстро. Оригинально выполнены окна панелей инструментов. Их всего два: менеджер слоев и собственно панель инструментов. Менеджер слоев — постоянная панель, а вот панель инструментов меняется в зависимости от выбранного инструмента. Обе панели автоматически сворачиваются и разворачиваются при наведении на них указателя мыши. Это очень удобно, так как панель в развернутом виде нужна только при настройке параметров инструмента, а в остальное время она мешает работе. Автоматическое сворачивание панелей до полосы с названием панели позволяет максимально сосредоточиться на творческой деятельности. Впрочем, при необходимости можно закрепить панели в развернутом состоянии.


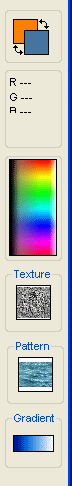
Довольно-таки удобно реализован и инструмент выбора цвета. Он находится на правом крае рабочей области программы и включает в себя кроме инструмента выбора цвета еще и возможности по управлению градиентом заливки, текстурой и шаблонами. Здесь также нашлось некоторое отклонение от стандартных правил, хотя инструмент очень удобен. В соответствии с этими правилами цвет фона (background) располагается на инструментах выбора цвета за цветом инструмента (foreground). В Photo Pos Pro все наоборот, и это на первых порах сбивает с толку, но потом привыкаешь и к этому.
Еще удобно сделано в интерфейсе поддержка вкладок. Некоторых редакторах несколько открытых изображений показываются через отдельные окна, что затрудняет навигацию между ними, если открыто много картинок. При использовании механизмов вкладок такая навигация упрощается. Точно так же в виде вкладки может быть встроенный просмотрщик картинок. В самом просмотрщике можно получить полную информацию о любой из фотографий, как о самом файле, так и Exif.
Есть возможность использования фонов, которые можно просмотреть через специальный инструмент Themes Background. Темы фона в этом каталоге разбиты на пять категорий, и общее их количество не очень велико. Хотя можно загрузить бесплатные темы с сайта либо поместить свои картинки в папку Pictures каталога программы, так как в качестве фона используются картинки в обычных графических форматах. Аналогично можно поступить с масками, шаблонами, кистями, текстурами, подкладывая собственные образцы в соответствующие папки. А вот с рамками так не получится, так как для рамок используется собственный формат.
В арсенале инструментов для обработки изображений у Photo Pos Pro есть практически все:
• инструменты выделения, поворота и отображения;
• инструменты перемещения, обрезки и трансформации;
• разнообразные виды кистей, шаблоны, текстуры, градиенты;
• инструменты создания различных форм и линий;
• инструменты пакетной, ручной и автоматической цветокоррекции;
• разнообразные фильтры, маски и эффекты;
• инструменты добавления рамок, текста;
• возможность работы со слоями.
Удобство работы с инструментами все же не такое высокое, как в иных редакторах. Не совсем удобны маленькие и не изменяемые в размерах окна фильтров. В них получаются очень мелкие превьюшки обрабатываемых изображений, поэтому приходится использовать кнопку Preview, либо включать режим AutoPrewiew, который отображает на самом изображении вносимые изменения. А на полную обработку картинки требуются время и вычислительные ресурсы. На слабых компьютерах это будет серьезно мешать дизайнеру. С этой точки зрения системные требования к компьютеру явно занижены разработчиками.
Механизмы эффектов, фильтров, инструментов цветокоррекции работают довольно хорошо. Реализовать какую-нибудь задумку не сможет разве что ну очень "креативный" дизайнер. Набор фильтров богат, хотя совсем уж оригинальных не нашлось. Также не нашлось механизма подключения плагинов сторонних разработчиков, такая функция не помешала бы.

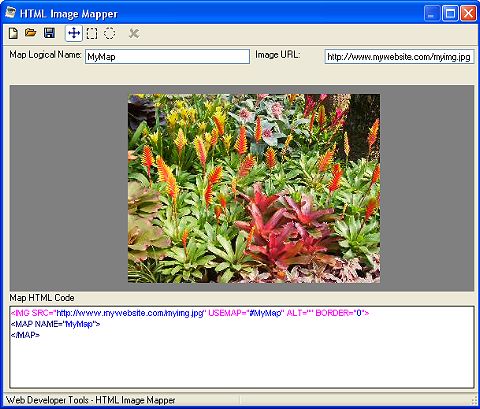
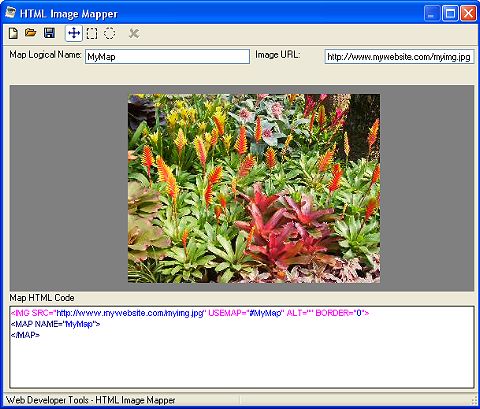
В Photo Pos Pro есть упрощенный инструмент нарезки изображений для Веба: HTML Image Mapper. К нему бы добавить инструмент оптимизации самого изображения для Веба по размеру файла, который здесь отсутствует — и вовсе было бы замечательно.
А в общем Photo Pos Pro — довольно удобный графический редактор, который претендует на уровень профессионального. К нему, конечно, нужно привыкать, но, однажды привыкнув, вы сможете на довольно высоком уровне обрабатывать графический материал, получая профессиональные результаты.
Системные требования:
• операционная система Windows 98/Me/XP/Vista;
• процессор с частотой 350 МГц и выше;
• 256 Mб оперативной памяти;
• 300 Mб свободного места на жестком диске;
• 16-битная цветопередача;
• разрешение монитора 800x600 пикселей.
Разместил: Игорь

|
|
 |
Те, кто хорошо умеет работать с графическим редактором Photoshop, могут сделать анимированный GIF непосредственно в этой программе. Но создания баннера или анимированной кнопки совсем не обязательно каждому изучать Photoshop. Есть множество специализированных программ для создания анимированной графики, которые в свою очередь имеют множество специальных инструментов и шаблонов, благодаря которым создание рекламного объявления или анимированного логотипа для сайта становится делом нескольких минут. Программы создающие GIF-анимацию.
Те, кто хорошо умеет работать с графическим редактором Photoshop, могут сделать анимированный GIF непосредственно в этой программе. Но создания баннера или анимированной кнопки совсем не обязательно каждому изучать Photoshop. Есть множество специализированных программ для создания анимированной графики, которые в свою очередь имеют множество специальных инструментов и шаблонов, благодаря которым создание рекламного объявления или анимированного логотипа для сайта становится делом нескольких минут.
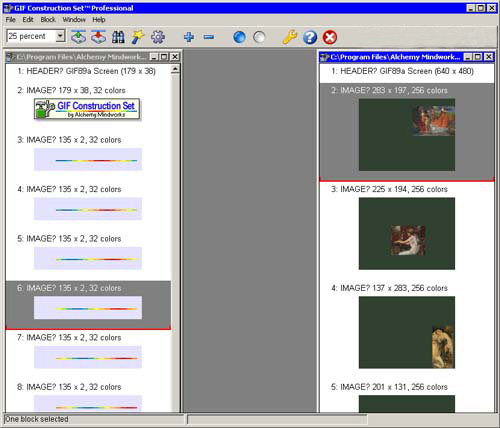
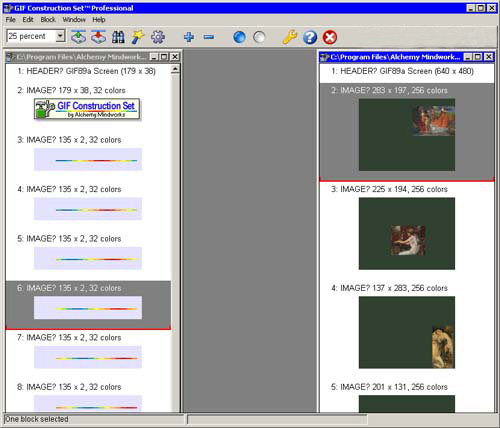
GIF Construction Set Professional.
На первый взгляд кажется, что эта программа проста но это не так. Возможности ее очень широки, и, в отличие от многих аналогичных программ, она позволяет компилировать анимационные файлы не только в формате GIF. GIF Construction Set Professional может преобразовывать созданную в ней анимацию или уже готовый GIF-файл в формат Macromedia Flash (SWF). Файл Macromedia Flash имеет свои преимущества и недостатки перед GIF. Так, например, степень сжатия изображения в GIF ниже, и файл SWF может включать в себя не только анимацию, но и звук.
При экспорте созданной анимации в файл Macromedia Flash, следует помнить о том, что если в анимированном GIF можно указать время отображения каждого кадра по отдельности, в файле SWF частота смены изображений будет фиксированной. Кроме этого, файлы SWF, в отличие от GIF не поддерживают прозрачности.

Экспортировать в формат Macromedia Flash циклическую анимацию не получится – файл можно проиграть только один раз. Для имитации многократно повторяющейся анимации необходимо вносить дополнительные изменения в HTML-код страницы, на которой будет расположен SWF файл.
Принцип создания анимированного GIF-файла такой же, как и разработка рисованного мультфильма. Создается группа изображений с несколько измененным рисунком, после чего указывается их последовательность, и все они экспортируются в единый файл. Изображения, из которых будет состоять GIF-анимация, в GIF Construction Set Professional отображены в виде столбца кадров. Инструменты для выполнения различных манипуляций с кадрами «спрятаны» в контекстном меню. Они дают возможность вращать, обрезать, выполнять цветокоррекцию, добавлять эффект тени, выполнять объединение и удаление кадров.
Для файлов, которые помещаются на интернет-странице, очень важно, чтобы их размер был как можно меньше. В утилите GIF Construction Set Professional имеется специальная функция «суперсжатия», благодаря которой программа анализирует код GIF файла и делает размер анимации несколько меньше.
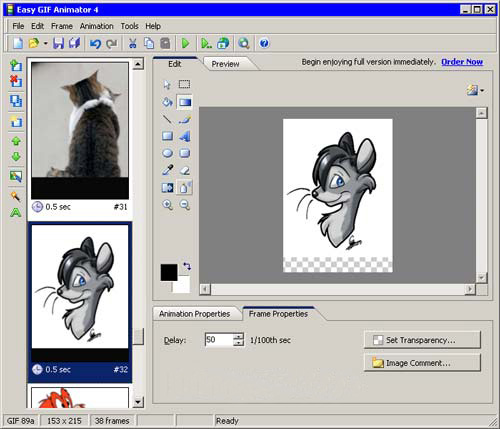
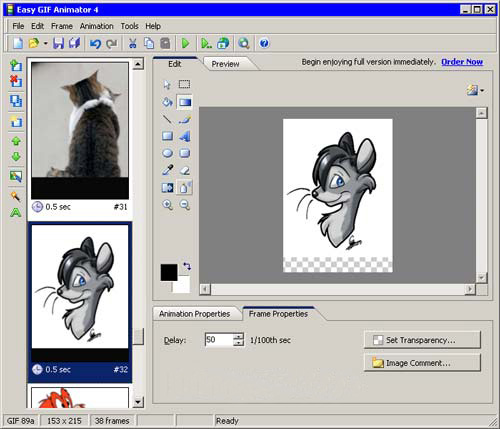
Easy GIF Animator Pro
Эта программа сделана, так чтобы любая задача могла быть выполнена в ней буквально за несколько минут. Реализовано это за счет продуманного процесса создания нового анимационного файла. В программе имеется свои мастера настроек - мастер создания нового баннера и мастер создания новой кнопки. Удобство таких предварительных заготовок еще и в том, что в программе уже заложены стандартные основные размеры баннеров, которые не всегда можно запомнить. В программе содержатся небольшой набор шаблонов кнопок с разными текстурами: мраморные, стеклянные, деревянные и пр.

Чтобы несколько разнообразить монотонное «слайд-шоу» сменяющихся кадров на баннере или на другом графическом элементе интернет-страницы, Easy GIF Animator Pro предлагает использовать анимационные эффекты перехода от одного изображения к другому. Вторая картинка может, например, выезжать из угла кадра или медленно проступать поверх предыдущей.
Easy GIF Animator Pro имеет скромный набор инструментов для редактирования каждого изображения в анимации. Однако, несмотря на то, что этот «арсенал» напоминает палитру инструментов программы Microsoft Paint, на практике оказывается, что его вполне достаточно даже для того чтобы сделать текстовый баннер «с нуля». Здесь можно создавать геометрические фигуры, выполнять заливку, добавлять текст и делать заливку изображения градиентным цветом или даже выбранной текстурой.
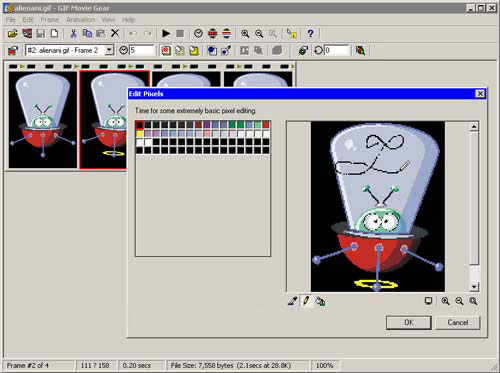
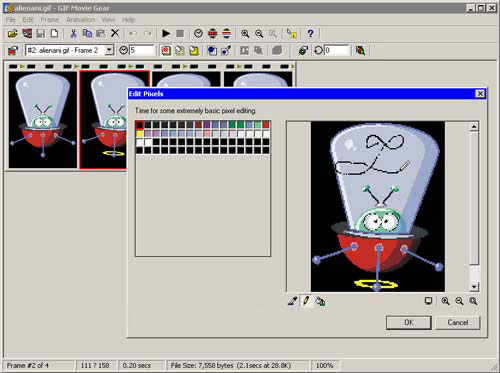
GIF Movie Gear
В этой программе практически полностью отсутствует возможность редактирования изображений. Единственный способ это сделать – изменять рисунок по пикселам, что не далеко не всегда удобно. Из этого можно сделать вывод, что программа GIF Movie Gear позиционируется не как самостоятельный инструмент для работы с форматом GIF, а как вспомогательная утилита, которую будет уместно использовать в паре с каким-нибудь графическим редактором. В программе даже имеется возможность указать путь на диске к утилите, которая будет запускаться всякий раз, когда возникнет необходимость изменить рисунок кадра.
В GIF Movie Gear хорошо реализована оптимизация выходного файла. Во-первых, с ее помощью можно управлять количеством цветов в индексированной палитре GIF-файла, а также вручную подбирать цвета индексированной палитры и сохранять ее в отдельный файл для повторного использования. Во-вторых, в программе есть целая группа настроек для уменьшения размера файла без потери качества изображения. Среди них – максимально возможная обрезка кадров, устранение ненужных кадров (например, повторяющихся), замена дублирующихся точек изображения с прозрачностью. Эффективность выбранных настроек может быть мгновенно просчитана программой и оценена в процентах сжатия от общего размера анимационного файла.

В GIF Movie Gear можно использовать не только для создания GIF анимации. С помощью программы можно также создавать иконки *.ico (вот тут и пригодится возможность точечного рисунка), обычные и анимированные курсоры (*.cur, *.ani). Кроме вышеперечисленных форматов, изображения могут быть сохранены в виде многослойного файла PSD или в виде секвенции изображений в других графических форматах.
Если необходимо особым образом пометить создаваемый файл GIF, в него можно внедрить комментарий. При этом внешне файл останется прежним, лишь слегка увеличится его размер.
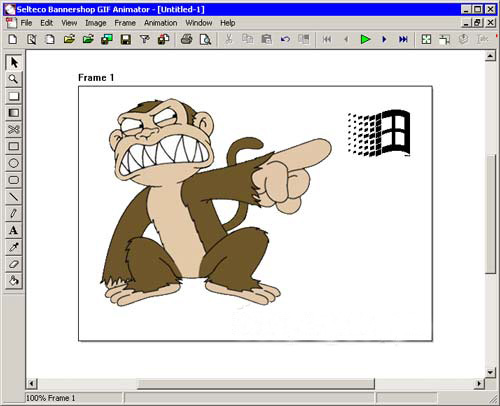
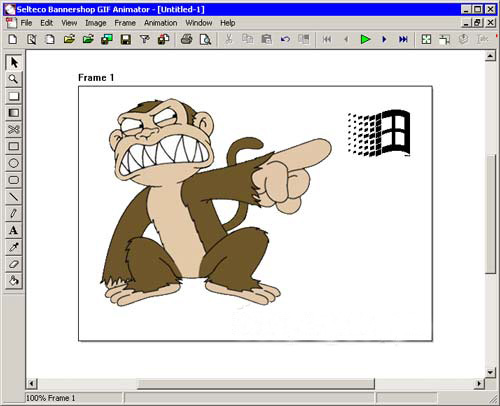
Selteco Bannershop GIF Animator
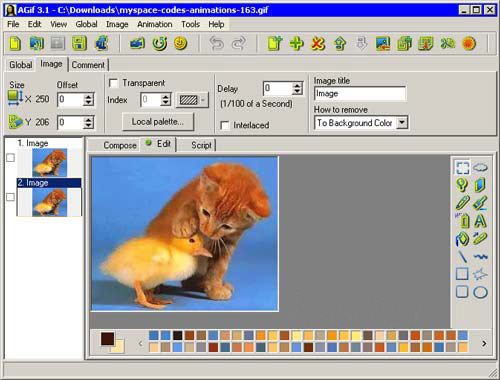
Эта программа нацелена, в основном на создание баннеров. В списке наиболее часто встречаемых разрешений можно найти все популярные сегодня типы баннеров, от стандартного 468x60 до «небоскреба» (skyscraper). Bannershop GIF Animator имеет специальный режим для быстрого создания анимированного изображения. Работая в нем, достаточно составить список графических файлов, задать задержку перед выводом на экран следующего кадра и все, файл можно сохранять в формате GIF. По такому же принципу работает и мастер создания слайд-шоу из отдельных картинок.
В Bannershop GIF Animator можно использовать анимационные эффекты, которые разделены на три группы – Intro Animation, Animation и Outro Animation. В первом случае можно получить эффект появления выделенного кадра, в последнем – его исчезновение. Отчасти, эти эффекты напоминают эффекты перехода, однако их область применения шире. Они также могут использоваться как видеофильтры. Эффекты еще одной группы, Animation, заставляют изображение двигаться особым образом – скользить, дрожать и переливаться светом.

Если составленная цепочка кадров включает в себя изображения разного разрешения, можно воспользоваться функцией Autosizing Frames, которая будет увеличивать рабочее пространство до тех пор, пока его площади не будет достаточно, чтобы отобразить самый большой кадр.
Нередко при создании текстового баннера приходится использовать символьный шрифт. Для того чтобы отыскать нужный значок, приходится тратить довольно много времени или использовать специальные программы-менеджеры установленных в системе шрифтов.
Создавая текст на баннере, отыскать нужный символ в Bannershop GIF Animator очень просто. Команда Inserт Symbol откроет таблицу со всеми элементами выбранного шрифта. Перебирая названия в списке установленных в системе шрифтов и наблюдая за таблицей, можно легко найти то, что нужно.
Готовую анимацию можно сразу сохранять в виде HTML страницы, в коде которой уже указано название графического файла.
Среди прочих особенностей программы стоит отметить возможность экспорта подготовленной анимации в AVI и поддержку векторного формата WMF, изображение которого растрируется при импорте в программу.
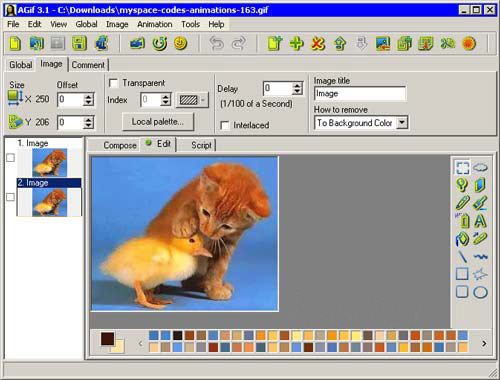
Active GIF Creator
Если необходимо сделать большое количество похожих баннеров, анимированных кнопок или логотипов, стоит задуматься о том, как упростить процесс. В Active GIF Creator это можно сделать с помощью специальных скриптов.
Модуль для работы со скриптами Script Editor является главной "изюминкой" программы. Он дает возможность автоматизировать рутинную работу, записав последовательность действий в отдельный скрипт. Анимационные скрипты – это файлы с расширением *.agif, которые сохраняются внутри проекта и могут многократно использоваться во время работы над ним. Таким образом, можно автоматически перемещать объекты, изменять их размер, управлять их отображением.

Active GIF Creator может оптимизировать размер анимационного файла, в зависимости от указанной скорости модема. В программе можно сохранять Gif анимацию сразу с HTML кодом и при этом подбирать в окне предварительного просмотра цвет фона и текста.
Кроме этого, программа умеет создавать GIF-файлы из командной строки в пакетном режиме. Самостоятельно разобраться с этой возможностью достаточно тяжело, но, тем не менее, ответы, на все вопросы, касающиеся работы с командной строкой, можно найти в технической документации Active GIF Creator.
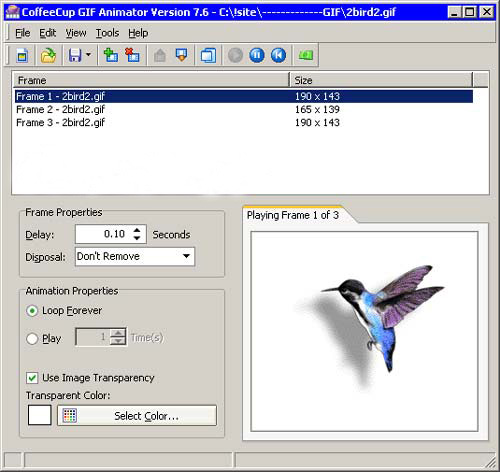
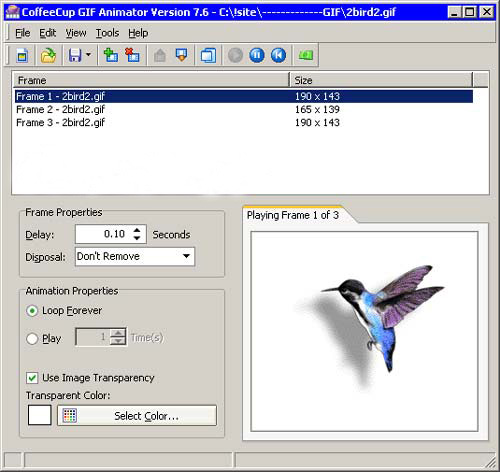
CoffeeCup GIF Animator
CoffeeCup GIF Animator - это отличный выход для тех, у кого нет никакого желания и времени разбираться со сложными настройками Photoshop только ради того, чтобы сделать аватар. Программа несложна в использовании и при этом имеет все необходимые инструменты для решения такой задачи. Так, например, программа поддерживает импорт видео-файлов, может задавать время задержки для всех кадров GIF-анимации сразу или по отдельности, устанавливать для каждого кадра свое время отображения, задавать цвет, который должен быть прозрачным на изображении. Настроек в программе минимум, и все они помещаются в небольшом окне программы, в котором происходит сборка и предварительный просмотр анимации.

Мастер оптимизации также практически не требует от пользователя никакого вмешательства – достаточно следовать его простым инструкциям, и размер файла будет уменьшен настолько, насколько это возможно, без потери качества изображения. Это достигается за счет ограничения индексированной палитры и устранения присутствующих в файле GIF внутренних комментариев.
CoffeeCup GIF Animator также сохраняет сделанную анимацию в SWF, и при этом выводит на экран код, который нужно будет вставить, чтобы файл отображался на веб-странице.
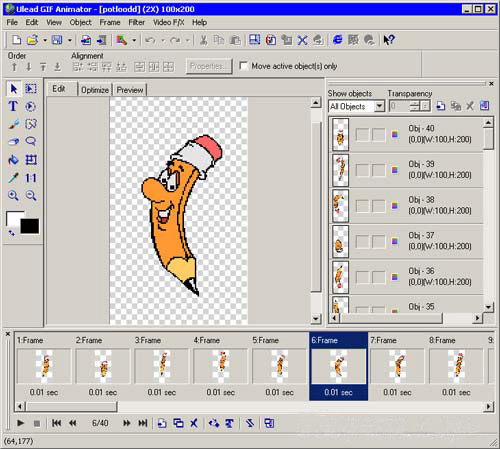
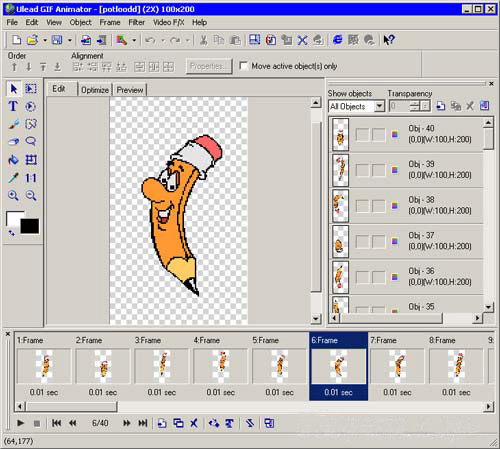
Ulead GIF Animator
Компания Ulead известна, прежде всего, своим программным обеспечением для работы с цифровым видео, поэтому неудивительно, что ее утилита GIF Animator унаследовала черты настоящего видеоредактора. Так, например, программа изобилует всевозможными эффектами, большинство которых перекочевали в GIF Animator из стандартного набора эффектов перехода приложений для обработки видео - Video Studio и Media Studio Pro.

Количество встроенных эффектов можно и увеличить. Для этого в настройках Ulead GIF Animator можно указать расположение фильтров Photoshop и дополнительных фильтров, совместимых с графическим редактором от Adobe. Тут, впрочем, следует вспомнить о том, что со времени выхода последней версии GIF Animator, прошло довольно много времени, и новые фильтры программой от Ulead не поддерживаются.
В режиме, предназначенном для оптимизации файла, рабочая область для наглядности разделена на две части – в одной показываются кадры проекта до сжатия в формат GIF, во второй – после. Изменение настроек сжатия мгновенно отображается на конечном результате. Подбирать «золотую середину» в соотношении размер-качество можно используя ограничение цветовой палитры. Кроме этого, досутпно еще два параметра – Dither, определяющий точность передачи градиентного перехода цвета, и Lossy, отвечающий за количество потерь при сжатии изображения. Управлять кадрами анимации можно либо с помощью панели кадров, где они показаны в виде слайдов, либо с панели настроек, где эта же анимация отображена в виде группы слоев, каждый из которых означает отдельный кадр.
Среди различных форматов экспорта присутствует совершенно неожиданная функция – упаковка созданной анимации в исполнительный EXE-файл. В этом случае на выходе вы получаете один файл, при запуске которого происходит примерно следующее – на экран поверх открытых окон программ выплывает созданное в GIF Animator изображение, а затем воспроизводится анимация. Трудно сказать, какое применение можно найти для этой возможности программы, скорее всего, ее можно использовать для необычного оформления презентации, которая будет начинаться таким неожиданным появлением изображения, либо это может быть просто способ пошутить над коллегой по работе.
Программ GIF-анимации обязательно нужно держать под рукой – чтобы в один прекрасный момент проблема создания анимированного баннера не затормозила всю остальную работу. Для тех, кто постоянно создает анимационные баннеры в больших количествах, следует попробовать в работе редактор скриптов Active GIF Creator, для тех, кому нужно быстро сделать свой аватар или оригинальный юзербар лучше подойдет CoffeeCup GIF Animator. Ну, а если нужен просто универсальный и надежный GIF-аниматор, «на все случаи жизни», советуем присмотреться к хорошо зарекомендовавшей себя программе от Ulead.
Разместил: Игорь

|
|
 |
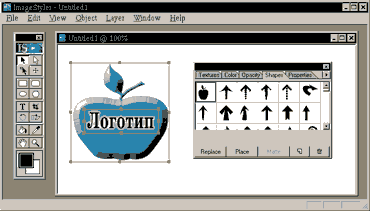
Image Styler - замечательная программа для создания графики для Web. Особенно эта программа нравиться новичкам (тем, кто никогда не имел дело с графическими редакторами, или толком в них не разбираются).Графика без труда (Image Styler).
Image Styler - замечательная программа для создания графики для Web. Особенно эта программа нравиться новичкам (тем, кто никогда не имел дело с графическими редакторами, или толком в них не разбираются).
Открываем Image Styler. По умолчанию программа уже создала новый документ. Теперь надо предать этому документу необходимый размер. Для этого надо выбрать пункты Edit - Canvas Size - и появится табличка, в которой можно задать нужные размеры листа. Создадим лист побольше ( width - 600, а height - 500). Потом можно сохранить свое меню как угодно, одной картинкой или несколькими, поэтому не обязательно делать много документов.
Что можно нарисовать на первых страницах? – кнопки и несложный логотип.
Как создавать кнопки.
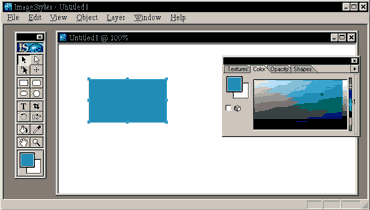
Вызываем меню с основными функциями, выбрав пункт в верхнем меню Window - Tools.

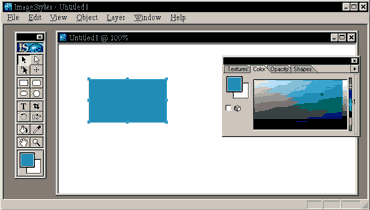
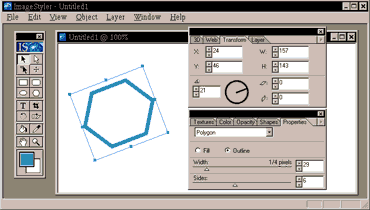
В появившемся меню видны изображения: квадрата, квадрата с закругленными краями, круга и многоугольника - берем одну из этих опций (пусть будет квадрат) и рисуем квадрат нужных размеров.
Чтобы квадрат, который рисуем на белом фоне, был виден, надо задать ему цвет. Для этого выбираем пункт меню (вверху) Window - Color - появится таблица с цветами. И в этой таблице ищем нужный цвет квадрата.

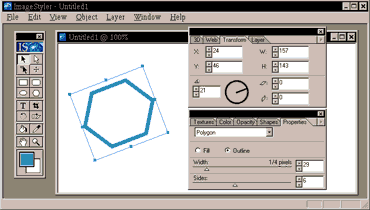
Можно задать цвет сразу нескольких объектов, для этого надо выделить их все. Если надо создать кнопку определенных размеров, то тогда надо выбрать пункт меню Window - Tranform - здесь можно задать положение квадрата относительно листа (X, Y), размеры квадрата в пикселях (W, H), вращение (rotation) в градусах и наклон (skew) относительно горизонтали или вертикали. Для первого раза понадобятся параметры высоты и ширины (width и height). Допустим, что кнопку надо сделать на основе многоугольника. Рисуем - получаем ромб. Как сделать, чтобы углов было больше (пятиугольник, шестиугольник и т.д.)? Или меньше (треугольник)? Идем в меню: Window - Properties. Для работы с объектом (ромбом), надо его выделить. Теперь можно сделать его пятиугольником (шести... и т.д.) - sides - этот параметр задает количество сторон многоугольника (максимум 10). Можно сделать его рамкой-контуром (outlinе) и снова наполненным (fill). Если сделать многоугольник контуром, то нужно задать толщину контура (width) в пикселях.

Для разных объектов properties (свойства) разные. Чтобы понять работу со свойствами надо с ними поэкспериментировать.
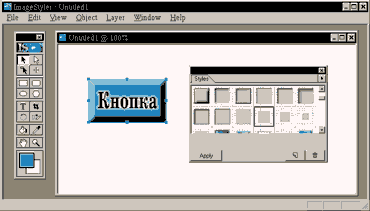
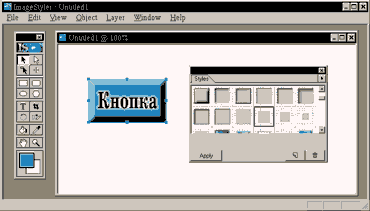
Вернемся к квадрату. Нарисовали, раскрасили, задали нужный размер. Теперь как его сделать кнопкой? Очень просто - Window - Styles. Появится окошко со стилями. Выделяем квадрат или квадраты и выбираем нужный стиль (с тенью, без тени и любой другой).
Сделать надпись на кнопке тоже не очень сложно. Вернемся к основному меню (Tools). Жмем кнопку с буквой Т - это означает текст. Теперь левой кнопкой мыши щелкаем в любом месте нашего "листа" (помните, текст такой же объект как квадрат, вы можете задать ему Стиль, поменять также цвет, задать вращение и так далее). Появится обычная табличка (стандартная для всех графических и текстовых редакторов) со свойствами только для текста. Выбираем нужный шрифт, нужный размер шрифта, нужное расстояние между буквами. Когда все готово, выделяем текст и перемещаем его так, чтобы он был на квадрате - кнопка с текстом готова.

Стайлер может не понимать русский шрифт. В таком случае пишется нужный текст русскими буквами в блокноте (или другом текстовом редакторе), копируется и вставляется в Image Styler. Это неудобно, но не надо делать картинкой очень много текста.
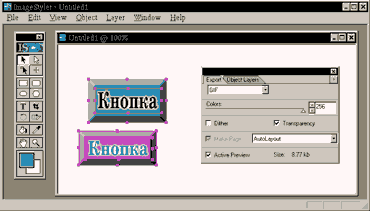
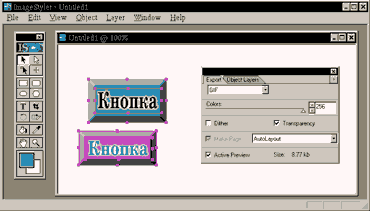
Чтобы создать идентичные кнопки, но с другими надписями - выделяется квадрат с текстом. Edit - Copy. Edit - Paste. Появится точно такой же квадрат с точно таким же текстом. Отодвигаем его на свободное пространство листа (или выравниваем относительно первой кнопки с надписью). А теперь надо только изменить текст на новой кнопке. Для этого два раза щелкаем левой кнопкой мыши по тексту и вставляем (пишем) новую надпись. Вот так вы очень быстро можно создать меню.
Теперь как сохранить полученный рисунок? Как задать нужный формат (jpg, gif, png)? И можно ли чтобы программа сама написала HTML код для этого рисунка?
Опции для Экспорта картинок: Window - Export. Здесь можно выбрать нужный формат, выбрать какого качества будет картинка. И самое интересное - можно еще до сохранения увидеть, как будет выглядеть картинка, когда ее экспортируют (active preview - только надо поставить галочку).

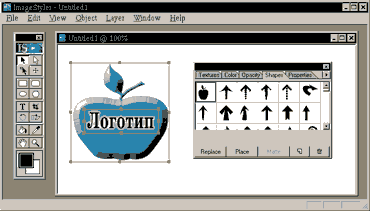
Теперь немного о логотипе. Его также можно создать с помощью Image Styler. Рисуется опять квадрат. Теперь выбирается пункт меню Window - Shapes. Выделить квадрат и придать ему нужную форму. С помощью этой опции можно создавать много разных рисунков, хотя и незатейливых.

Также можно импортировать текстуры, картинки, нарисованные не в Image styler: File - Place as Texture. Таким образом, можно задать текстуру для всего листа (фон), для отдельного объекта, только надо не забывать перед эти нужное выделять.
P.S. Image Styler уже довольно старая программа и Adobe отказалась от ее совершенствовании. Но не стоит расстраиваться программа-то функциональная, да и одно из новых детищ Adobe - Live Motion - как близнец похоже на Image Styler (+ имеет новые, упрощающие вашу жизнь возможности)..
Разместил: Игорь

|
|
 |
С появлением компьютеров и специальных программ (графических редакторов), с помощью которых можно обрабатывать и создавать изображения, кажется, что каждый может научиться с легкостью делать качественные рисунки, однако, это не так. Графические редакторы – инструмент сложный, чтобы хорошо его освоить, уйдет много времени, кроме того, они сами по себе не создают за вас изображения. Чтобы сделать рисунок, вам нужны минимальные художественные знания, т.е. вы должны представлять, что такое перспектива, светотень, как создавать иллюзию объема и т.д. Первые шаги - компьютерная графика и графические редакторы.
С появлением компьютеров и специальных программ (графических редакторов), с помощью которых можно обрабатывать и создавать изображения, кажется, что каждый может научиться с легкостью делать качественные рисунки, однако, это не так. Графические редакторы – инструмент сложный, чтобы хорошо его освоить, уйдет много времени, кроме того, они сами по себе не создают за вас изображения. Чтобы сделать рисунок, вам нужны минимальные художественные знания, т.е. вы должны представлять, что такое перспектива, светотень, как создавать иллюзию объема и т.д.
О том, как научиться работать с графическими редакторами и о художественных средствах мы поговорим в других статьях. А эта будет посвящена обзору графических редакторов, какие они бывают, чем отличаются, а также другим вопросам, связанным с ними и обработкой изображений в компьютере.
Обычно, когда мы создаем оформление нашего сайта, то используем уже готовые изображения: фотографии, картины, рисунки, текстуры. А если воспользоваться графическим редактором то можно из нескольких разных фотографий создать необычный коллаж, который потом сможем использовать при оформлении нашего сайта.

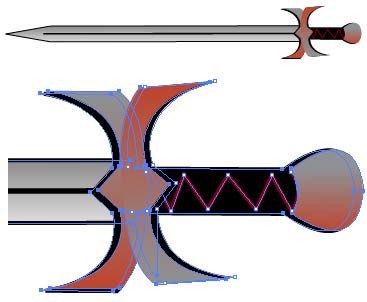
Из данного примера видно как из одной фотографии и фрагмента картины художника-фантаста можно получить третье, совершенно отличное от двух предыдущих, изображение дамы-воительницы. Изображения, которые можно использовать для создания чего-то своего нового, есть в Интернете, на дисках в компьютерных магазинах, а также можно отсканировать свои фотографии, рисунки и использовать их.
Какие бывают графические редакторы, и как представляется графика в компьютере.
Графические редакторы, бывают двух типов: растровые и векторные, по тому, как они представляют объекты (изображения).
Растровые редакторы представляют изображение в виде множества точек, это хорошо видно, если мы увеличим фотографию нашей дамы-воительницы, посмотрите, как выглядит ее глаз при многократном увеличении:
 Минимальная неделимая точка в растровом изображении называется пиксель. Все изображения, которые вводятся в компьютер при помощи сканирования – растровые.
Самый популярный растровый графический редактор - Adobe Photoshop. Этот редактор многофункционален и по этому используется во всех дизайнерских студиях и конторах. Если кто-то захочет посвятить себя профессиям рекламный или веб-дизайн, то знание Adobe Photoshop просто необходимо. Для начинающих и любителей можно посоветовать для начала следующие растровые графические редакторы: Image Styler или Live Motion.
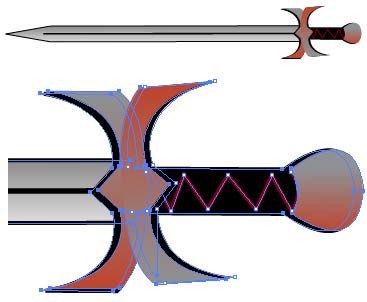
Векторные графические редакторы представляют изображение в виде отрезков прямых, векторов. Вектор – направленный отрезок, то есть отрезок, у которого указаны начало (называемое также точкой приложения вектора) и конец. Для наглядности, посмотрим при большом приближении меч, в руке у дамы, который нарисован в векторном редакторе:
 Изображения, сделанные в векторных редакторах, можно открыть и в растровом редакторе, в этом случае, оно будет восприниматься, как растровое. А вот растровое изображение, открытое в векторном редакторе, не станет само по себе векторным, придется его либо обрисовывать самим, чтобы получить нормальное векторное изображение, либо перевести в кривые при помощи специальных программ (например, Stream Line).
Один из популярных векторных графических редакторов Adobe Illustrator. Многофункционален. Используется во многих дизайнерских студиях и конторах. Программа конкурент - CorelDraw.
Пожалуй, и все, на этом наша статья закончена. Теперь можно смело приступать к изучению работы с графическими редакторами, в этом вам помогут статьи на нашем сайте, также вы можете изучить статьи по этой теме на других сайтах. И все-таки лучше всего приобрести в магазине не только диск с программой, но и книгу с упражнениями, выполняя которые, будет легче освоить графические редакторы.
Разместил: Игорь

|
|
Внимание! Если у вас не получилось найти нужную информацию, используйте рубрикатор или воспользуйтесь поиском
.
книги по программированию исходники компоненты шаблоны сайтов C++ PHP Delphi скачать
|
|