
Эта статья рассчитана на тех, кто только начал не давно осваивать векторный графический редактор и не всегда всё получается. Рисовать одуванчик не так уж сложно. Можно получить прекрасный результат и при этом потратить минимальное количество сил.
Нарисуем пушистый цветок.
Эта статья рассчитана на тех, кто только начал не давно осваивать векторный графический редактор и не всегда всё получается. Рисовать одуванчик не так уж сложно. Можно получить прекрасный результат и при этом потратить минимальное количество сил.
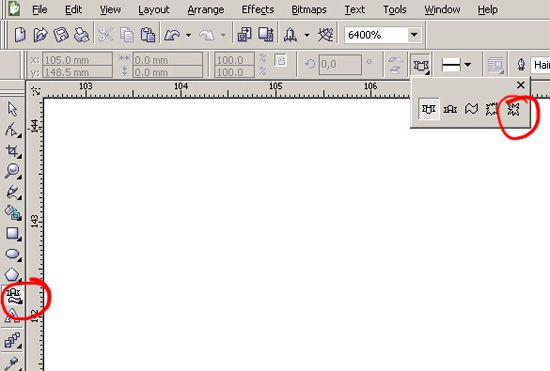
Сначала нарисуем хохолок одуванчика. Для этого заходим в Banner Shapes и выбираем звездочку:

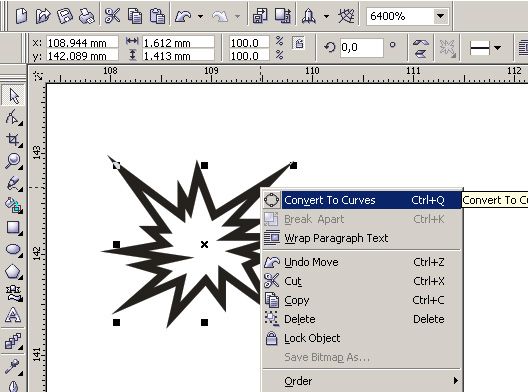
Затем кликаем правой кнопкой мыши на объекте и выбираем Convert to Curves:

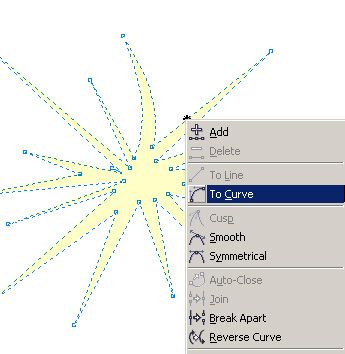
Выберем для звездочки PaleYellow цвет на цветовой шкале справа; уберем обводку. Изгибаем прямые стороны: щелкаем правой кнопкой мышки на линии и выбираем To Curve:

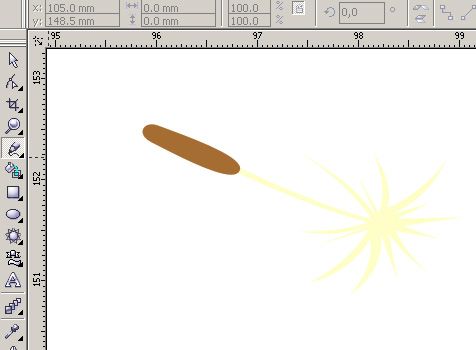
Дорисовываем карандашом коричневую ножку:

Размножаем объект (Ctrl+C - Ctrl+V) и располагаем по кругу ножкой к центру.
Затем рисуем стебель одуванчика. И используя такой вот линейный градиент, зарисовываем стебель:

Вот и получился полноценный одуванчик! Для завершения композиции скопируем одуванчик несколько раз и добавим голубой фон:
































