 Image Styler - замечательная программа для создания графики для Web. Особенно эта программа нравиться новичкам (тем, кто никогда не имел дело с графическими редакторами, или толком в них не разбираются).
Image Styler - замечательная программа для создания графики для Web. Особенно эта программа нравиться новичкам (тем, кто никогда не имел дело с графическими редакторами, или толком в них не разбираются).Графика без труда (Image Styler).
Image Styler - замечательная программа для создания графики для Web. Особенно эта программа нравиться новичкам (тем, кто никогда не имел дело с графическими редакторами, или толком в них не разбираются).
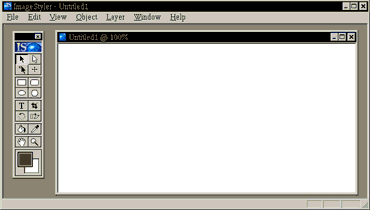
Открываем Image Styler. По умолчанию программа уже создала новый документ. Теперь надо предать этому документу необходимый размер. Для этого надо выбрать пункты Edit - Canvas Size - и появится табличка, в которой можно задать нужные размеры листа. Создадим лист побольше ( width - 600, а height - 500). Потом можно сохранить свое меню как угодно, одной картинкой или несколькими, поэтому не обязательно делать много документов.
Что можно нарисовать на первых страницах? – кнопки и несложный логотип.
Открываем Image Styler. По умолчанию программа уже создала новый документ. Теперь надо предать этому документу необходимый размер. Для этого надо выбрать пункты Edit - Canvas Size - и появится табличка, в которой можно задать нужные размеры листа. Создадим лист побольше ( width - 600, а height - 500). Потом можно сохранить свое меню как угодно, одной картинкой или несколькими, поэтому не обязательно делать много документов.
Что можно нарисовать на первых страницах? – кнопки и несложный логотип.
Как создавать кнопки.
Вызываем меню с основными функциями, выбрав пункт в верхнем меню Window - Tools.

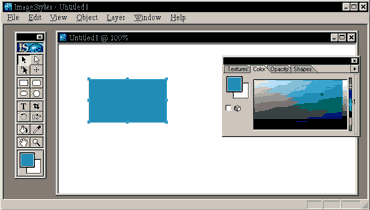
В появившемся меню видны изображения: квадрата, квадрата с закругленными краями, круга и многоугольника - берем одну из этих опций (пусть будет квадрат) и рисуем квадрат нужных размеров.
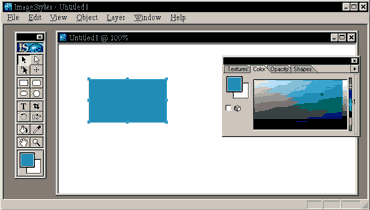
Чтобы квадрат, который рисуем на белом фоне, был виден, надо задать ему цвет. Для этого выбираем пункт меню (вверху) Window - Color - появится таблица с цветами. И в этой таблице ищем нужный цвет квадрата.

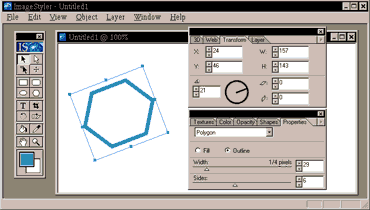
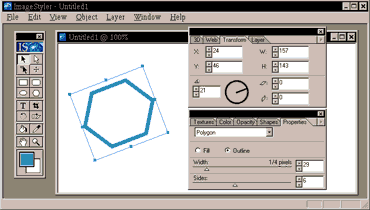
Можно задать цвет сразу нескольких объектов, для этого надо выделить их все. Если надо создать кнопку определенных размеров, то тогда надо выбрать пункт меню Window - Tranform - здесь можно задать положение квадрата относительно листа (X, Y), размеры квадрата в пикселях (W, H), вращение (rotation) в градусах и наклон (skew) относительно горизонтали или вертикали. Для первого раза понадобятся параметры высоты и ширины (width и height). Допустим, что кнопку надо сделать на основе многоугольника. Рисуем - получаем ромб. Как сделать, чтобы углов было больше (пятиугольник, шестиугольник и т.д.)? Или меньше (треугольник)? Идем в меню: Window - Properties. Для работы с объектом (ромбом), надо его выделить. Теперь можно сделать его пятиугольником (шести... и т.д.) - sides - этот параметр задает количество сторон многоугольника (максимум 10). Можно сделать его рамкой-контуром (outlinе) и снова наполненным (fill). Если сделать многоугольник контуром, то нужно задать толщину контура (width) в пикселях.

Для разных объектов properties (свойства) разные. Чтобы понять работу со свойствами надо с ними поэкспериментировать.
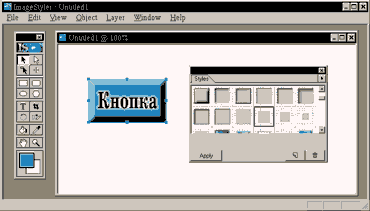
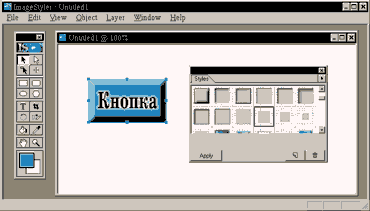
Вернемся к квадрату. Нарисовали, раскрасили, задали нужный размер. Теперь как его сделать кнопкой? Очень просто - Window - Styles. Появится окошко со стилями. Выделяем квадрат или квадраты и выбираем нужный стиль (с тенью, без тени и любой другой).
Сделать надпись на кнопке тоже не очень сложно. Вернемся к основному меню (Tools). Жмем кнопку с буквой Т - это означает текст. Теперь левой кнопкой мыши щелкаем в любом месте нашего "листа" (помните, текст такой же объект как квадрат, вы можете задать ему Стиль, поменять также цвет, задать вращение и так далее). Появится обычная табличка (стандартная для всех графических и текстовых редакторов) со свойствами только для текста. Выбираем нужный шрифт, нужный размер шрифта, нужное расстояние между буквами. Когда все готово, выделяем текст и перемещаем его так, чтобы он был на квадрате - кнопка с текстом готова.

Стайлер может не понимать русский шрифт. В таком случае пишется нужный текст русскими буквами в блокноте (или другом текстовом редакторе), копируется и вставляется в Image Styler. Это неудобно, но не надо делать картинкой очень много текста.
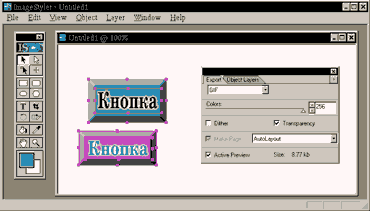
Чтобы создать идентичные кнопки, но с другими надписями - выделяется квадрат с текстом. Edit - Copy. Edit - Paste. Появится точно такой же квадрат с точно таким же текстом. Отодвигаем его на свободное пространство листа (или выравниваем относительно первой кнопки с надписью). А теперь надо только изменить текст на новой кнопке. Для этого два раза щелкаем левой кнопкой мыши по тексту и вставляем (пишем) новую надпись. Вот так вы очень быстро можно создать меню.
Теперь как сохранить полученный рисунок? Как задать нужный формат (jpg, gif, png)? И можно ли чтобы программа сама написала HTML код для этого рисунка?
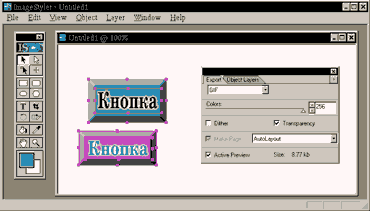
Опции для Экспорта картинок: Window - Export. Здесь можно выбрать нужный формат, выбрать какого качества будет картинка. И самое интересное - можно еще до сохранения увидеть, как будет выглядеть картинка, когда ее экспортируют (active preview - только надо поставить галочку).

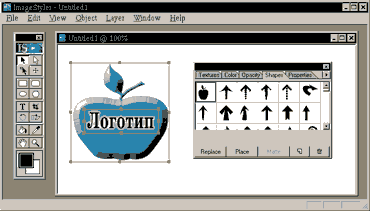
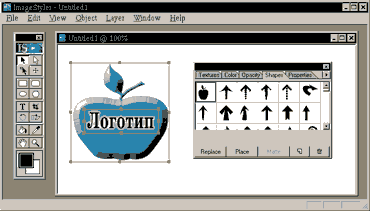
Теперь немного о логотипе. Его также можно создать с помощью Image Styler. Рисуется опять квадрат. Теперь выбирается пункт меню Window - Shapes. Выделить квадрат и придать ему нужную форму. С помощью этой опции можно создавать много разных рисунков, хотя и незатейливых.

Также можно импортировать текстуры, картинки, нарисованные не в Image styler: File - Place as Texture. Таким образом, можно задать текстуру для всего листа (фон), для отдельного объекта, только надо не забывать перед эти нужное выделять.
P.S. Image Styler уже довольно старая программа и Adobe отказалась от ее совершенствовании. Но не стоит расстраиваться программа-то функциональная, да и одно из новых детищ Adobe - Live Motion - как близнец похоже на Image Styler (+ имеет новые, упрощающие вашу жизнь возможности)..

В появившемся меню видны изображения: квадрата, квадрата с закругленными краями, круга и многоугольника - берем одну из этих опций (пусть будет квадрат) и рисуем квадрат нужных размеров.
Чтобы квадрат, который рисуем на белом фоне, был виден, надо задать ему цвет. Для этого выбираем пункт меню (вверху) Window - Color - появится таблица с цветами. И в этой таблице ищем нужный цвет квадрата.

Можно задать цвет сразу нескольких объектов, для этого надо выделить их все. Если надо создать кнопку определенных размеров, то тогда надо выбрать пункт меню Window - Tranform - здесь можно задать положение квадрата относительно листа (X, Y), размеры квадрата в пикселях (W, H), вращение (rotation) в градусах и наклон (skew) относительно горизонтали или вертикали. Для первого раза понадобятся параметры высоты и ширины (width и height). Допустим, что кнопку надо сделать на основе многоугольника. Рисуем - получаем ромб. Как сделать, чтобы углов было больше (пятиугольник, шестиугольник и т.д.)? Или меньше (треугольник)? Идем в меню: Window - Properties. Для работы с объектом (ромбом), надо его выделить. Теперь можно сделать его пятиугольником (шести... и т.д.) - sides - этот параметр задает количество сторон многоугольника (максимум 10). Можно сделать его рамкой-контуром (outlinе) и снова наполненным (fill). Если сделать многоугольник контуром, то нужно задать толщину контура (width) в пикселях.

Для разных объектов properties (свойства) разные. Чтобы понять работу со свойствами надо с ними поэкспериментировать.
Вернемся к квадрату. Нарисовали, раскрасили, задали нужный размер. Теперь как его сделать кнопкой? Очень просто - Window - Styles. Появится окошко со стилями. Выделяем квадрат или квадраты и выбираем нужный стиль (с тенью, без тени и любой другой).
Сделать надпись на кнопке тоже не очень сложно. Вернемся к основному меню (Tools). Жмем кнопку с буквой Т - это означает текст. Теперь левой кнопкой мыши щелкаем в любом месте нашего "листа" (помните, текст такой же объект как квадрат, вы можете задать ему Стиль, поменять также цвет, задать вращение и так далее). Появится обычная табличка (стандартная для всех графических и текстовых редакторов) со свойствами только для текста. Выбираем нужный шрифт, нужный размер шрифта, нужное расстояние между буквами. Когда все готово, выделяем текст и перемещаем его так, чтобы он был на квадрате - кнопка с текстом готова.

Стайлер может не понимать русский шрифт. В таком случае пишется нужный текст русскими буквами в блокноте (или другом текстовом редакторе), копируется и вставляется в Image Styler. Это неудобно, но не надо делать картинкой очень много текста.
Чтобы создать идентичные кнопки, но с другими надписями - выделяется квадрат с текстом. Edit - Copy. Edit - Paste. Появится точно такой же квадрат с точно таким же текстом. Отодвигаем его на свободное пространство листа (или выравниваем относительно первой кнопки с надписью). А теперь надо только изменить текст на новой кнопке. Для этого два раза щелкаем левой кнопкой мыши по тексту и вставляем (пишем) новую надпись. Вот так вы очень быстро можно создать меню.
Теперь как сохранить полученный рисунок? Как задать нужный формат (jpg, gif, png)? И можно ли чтобы программа сама написала HTML код для этого рисунка?
Опции для Экспорта картинок: Window - Export. Здесь можно выбрать нужный формат, выбрать какого качества будет картинка. И самое интересное - можно еще до сохранения увидеть, как будет выглядеть картинка, когда ее экспортируют (active preview - только надо поставить галочку).

Теперь немного о логотипе. Его также можно создать с помощью Image Styler. Рисуется опять квадрат. Теперь выбирается пункт меню Window - Shapes. Выделить квадрат и придать ему нужную форму. С помощью этой опции можно создавать много разных рисунков, хотя и незатейливых.

Также можно импортировать текстуры, картинки, нарисованные не в Image styler: File - Place as Texture. Таким образом, можно задать текстуру для всего листа (фон), для отдельного объекта, только надо не забывать перед эти нужное выделять.
P.S. Image Styler уже довольно старая программа и Adobe отказалась от ее совершенствовании. Но не стоит расстраиваться программа-то функциональная, да и одно из новых детищ Adobe - Live Motion - как близнец похоже на Image Styler (+ имеет новые, упрощающие вашу жизнь возможности)..





























